Webブラウザではじめるフィジカルコンピューティング――Scratch 2.0とは?:Scratch 2.0で体験! お手軽フィジカルコンピューティング(1)(3/3 ページ)
プロジェクト画面の構成について
Scratchのプログラミングは「プロジェクトエディタ(Project Editor)」上で行います。作成したプログラムは、プロジェクト単位で管理されます。Scratchのトップページ(図2)からサインインして、左上の[作る]を押せばプロジェクトエディタの画面が表示されます。
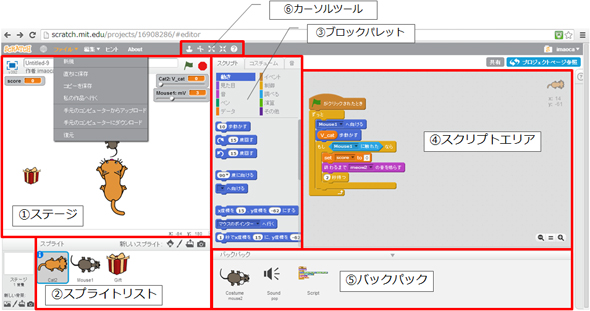
プロジェクトエディタの構成は、図5の通りです。
以降で、プロジェクトエディタの各要素について説明します。
1.ステージ(Stage)
作成したプログラムは「ステージ」上で動作確認できます。ステージエリア(図6)はプロジェクトエディタの左上に位置します。
ステージエリアの上段には、左からフルスクリーン切り替え、プロジェクトタイトル、プログラムの開始、プログラムの停止に関するアイコンが配置されています。プログラムの開始を意味する緑色の旗マークをクリックすることで、プログラム開始のイベントをスプライトへ送信します。
ステージエリアの下段では、マウス位置の表示とステージ縮小(小画面切り替え)が行えます。マウス位置は、ステージ上の現在のマウスカーソル位置を座標(X、Y)で表示します。小画面切り替えは、ステージエリアと「スプライトリスト」の枠を小サイズに切り替えることができます。
2.スプライトリスト(Sprite list)
ステージエリアの下に位置するのが、スプライトリストです。スプライトリストでは、現在のプロジェクトで登場するスプライトが表示・管理されています。操作対象のスプライトを選択するには、スプライトリストから該当のスプライトアイコンをマウスで左クリックします。なお、右クリックすると、スプライトの複製、削除、ローカルファイルに保存、隠すなどの操作が行えます。
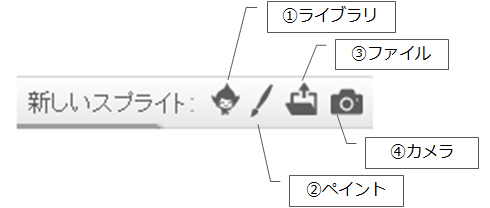
スプライトリストの上段部分には、スプライトを新規作成するための4つのメニューが並んでいます(図7)。
図7のメニューを左から順に見ていきましょう。まず、「妖精(Giga)」のアイコンは、スプライトライブラリにあるスプライトを自分のスプライトリストにコピーして使うためのものです。隣りの「ペン」のアイコンは、プロジェクトエディタ内で動作するペイントエディタでオリジナルのスプライトを描画・生成する際に用います。「ファイル(フォルダ)」の形をしたアイコンは、ローカルPC上にある画像ファイルをアップロードしてスプライトを作成するのに使用します。最後の「カメラ」のアイコンは、ローカルPCに搭載されているカメラで撮影した画像をスプライトとして取り込む際に用います。
3.ブロックパレット(Blocks palette)
「ブロックパレット」は、スクリプトを組み立てるためのブロックが集められているエリアです。ブロックは「動き」「見た目」「音」「ペン」「データ」「イベント」「制御」「調べる」「演算」「その他」の8つのカテゴリに分類・格納されています。どこに何が入っているかは、おいおい覚えていけばよいでしょう。ブロックのカテゴリを選択すると、その下のパレットにブロックのリストが表示されます。
4.スクリプトエリア(Script area)
ブロックパレットから使いたいブロックを選択したら、そのまま「スクリプトエリア」にドラッグ&ドロップします。複数のブロックをスクリプトエリア上で組み合わせていくことで、スクリプトの記述を行います。
それぞれのブロックには、色と凹凸が付いています。色はカテゴリごとに配色されており、凹凸は組み合わせ可能なブロックかどうかを視覚的に表現しています。つまり、凹凸が合わないブロック同士は組み合わせて利用できないということです。
5.バックパック(Backpack)
「バックパック」は、スクリプト、コスチューム、音などを一時的に保存しておくことができるエリアです。バックパックの上段のバーにある下矢印(▼)をクリックすると、バックパックの表示/非表示を切り替えられます。他のプロジェクトと共有できるので、スプライト、スクリプト、コスチューム、音をプロジェクト間でやりとりする際に便利です。
6.カーソルツール(Cursor Tool)
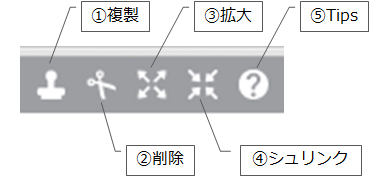
「カーソルツール」は、プロジェクトエディタの上段にあるメニューバーの中央にあります(図8)。これらのツールは、プロジェクトエディタ内の全てのオブジェクトに適用可能です。
図8のメニューを左から順に見ていきましょう。「スタンプ」のアイコンは、選択したオブジェクトを複製する際に使用します。使い方は、カーソルツールのスタンプアイコンをクリックした後、複製したいオブジェクトを選択するだけです。これで簡単にオブジェクトの複製を作ることができます。
「はさみ」のアイコンはオブジェクトの削除に、「拡大」のアイコンはオブジェクトの拡大に、「シュリンク」のアイコンはオブジェクトの縮小に用います。そして、「はてな(?)」のアイコンはTipsの表示に用います。はてなアイコンをクリックして、プロジェクトエディタ内の任意の箇所を選択すると、関連する説明が画面右側に表示されます。
今回は、Scratch 2.0の特徴と、開発環境の基本機能についてざっと紹介しました。次回からは、プロジェクトエディタを使って実際にプログラムを作っていきます。お楽しみに! (次回へ続く)
関連記事
- 連載記事「アイデア・ハック!! Arduinoで遊ぼう」
- 連載記事「イチから作って丸ごと学ぶ! H8マイコン道」
 子どもたちがいつでも・気軽に触れられるコンピュータを――「Raspberry Pi」に詰まった創業者の思い
子どもたちがいつでも・気軽に触れられるコンピュータを――「Raspberry Pi」に詰まった創業者の思い
発売1年で100万台以上が売れた小型コンピュータ「Raspberry Pi(ラズベリーパイ)」の開発者であり、コンピュータの開発スキルの発展を促進するために設立された財団「Raspberry Pi Foundation」の創設者でもあるエベン・アプトン(Eben Upton)氏がイベント出席のため先ごろ来日。Raspberry Piに対する思いや今後の展開、自身の経験などについてお話を伺った。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.
組み込み開発の記事ランキング
- 忘年会に最適!? 使い捨てライターで離れた場所にあるLEDを点灯するガジェット
- ArmベースCPUと最大45TOPSのNPUを搭載する小型AIモジュールを発表
- マイクロバブルで微細流路内に数mmの流れを生成、外部ポンプ不要の冷却技術に
- 進化を続けるパナの“画竜点睛”の通信規格Nessum 通信インフラとして需要が拡大
- Rapidusが半導体回路の設計期間を半減する支援ツールを投入、一部は無償提供へ
- 「TRONプログラミングコンテスト2025」はRTOSとAIの融合に挑戦、審査結果を発表
- 三菱電機の独自フィジカルAI、予防保全で学習データを9割削減し精度を3割向上
- 「日本の製造業が再び勝つために」、富士通が進める次世代国産CPUとAI戦略
- NVIDIAが生み出す半導体産業の“正の循環”、AIフィジックスが新たな原動力に
- イチから全部作ってみよう(27)「ACID」で示されるデータベースの4つの特性
コーナーリンク
よく読まれている編集記者コラム

 図6 ステージ
図6 ステージ 図7 スプライトの新規作成メニュー
図7 スプライトの新規作成メニュー 図8 カーソルツールのメニュー
図8 カーソルツールのメニュー

