人感センサーで留守宅を監視!電気の気持ちになって回路を考える:アイデア・ハック!! TWE-Liteで家庭内M2M計画(6)(4/4 ページ)
さて、74HC14を経由した信号が、74HC123のB(2番ピン)に届きます。Bの入力信号が立ち上がったとき、Q(13番ピン)とQ ̄(Qバー、4番ピン)からパルスが出力されます。Qから出力されたHの信号でタイマー表示用のLED(D3)が点きます(画像8-水色)。Q ̄からはLが出力されます(画像8-青)。
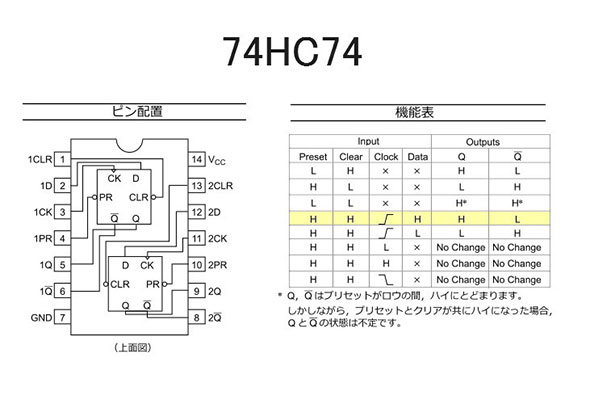
74HC74のデータシート(PDF)にある機能表も見てみましょう(画像11)。
74HC74のPreset(4番ピン)はHに固定されています(画像8-赤)。Clear(1番ピン)は前述の通りH。今回の回路では、黄色でマーカーした動作をすることが分かります。Data(2番ピン)には、人感センサーが反応したときにH信号が届いています(画像8-黄)。あとは、Clock(3番ピン)に信号が立ち上がるのを待つばかり!(画像8-青)
その瞬間は、74HC123ののCext(14番ピン)とRext(15番ピン)に接続したコンデンサと抵抗で制御しています。コンデンサ容量と抵抗値によって出力のタイミングが変化するのです。今回は10μFのコンデンサと1MΩの抵抗を用いているので、10秒間に設定されています。
そして、QからHの信号が出てTWE-LiteのDI1に入力され、子機のLED(D4)が光ります(画像8-青実線)。
とまぁ、こんな風に回路を読み解いていくと、「配線したのに、ちゃんと動かない!!」というときに、テスターで電圧を測って回路のデバッグができるワケです。人に教えていただいた回路や書籍に掲載されている回路をそのまま作るのは、電子工作の第一歩ですが、こうしてもう一歩踏み込んで考えると、この先できることが広がっていくなぁ と思います。
本連載ではTWE-Lite DIPを使って、お手軽M2Mを体験してきました。当初は、Arduinoと連携して何か面白いものを作れるかな? と考えていたのですが、電子回路だけでもいろいろな機能を実装できました。
周辺機器と組み合わせたり、プログラムを追加することで、もっと面白いアイデアが実現できるでしょう。手軽にM2Mが実装できるTWE-Lite DIPを使って、楽しみながらM2MやIoTを体得してください。
関連記事
 アイデア・ハック!! TWE-Liteで家庭内M2M計画(5):傾斜スイッチで「絶対に飛び起きる目覚ましシステム」を作ろう
アイデア・ハック!! TWE-Liteで家庭内M2M計画(5):傾斜スイッチで「絶対に飛び起きる目覚ましシステム」を作ろう
格安&お手軽な無線内蔵マイコン搭載モジュール「TWE-Lite DIP」を使って電子工作を楽しもう。目指すは、家庭内M2M!! 今回は、どんなに寝起きが悪くても、毎朝元気に起きられる目覚ましシステムを作るぞ! アイデア・ハック!! TWE-Liteで家庭内M2M計画(4):SRラッチ回路で「新聞受けの見張り番」を作り、PCでログを取ろう!
アイデア・ハック!! TWE-Liteで家庭内M2M計画(4):SRラッチ回路で「新聞受けの見張り番」を作り、PCでログを取ろう!
格安&お手軽な無線内蔵マイコン搭載モジュール「TWE-Lite DIP」で、無線通信の基本を学ぼう。目指すは、家庭内M2M!! 今回は、リードセンサーを使って玄関の新聞受けに不在伝票の投函があったことを知らせるガジェットを作る。ログも取ったら、便利になるぞ。 アイデア・ハック!! TWE-Liteで家庭内M2M計画(3):マイクとブザーで赤ちゃんを見守る「赤ちゃんウォッチ」を作ろう
アイデア・ハック!! TWE-Liteで家庭内M2M計画(3):マイクとブザーで赤ちゃんを見守る「赤ちゃんウォッチ」を作ろう
格安&お手軽な無線内蔵マイコン搭載モジュール「TWE-Lite DIP」で、無線通信の基本を学ぼう。目指すは、家庭内M2M!! 今回は、音センサーとブザーを使って、赤ちゃんウォッチを作る。子育てするママにちょっとうれしいツールを目指すぞ。 アイデア・ハック!! TWE-Liteで家庭内M2M計画(2):ロマンティック間接照明でホームパーティーを華やかに彩ろう!
アイデア・ハック!! TWE-Liteで家庭内M2M計画(2):ロマンティック間接照明でホームパーティーを華やかに彩ろう!
格安&お手軽な無線内蔵マイコン搭載モジュール「TWE-Lite DIP」で、無線通信の基本を学んで、目指すは、家庭内M2M!! 今回は、LEDでロマンティックな間接照明を作ってクリスマスパーティーを盛り上げよう! アイデア・ハック!! TWE-Liteで家庭内M2M計画(1):電子工作で無線通信を体験、TWE-Liteで自宅をもっと便利にしよう!
アイデア・ハック!! TWE-Liteで家庭内M2M計画(1):電子工作で無線通信を体験、TWE-Liteで自宅をもっと便利にしよう!
もはや「M2M」「IoT」「クラウド」といった“つながる技術”は、組み込みに欠かせないキーワード。無線内蔵マイコンを搭載した「TWE-Lite DIP」で、これまで難しそうに思えていた無線通信の基本を、電子工作で楽しく体験しよう! 目指すは、家庭内M2Mだ!!
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.
組み込み開発の記事ランキング
- 「日本の製造業が再び勝つために」、富士通が進める次世代国産CPUとAI戦略
- 忘年会に最適!? 使い捨てライターで離れた場所にあるLEDを点灯するガジェット
- 三菱電機の独自フィジカルAI、予防保全で学習データを9割削減し精度を3割向上
- 狭所作業性と拡張性を高めた新型除雪ドローンを発表
- ヒューマノイドを「人材派遣」へ、GMOはエンジニア帯同で現場の即戦力化を狙う
- AGIBOTが日本市場に新規参入を発表 ヒューマノイドによるノリノリダンスも披露
- TRONが組み込み特化型AIコーディングエージェントを開発、会員に無償提供へ
- 「Nintendo Switch 2」に採用されたexFATファイルシステム
- ヒューマノイドがリングで激突!? ユニツリー「G1」がキックボクシングで対決
- コンガテックがx86向けハイパーバイザーをアピール、リアルタイムLinuxで倒立制御
コーナーリンク