Pepperを動かす「アプリ」を作ろう〜まずはSDKの基本的な使い方を習得する:Pepperで始めるロボットプログラミング(1)(3/4 ページ)
Choregraphe、初めの一歩
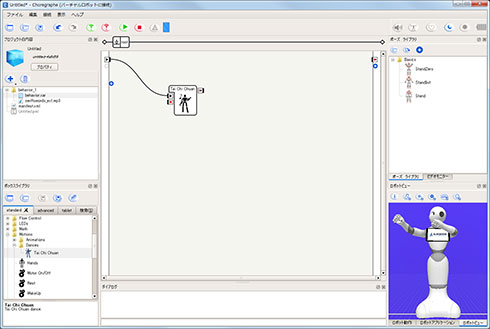
Choregrapheの画面は、いくつかのパネルで構成される。中央の一番大きなエリアが「フローダイアグラム」パネルで、ここに命令の基本単位となる「ボックス」を並べて、アプリケーションを構築していく。周囲のパネルはメニューの「表示」から表示/非表示の切替が可能で、基本的にはデフォルト設定のままで良いが、筆者は「ダイアログ」パネルだけ追加している。
ボックスは、左下の「ボックスライブラリ」パネルに格納されており、ここから必要なボックスをドラッグしてフローダイアグラムに貼り付ける。ボックスの左右両側に並んでいる小さな四角は入出力ポートで、マウスでここをドラッグするとポート同士を線でつなぐことができる。一度つないだら、ボックスを移動しても切れることはない。
フローダイアグラムにボックスを置いて、パラメータを編集し、実行する順番通りに線でつなぐというのが、Choregrapheにおけるアプリ開発の基本的な流れだ。詳しい説明はまた次回以降にしたいが、まずはPepperに言葉(日本語)をしゃべらせるだけの簡単なサンプルを作ってみる。
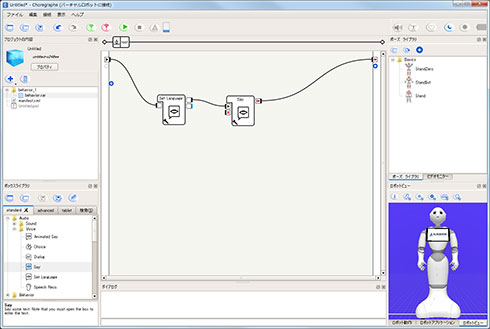
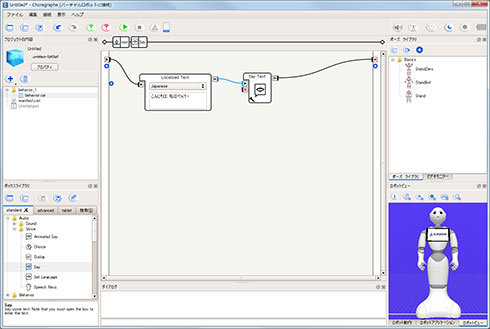
Pepperに何かしゃべらせたいときは、「Set Language」ボックスと「Say」ボックスを使用する。Set Languageボックスをフローダイヤグラムにドラッグし、左下のスパナの絵をクリックするとパラメータ画面が出るので、言語を「Japanese」に変更。そして同様にSayボックスをフローダイヤグラムにドラッグしてダブルクリック、Sayボックス内部に移動してから、「Localized Text」ボックスにセリフを入力する。たったこれだけなので、慣れれば1分もかからない。
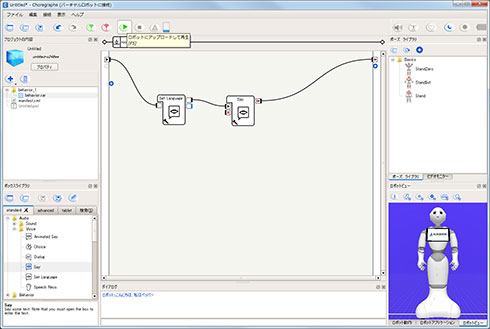
ツールバーにある緑三角のボタンを押すと、作成したアプリがロボットに転送される。Pepperに接続していればロボット本体の音声合成機能でしゃべり出すし、仮想ロボットの場合、話すことはできないが、発話内容はダイアログに表示されるので、実行結果は確認することができる。
Copyright © ITmedia, Inc. All Rights Reserved.
ロボットの記事ランキング
- 「ルンバ」のiRobotが軍事部門を売却、家庭用ロボットに注力
- 驚異的な演算/運動性能を兼ね備えた次世代犬型ロボ「PUDU D5」シリーズが誕生
- 人の優しさ引き出す“弱いロボット”、パナソニックが一般販売開始へ
- 筆跡から筆圧まで再現できる書道ロボット
- 減速機にアキシャルフラックスモーターを一体化した超偏平アクチュエーター
- 油圧ならトン単位の力も出せる、ブリヂストンのゴム人工筋肉
- “着る”歩行支援ロボットを2021年夏に発売へ、人の動作を見極めて正しく支援
- 保険適用が拡大する手術支援ロボット「da Vinci」、デジタル活用でアプリも投入
- コマツがZMPに出資、建設機械をロボット化
- 優しくハグする力持ちのクマ型ロボット
コーナーリンク
よく読まれている編集記者コラム