ラスタ/ベクタ、2Dグラフィックスの基礎のキソ:“BREW”アプリケーション開発入門(4)(3/3 ページ)
2Dラスタグラフィックの描画
基本的に、2Dラスタグラフィックスは何らかの画像フォーマットのデータをロードして、それを描画することによりグラフィックス表現を行います。
前述したようにBREWでは2Dラスタデータとして「BMP」「PNG」「JPEG」「BCI」をサポートしており、それらのデータをロードして利用することになります。
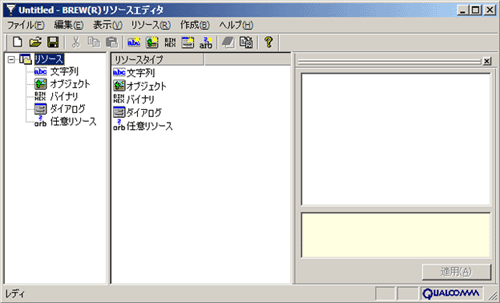
BREWでの画像データのロード方法には、大きく“画像ファイルから”と“リソースファイルから”の2通りあります。リソースファイルとは、画像や文字などのさまざまなリソースをアーカイブしたファイルで、「BREW SDK Tools」(注4)に含まれる「BREWリソースエディタ」で作成できます(画像3)。
ここでは、単純にBMPデータをロードして描画する方法を確認します。
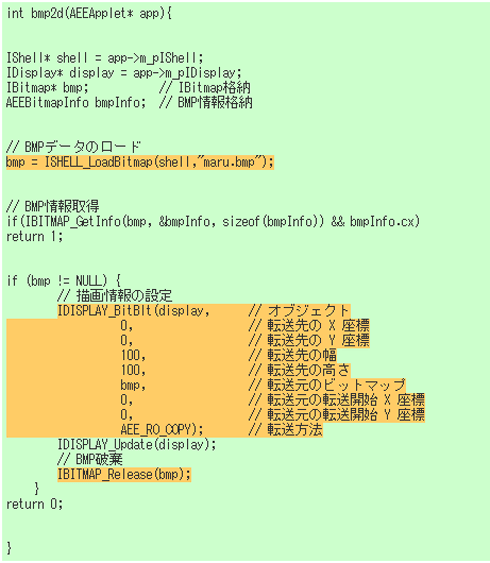
以下はBMPデータをロードして描画するサンプルです(ソース3)。
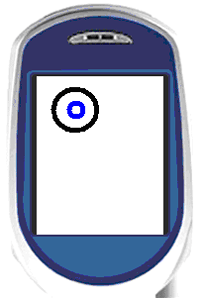
画像4はBREW Simulator上での実行結果となります。
ソース3では、単純に「maru.bmp」をロードして描画しているだけです。ここでは、BMPデータをロードする方法として「ISHELL_LoadBitmap()」を利用して「maru.bmp」をロードしています。ファイルアクセスを行う場合、基本的にアクセス可能な領域はアプリケーションの格納ディレクトリ以下になります。BREW Simulatorの環境だと、デフォルトアプレット・ディレクトリ以下のアプリケーション・ディレクトリが、カレント・ディレクトリとしてプログラムからアクセス可能です。このため、「maru.bmp」ファイルはサンプル中で、“ソースファイルと同ディレクトリに配置されている”ということになります。
そして、「IDISPLAY_BitBlt()」で読み込んだBMPデータを描画領域に転送します。ここでは、画面の“どの場所に”“どのように”BMPデータを表示するかを指定します。最後の引数は、ラスタ操作を指定する引数で、「AEE_RO_COPY」は通常利用する“単純に転送元のBMPデータを転送先に送る(実際は上書き)”という指定です。このラスタ操作の引数を利用して、透過処理などを指定できます(詳しくは、次回以降で説明します)。そして、最終的にロードしたBMPデータを「IBITMAP_Release()」で破棄して終了となります。
最後に、BMPデータをロードして描画してみましたが、実は2Dラスタグラフィックスの機能はまだまだあります。そこには、グラフィックスを多用するゲームなどで必要な機能が網羅されています。
というわけで、次回は2Dラスタグラフィックスの利用法についてもう少し詳しく見ていきたいと思います。お楽しみに!(次回に続く)
Copyright © ITmedia, Inc. All Rights Reserved.
組み込み開発の記事ランキング
- NVIDIAがフィジカルAIのオープン展開を加速、自動運転向けで「Alpamayo」を公開
- CES 2026でも過熱する「フィジカルAI」、バズワードを脱して本格的なトレンドへ
- 飛躍するXilinx、AMDとの因縁も既に始まっていた!?
- 炎上したのは暑過ぎた夏のせい!? 永守イズムのマイクロマネジメントを懐かしむ
- 京セラがウェアラブル空中ディスプレイを試作、新開発の「メタレンズ」で実現
- IoT向けのWi-Fi 6およびBluetooth LE対応Armマイコン
- マイコンでAIを極めるルネサス/Armがモバイル向け基盤を全面刷新
- AlN系高周波トランジスタでポスト5Gへ、ミリ波帯79GHzの動作に成功
- ヤマハが車載スピーカーの新技術を開発、バネで車体パネルに伝わる振動を抑制
- 医療内視鏡向けの小型かつ高感度CMOSセンサーの製品情報を公開
コーナーリンク
 画像3 BREWリソースエディタ
画像3 BREWリソースエディタ ソース3 BMPデータの描画
ソース3 BMPデータの描画 画像4 ソース3の実行結果
画像4 ソース3の実行結果

