設計者が学ぶべきデザイン基礎知識 〜かたちの比率〜:設計者のためのインダストリアルデザイン入門(2)(2/2 ページ)
デザイン活用の具体例
例えば、設計者が「手のひらサイズの通信機器」の設計に取り組んでいるとします。この通信機器はボタンを1つ必要とします。このとき、設計者はどのようなかたちの選択肢をとり得るでしょうか。
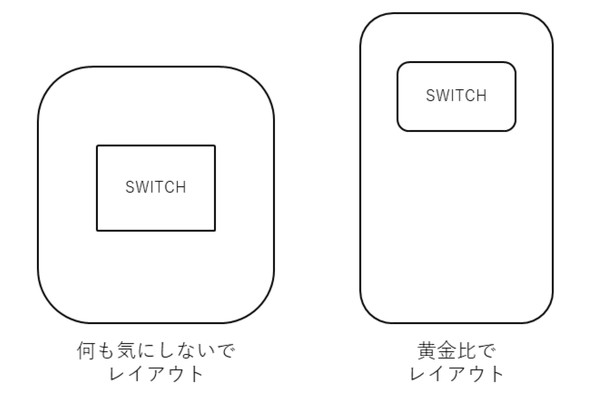
答えはもちろん「無限」にあるわけですが、図1に何も気にしないで通信機器の外形とボタンをレイアウトした例(左)と、黄金比に従いレイアウトした例(右)をそれぞれ並べました(2つの投影面積は等しいものとしています)。
このケースではどちらかというと、図1左の良くない例に注目していただいた方が分かりやすいかもしれません。左の何も気にしないでレイアウトした例では、本体縦横の長さが中途半端に異なり、ボタンのかたちや位置の一貫性もありません。こういった規則性のないかたちに対して人は違和感を覚えます。デザインに詳しい人が左のような製品を見れば「デザイナーがいなかったのだな」と推測することでしょう。
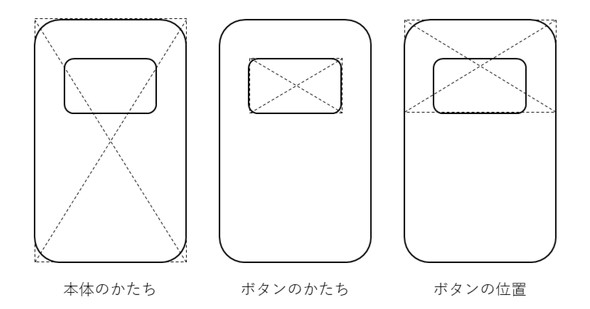
一方、図1右の黄金比に従ってレイアウトした例では、本体とボタンのかたち、そしてボタンの位置を黄金比に基づきレイアウトしています(図2)。本体とボタンの角Rの大きさも整えられており、左の例と比較すると、右の例は何となくきれいなかたちに見えるのではないでしょうか。
もちろん、図1右のかたちが絶対的に優れているとはいえませんが、2つはいずれも同様の設計要件に基づくアウトプットであり、比率を意識するだけでもこれだけ印象に差がつきます。同じ条件にもかかわらず、大多数の人が左よりも右の例に美しさを感じる、というのは当たり前のようで不思議な事実です。
そして、こういった少ない要素の組み合わせでも人の受ける印象に差がつくということをデザイナーは知っており、意識無意識かかわらず、さまざまな場所でかたちに反映することに努めています。
特に、開発初期フェーズなどの制約が少ない条件下では、比率を気にしながらかたちを決めていく作業は難しくありません。同じ作業量、同じ原価になるのであれば、設計者もかたちの比率を気にしながら設計を進め、少しでも合理的で美しいかたちを目指さない手はありません。
デザインと設計のよくある課題
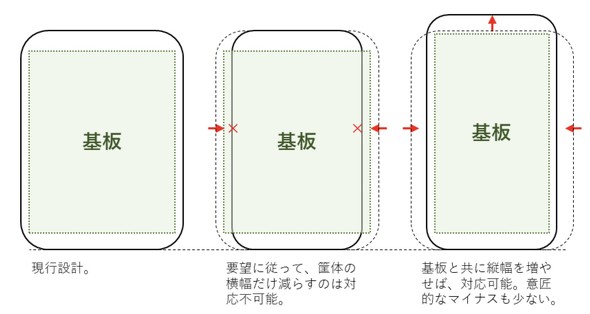
設計が進み、制約条件が増えてくると、かたちのコントロールの話はもう少し煩雑になります。例えば、上記の例において、開発中盤から参画してきたデザイナーから「もっと製品の横幅を狭めてほしい」と要望があったとします。しかし、要望があったときには基板への実装部品が大方決まっており、「基板を現行サイズから小さくできない……」というようなことがよく発生します。
こういった状況において、設計者はデザイナーの要望を拒絶せざるを得ないように思います。しかし、実はデザイナーの要望が「もっと製品の横幅を狭めてほしい、その代わり縦幅を増やしてもよい」という内容かもしれません。デザイナーが意図的に後ろの条件を言っていない場合もありますし、デザイナー自身が後ろの条件に気付いていない場合もあります。
従ってこのケースでは、無理に製品の横幅を狭めることだけを検討するのではなく、縦幅を増やすことで横幅の短縮を許容する手段を検討するのは、設計者目線だけでなくデザイナー目線でもありなのです。
さらに、このようなケースでは、横幅を狭めるだけのデザインよりも、横幅を狭めた上で縦幅を伸ばすデザインの方が比率が整い、結果的に良く見える場合もあるのは非常に興味深い点です(図4)。
まとめ
今回はここまでとして、残り2つのテーマ(かたちの種類、かたちの対応付け)は、次回以降で解説します。
本連載で解説する“設計者が学ぶべきデザイン基礎知識“を、設計実務で実行するのはさして難しい話ではないかもしれませんが、製品開発のプロセス全体で一貫してこれらの考えを実行できれば、製品がより魅力的で優れたものになることは間違いありません。ぜひ日々の業務でご活用ください。 (次回へ続く)
Profile:
菅野 秀(かんの しゅう)
株式会社346 創業者/共同代表
株式会社リコー、WHILL株式会社、アクセンチュア株式会社を経て、株式会社346を創業。これまで、電動車椅子をはじめとする医療機器、福祉用具、日用品などの製品開発および、製造/SCM領域のコンサルティング業務に従事。受賞歴:2020年/2015年度 グッドデザイン大賞(内閣総理大臣賞)、2021年/2017年度 グッドデザイン賞、2022年 全国発明表彰 日本経済団体連合会会長賞、2018 Red dot Award best of best、他
≫株式会社346
≫ブログ
≫Twitter(@can_know)
関連記事
 車いすをカッコいい乗り物に! 既成概念を打ち破る「WHILL」のデザイン思想
車いすをカッコいい乗り物に! 既成概念を打ち破る「WHILL」のデザイン思想
「全ての人の移動を楽しくスマートにする」をミッションに掲げ、誰もが乗りたいと思えるパーソナルモビリティを手掛けるWHILLの平田泰大氏に、歴代「WHILL」の変遷を踏まえながら、デザインに込められた思いや、各世代でどのようなチャレンジが行われたのかを詳しく聞いた。 愛する力を育むロボット「LOVOT」に命を吹き込むデザインの力【前編】
愛する力を育むロボット「LOVOT」に命を吹き込むデザインの力【前編】
GROOVE Xが満を持して発表した家族型ロボット「LOVOT(らぼっと)」。どうしても、その機能や性能に目が行きがちだが、LOVOTという“愛らしい存在”を創り出すデザインの力についても注目したい。LOVOTのデザインを担当したznug designの根津孝太氏に話を聞いた。 愛する力を育むロボット「LOVOT」に命を吹き込むデザインの力【後編】
愛する力を育むロボット「LOVOT」に命を吹き込むデザインの力【後編】
GROOVE Xが満を持して発表した家族型ロボット「LOVOT(らぼっと)」。どうしても、その機能や性能に目が行きがちだが、LOVOTという“愛らしい存在”を創り出すデザインの力についても注目したい。LOVOTのデザインを担当したznug designの根津孝太氏に話を聞いた。 キヤノンの「PowerShot ZOOM」はリーン&共感型開発で生まれた
キヤノンの「PowerShot ZOOM」はリーン&共感型開発で生まれた
キヤノンが発表した「PowerShot ZOOM」は、“ポケットに入る望遠鏡型カメラ”という新しいコンセプトに加え、オープン型の開発を採用するなど、異色尽くしの製品だ。企画背景からデザイン、設計開発の工夫などについて開発陣に話を聞いた。 NTTドコモがプロダクトデザインにこだわる理由
NTTドコモがプロダクトデザインにこだわる理由
NTTドコモは2019年10月18〜27日の期間、東京ミッドタウン ガレリア 地下1階のアトリウムで「ドコモとデザイン」をテーマに、プロダクトデザインに対する同社の姿勢や思いを伝える展示イベントを開催。未公開のアイデアスケッチや貴重なプロトタイプの数々を見ることができる。 デザインとメカ設計が“戦う”のではなく“融合する”、デンソーの製品開発文化
デザインとメカ設計が“戦う”のではなく“融合する”、デンソーの製品開発文化
デンソーは2014年に「医薬・医療用ロボット VS-050S2」でグッドデザイン大賞を受賞した。このデザインは、デザイナーと設計者との初期からの密接なコラボレーションから生まれた。これを可能にした理由の1つには、デンソー独自の風土にもあるようだ。
Copyright © ITmedia, Inc. All Rights Reserved.
メカ設計の記事ランキング
- 技術とデザインで従来課題を克服したキヤノンの全身用マルチポジションCT
- 1990年代前半のものづくり(その1)〜3D CADの黎明期〜
- AIエージェントと設計
- シーリングファンで合計2万台リコール ただし、安全設計により落下事故はゼロ
- 誰でも「マジンガーZ」の操縦者に! 全身3Dスキャンとフルカラー3Dプリンタで
- 現場の点群/メッシュデータから円筒形状を高精度に自動検出する技術で特許
- 【レベル4】図面の穴寸法の表記を攻略せよ!
- 知っておきたいJISから見た機械材料 〜鋼の種類と違い〜
- 3σと不良品発生の確率を予測する「標準正規分布表」
- 射出成形に迫る精度と外観を実現 税制優遇にも対応する産業用3Dプリンタ登場
よく読まれている編集記者コラム