プレゼン素材としての「アイコン」を極める!!:技術者のための資料作成とプレゼン講座(8)(3/3 ページ)
レベル3:自由な図形でアイコンを作る
アイコンに絵画のような描画は必要ありません。よって、単純な図形の組み合わせと図形の結合コマンドによって、かなり緻密な絵柄でも作成できます。そもそもアイコンは単純化、抽象化されていますので、そんなに複雑なものとはなりません。
著者は、以下のような手順でオリジナルのアイコンを作成しています。
1.プレゼン資料のイメージに合うアイコンを一通り探しますが、専門的なもの、概念的なものはなかなか見つかりません。イメージのキーワードをベースに、下絵となる図形を探します。その際、図形に限らず、写真、イラストなども含めて探します
2.イメージに合う写真やイラストを見つけたら、それをPowerPointに挿入します。このとき、下絵となるものはスライドマスターに挿入し、図形の透明度を50〜70%に設定します。スライドマスターに下絵を張ることによって、アイコン作成時の作業効率が格段に上がります
3.標準ページに移動し、PowerPointの図形にある素材を使って下絵をトレースします。これだけでもアイコンとして認識するのに十分な形状にたどり着くことができます
4.例えば、滑らかな曲線が必要な場合には、「頂点の編集」コマンドを使います。頂点の編集コマンドはAdobeのグラフィックスソフト「Illustrator」と同じように、曲線をコントロールできます。頂点の編集については、以下のWebサイトに詳しく解説されています
⇒頂点の編集で怖いものなし! カスタム図形編 違いの分かる矢印を作る! の巻き
5.最後に、全体のバランスと線の太さ、色を整えて完成です
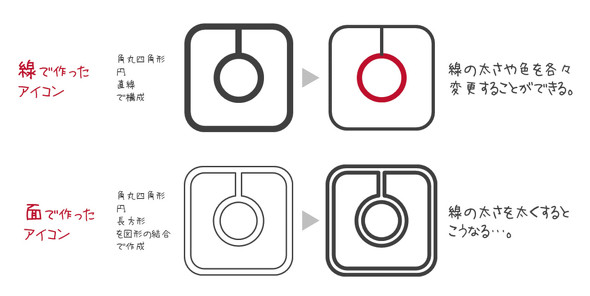
これでPowerPointネイティブなアイコンができました。ここで気を付けなければならないことがあります。それはアイコンを線で作るか、面で作るかということです。
アイコンを線で作ると、線ごとに色や太さの属性を変更できます。一方、面で作ると面の周辺の線の属性しか変更できません(図5)。線のみで作るか、面のみで作るか、その組み合わせで作るか、アイコンの利用状況をイメージして構成をデザインしてください。
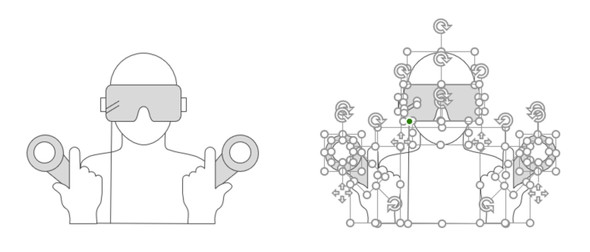
図6は、VR(仮想現実)のアイコンです。人物の外形は線で、ゴーグルは面で構成しています。人物の外形線を変えたり、ゴーグルの色を変えたりすることができるデザインです。
1919年にドイツのヴァイマルに設立され、1933年に閉校したバウハウス(ドイツ語:Bauhaus)は、工芸、写真、デザイン、建築などの総合的な教育を行った学校です。工業製品デザインの基礎を作り上げたともいわれています。その教えの中に、次のようなものがあります。
形態は機能に従う(Form Follows Function)
デザインにおける美しさは、機能に従うものだという考え方です。アイコンを作る際にもぜひ心掛けてみてください。 (次回へ続く)
コラム:
絵心やセンスがないとアイコンのデザインができないわけではありません。
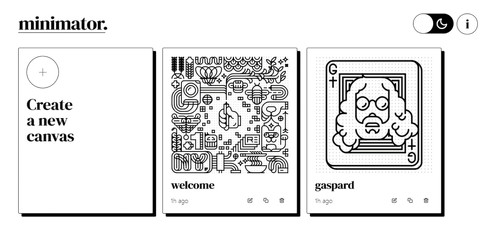
方眼紙、縦線、横線、四分円だけで、かなりのカタチを作ることができます。今回は縦線、横線、四分円だけしか使えないミニマルなグラフィックスエディタ「minimator.」を紹介します(図7)。
図7に示した図形の全ては、縦線、横線、四分円だけで描かれています。右側のジョン・レノンのようなキャラクターもです!
使い方は至って簡単。ドットの方眼に縦線、横線、四分円を描いていくだけです。変えられるのは“線の太さのみ”という潔さです。一応、Undoもサポートされています。タブレット端末にも対応しています。さらにうれしいのは、SVGへのエクスポートができる点です。SVGは、PowerPointのアイコン作成の強い味方です。アイコン作成のハードルをグッと低くしてくれます。
関連記事
 なぜ今デライトデザインなのか? ものづくりの歴史も振り返りながら考える
なぜ今デライトデザインなのか? ものづくりの歴史も振り返りながら考える
「デライトデザイン」について解説する連載。第1回では「なぜ今デライトデザインなのか?」について、ものづくりの変遷を通して考え、これに関する問題提起と、その解決策として“価値づくり”なるものを提案する。この価値を生み出す考え方、手法こそがデライトデザインなのである。 「製品化」に必要な知識とスキルとは
「製品化」に必要な知識とスキルとは
自分のアイデアを具現化し、それを製品として世に送り出すために必要なことは何か。素晴らしいアイデアや技術力だけではなし得ない、「製品化」を実現するための知識やスキル、視点について詳しく解説する。第1回のテーマは「製品化に必要な知識とスキル」だ。まずは筆者が直面した2つのエピソードを紹介しよう。 設計者も理解しておきたい「ヒット商品の5つの要件」
設計者も理解しておきたい「ヒット商品の5つの要件」
ヒット商品を生むにはどうしたらいいか? 設計者も理解しておきたい。この連載では、そのための仕組みについて解説していく。今回は、まず「ヒット商品とは何か」を考えていこう。 設計者の皆さん、DRで「結局何が言いたいの」と言われませんか?
設計者の皆さん、DRで「結局何が言いたいの」と言われませんか?
営業職ではなくても、コミュニケーションとプレゼンテーションのスキルが大事! そのスキルを磨くことは、設計者にとっての“修行”ともいえる。 技術者のプレゼン資料は“図表”が主役
技術者のプレゼン資料は“図表”が主役
技術者のプレゼン資料や技術論文の「コツ」は、ふさわしい図表を挿入し、図表を主役にして説明していくこと。プレゼンのメリハリが悪い原因は「主役不在」と「文字の設計不良」だ。 アートシンキングで広がる「Society 5.0」
アートシンキングで広がる「Society 5.0」
VUCA(ブーカ)の時代をさっそうと進む方法を「アートシンキング」の視点から読み解きます。
Copyright © ITmedia, Inc. All Rights Reserved.
メカ設計の記事ランキング
- 技術とデザインで従来課題を克服したキヤノンの全身用マルチポジションCT
- 1990年代前半のものづくり(その1)〜3D CADの黎明期〜
- AIエージェントと設計
- シーリングファンで合計2万台リコール ただし、安全設計により落下事故はゼロ
- 誰でも「マジンガーZ」の操縦者に! 全身3Dスキャンとフルカラー3Dプリンタで
- 現場の点群/メッシュデータから円筒形状を高精度に自動検出する技術で特許
- 【レベル4】図面の穴寸法の表記を攻略せよ!
- 3σと不良品発生の確率を予測する「標準正規分布表」
- 知っておきたいJISから見た機械材料 〜鋼の種類と違い〜
- 射出成形に迫る精度と外観を実現 税制優遇にも対応する産業用3Dプリンタ登場
よく読まれている編集記者コラム