「さくらのIoT Platform」を知り、プロトタイプを試作する(6/7 ページ)
3. Outgoing Webhook設定(さくらのIoT Platform)
さくらのIoT Platformでの設定は大きく分けて「プロジェクトの作成」「通信モジュールの登録」「連携サービスの作成」の3つが存在します。これらの操作はWebブラウザ経由でのGUI操作だけでなく、APIを利用したコマンドライン操作でも行えます。
今回は「さくらのIoT Platformα コントロールパネル」からGUI操作にて、設定を行います。
- プロジェクトの作成
さくらのIoT Platform α版では、「プロジェクト」という単位に分かれて通信モジュールおよび連携先サービスを管理します。そのため、さくらのIoT Platformのコントロールパネルにログインしたら、まずはプロジェクトを作成します。
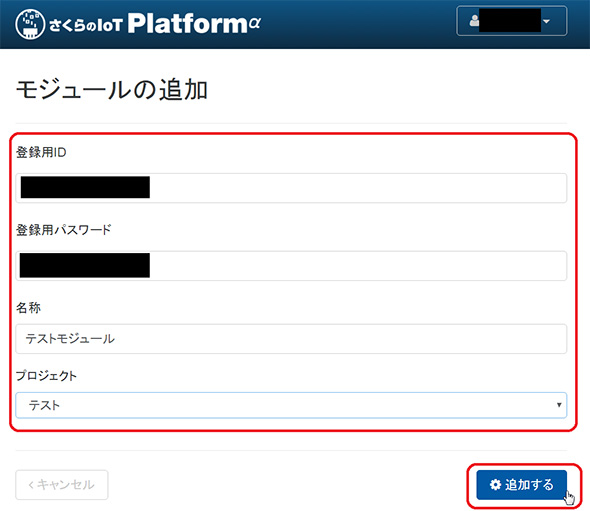
プロジェクトが作成されると、通信モジュールの登録と連携サービスの追加が行えるようになります。通信モジュールには一意の「登録用ID」と「登録用パスワード」が設定されており、それらを入力することで登録することができます。
登録されると通信モジュールは該当のプロジェクトにひも付けられ、他のプロジェクトや会員IDでは登録できなくなります。登録用IDと登録用パスワードの登録状況は管理されており、登録すると他のプロジェクトや会員IDでは登録することができなくなります。
- 連携サービス(Outgoing Webhook)の作成
通信モジュールの登録が完了したら、次は連携サービスを作成および設定します。さくらのIoTPlatformから利用できる連携サービスは基本的なもの(Outgoing Webhook、Incoming Webhook、Websocket)だけでなく、今後、各社クラウドサービス等との連携も予定されています。SlackではIncoming Webhookを設定しましたが、さくらのIoT Platformから見るとポットからのデータを変換サーバへ送信することになりますのでOutgoing Webhookを作成します。
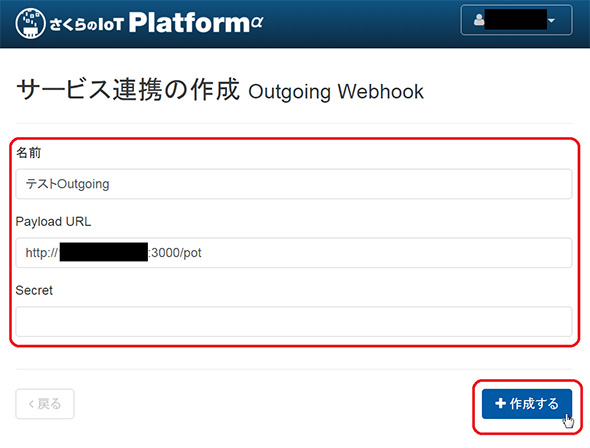
構築したサーバの情報に応じて名前(任意)とPayload URLを指定し、作成します。Node.jsが3000番ポートで稼働するため、URLは3000番ポートを指定します。
関連記事
 「さくらのIoT Platform」利用のハードウェア事業化支援プログラム
「さくらのIoT Platform」利用のハードウェア事業化支援プログラム
さくらインターネットがインテルと共同で、IoTハードウェア事業化支援プログラムを開始する。「さくらのIoT Platform」とインテル「Edison」を利用した事業案を募集し、試作から事業化までを支援する。 通信料込みで年5000円以下、さくらインターネットがIoTに本気出す
通信料込みで年5000円以下、さくらインターネットがIoTに本気出す
さくらインターネットが、通信モジュールを含む通信環境と閉域網を一体提供する「さくらのIoT Platform」を開始する。2年程度のネットワーク利用料金を含んだ通信モジュールを1万円以下にて販売し、「センシングデータを閉域網に預け、新たな価値を生み出す」モデルの構築に挑む。 Raspberry PiにAllJoynを移植して、IoTを自作する
Raspberry PiにAllJoynを移植して、IoTを自作する
「いろいろなデバイスがシームレスにつながり、簡単に操作できる」――IoTが目指すその姿を、Raspberry Piと機器相互接続フレームワーク「Alljoyn」で自作してみましょう。 「Raspberry Pi Zero」で自分だけのアメダス(的な測定器)を作ろう
「Raspberry Pi Zero」で自分だけのアメダス(的な測定器)を作ろう
小さな5ドルマイコン「Raspberry Pi Zero」。小型なのでいろいろな用途に使えそうなので、今回はこれを気圧・温湿度計にしてみます。モバイルバッテリーと無線LANアダプターを用意しておけば、簡易的な無人測定器としての利用が可能となります。 WebブラウザからHTTPサーバ経由でESP8266に接続されたセンサーの値を読み出す
WebブラウザからHTTPサーバ経由でESP8266に接続されたセンサーの値を読み出す
今回はESP8266にマイコンと光センサーを組み合わせ、得た値をHTTPサーバ経由で遠隔取得します。センサーを交換したり、値を変更するなどすればさまざまなIoT DIYに応用できます。
Copyright © ITmedia, Inc. All Rights Reserved.
組み込み開発の記事ランキング
- FPGAを発明したXilinxとセイコーエプソンの知られざる深イイ関係
- ハイブリッドスパコン「地球シミュレータ」は第5世代へ――JAMSTECの上原氏と松岡氏に聞く
- NECが次世代ベクトル処理ユニットを開発へ、RISC-VやAIエンジンと融合
- 規制解除でネクスペリア問題に進展も、中国法人は半導体供給を再開せず
- アナログオシロスコープを使って複素平面を表現する
- ミクロン銅粉で高導電性RFIDアンテナを印刷製造する新技術を開発
- パナソニックHDがマルチモーダルAIの生成速度を倍増、拡散モデルの適用で
- 量子優位性の達成に向け、30%性能を向上した最新プロセッサと技術成果を発表
- 建機遠隔操作の遅延問題解決へ、衛星通信と光回線の組み合わせで信頼性を確保
- 高指向性と高出力を両立する次世代レーザーPCSELの研究成果を発表
コーナーリンク
よく読まれている編集記者コラム
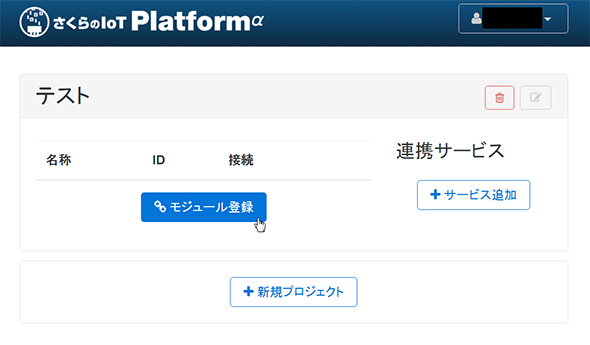
 新しいプロジェクトを作成します。「新規プロジェクト」をクリック後、上記画面で任意の名称を指定します
新しいプロジェクトを作成します。「新規プロジェクト」をクリック後、上記画面で任意の名称を指定します

 プロジェクト内の「サービス作成」をクリック
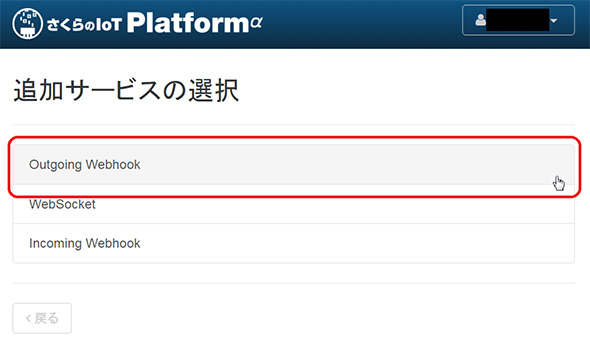
プロジェクト内の「サービス作成」をクリック 「追加サービスの選択」から「Outgoing Webhook」を選択
「追加サービスの選択」から「Outgoing Webhook」を選択 名称とPayload URLを指定、今回、Secretの指定は省略します
名称とPayload URLを指定、今回、Secretの指定は省略します

