人の“フンドシ”でマイコン・システムを拡張する方法:S08ではじめるマイコン制御プログラミング(6)(1/4 ページ)
最終回となる今回は、デモ・ボードとPCを接続し、ターミナル・ソフトウェアにセンサの値を表示するプログラムに挑戦する!!
前回の「3軸加速度センサで学ぶアナログの世界」は、いかがでしたでしょうか? アナログ入力を扱えるようになって、“マイコンでできること”にだいぶ幅が出てきたと感じているのではないでしょうか。
基本的には、これまでの連載で扱ってきた内容の応用でいろいろなマイコン・システムが作れるはずです。「DEMOQE128ボード(以下、デモ・ボード)」には、LED、ブザー、加速度センサ(3軸)、ポテンショメータ、プッシュ・スイッチなど、いろいろな入出力装置が搭載されています。ここまでの内容を理解できた方であれば、これらを問題なく扱うことができるでしょう。
というわけで今回は、ここまでのステップをマスターし、「もういいかげん、デモ・ボードの入出力装置だけでは物足りないよ!」という方のために“マイコン・システムの機能を拡張する方法”について紹介し、本連載を締めくくりたいと思います。
より充実した入出力装置を備えたハードウェアを扱いたい場合、デモ・ボードにある拡張コネクタの信号を使えば、マイコン・システムの機能を拡張することが可能ですが、今回は別の方法を皆さんに紹介することにします。それは、“ほかのシステムと接続(通信)し、そちらのリソースを利用して機能をアップする方法”です。要するに、「人の褌(ふんどし)で相撲を取る」ということですね。
デバッガによる変数の表示
前回のプログラムは、ポテンショメータと加速度センサ(X、Y、Z)の値をデジタルで取り込み、プッシュ・スイッチで選択したもの(アナログ装置)の値をLEDに表示するという内容でした(注)。その際、選択されていないものの値は表示されずにそのまま捨てられているはずですが……。果たして、本当にそうなのでしょうか? 見られていないのをよいことに、こっそり休憩しているかもしれませんよ(実際、そのような凝った構造のプログラムにはしていませんが……)。選択されているもの以外の値がどうなっているのか(更新され続けているのかどうか)を確かめる良い方法はないものでしょうか?
皆さんあまり意識していなかったと思いますが、本連載ではすでにマイコン・システムの通信機能を使っていました。デモ・ボードと“何かの装置”がケーブルでつながっていませんか?
そうです。「PC」です。PCとデモ・ボードに搭載されている「オン・ボード・デバッガ」とで通信をしていたのです。PC上で稼働するCodeWarriorデバッガを操作することで、ユーザー・プログラムをデモ・ボードにダウンロードしたり、実行/停止などのラン・コントロール、マイコンのレジスタやメモリ内容の参照や変更などが行えます。こうした操作は、それらの情報を特殊なデバッグ・コマンドに変換して通信することによって実現しているのです。
それでは、デバッガの機能を使って各センサ値がきちんと更新され続けているのかどうかを、実際に確認してみましょう。
(1)CodeWarriorで、前回のプログラムのプロジェクトを読み込みます。そして、デバッガを起動してデモ・ボードにユーザー・プログラムをダウンロードします。
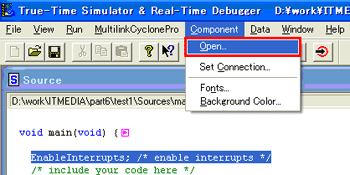
(2)起動したデバッガのメニューから[Component]−[Open]を選択します(図1)。すると、「Open Window Component」ダイアログが表示されます。
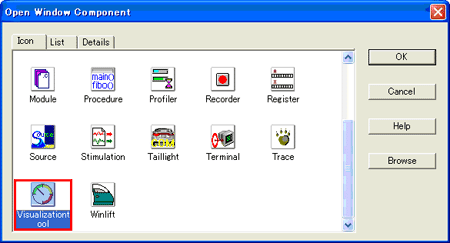
(3)「Open Window Component」ダイアログの「Icon」タブ内にある「Visualizationtool」アイコンをダブルクリックします(図2)。すると、今度は「Visualization Tool」ダイアログが表示されます。
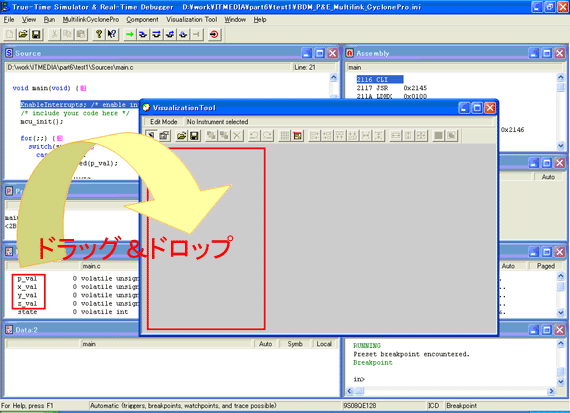
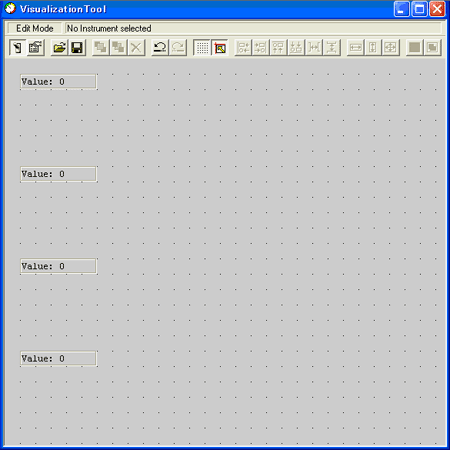
(4)次に、「Visualization Tool」ダイアログに表示したい変数を登録します。「Data1」ウィンドウに表示されている変数「p_val」「x_val」「y_val」「z_val」を、それぞれ「Visualization Tool」ダイアログ上にドラッグ&ドロップします(図3)。すると、各変数に対して「Value as Text」エレメントが追加されます。各エレメントは間隔を少し空けて配置しておいてください(図4)。
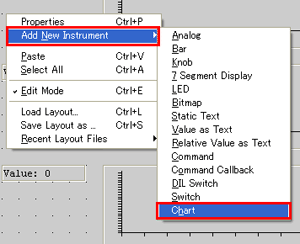
(5)「Visualization Tool」ダイアログが選択された(Value as Textエレメントではない)状態で、マウスの右ボタンをクリックして、ショートカット・メニューから[Add New Instrument]−[Chart]を選択します(図5)。Value表示の横に適当なサイズで配置してください。これを4つ分行います。
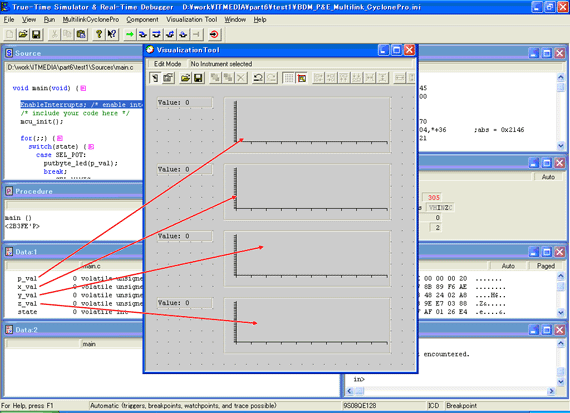
(6)続いて、「Data1」ウィンドウ上の各変数を、対応させたいチャート(Chart)の上にドラッグ&ドロップします(図6)。
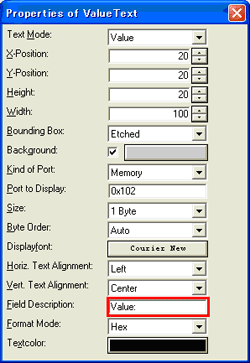
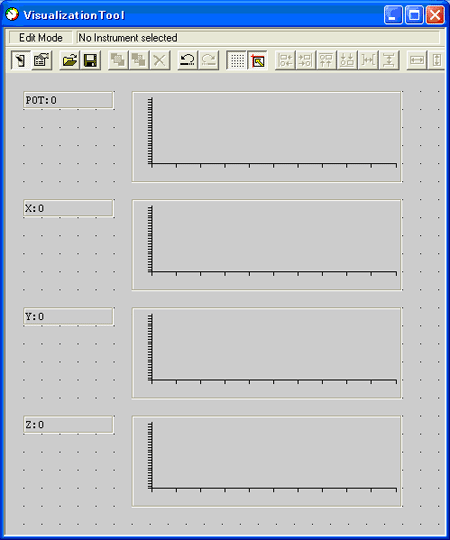
(7)「Value as Text」エレメントのラベルを分かりやすいものに付け替えます。「Value as Text」エレメントを選択し、マウスの右ボタンをクリックしてショートカット・メニューから[Properties]を選択してください。表示されたダイアログの「Field Description」を分かりやすいものに変更してください(図7)。これを4つ分行います(図8)。
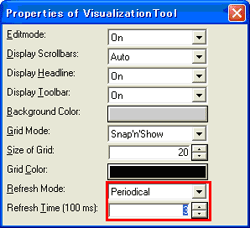
(8)「Visualization Tool」ダイアログの表示内容を周期的に更新するよう、モードを変更します。「Visualization Tool」ダイアログが選択された状態で、マウスの右ボタンをクリックして、ショートカット・メニューから[Properties]を選択してください。そして、表示された「Properties of Visualization Tool」ダイアログの「Refresh Mode」を「Periodical」に、「Refresh Time」を「3(300ms)」に設定します(図9)。
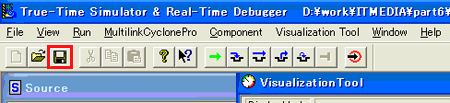
(9)ここで、設定した内容を保存します。「Visualization Tool」ダイアログが選択された状態で、マウスの右ボタンをクリックして、ショートカット・メニューから[Edit Mode]を選択して、チェックを外します。そして、デバッガの保存ボタン(図10)をクリックして現在の設定を保存します。
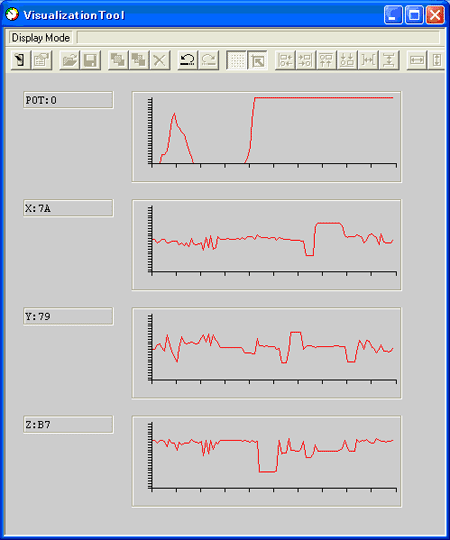
(10)ここまでの設定が完了したら、プログラムを実行してください。ポテンショメータやセンサの値が16進数の値とグラフで表示されるはずです(図11)。
いかがでしょうか? どうやら、センサたちはずる休みしないでちゃんと働いているようですね。
Copyright © ITmedia, Inc. All Rights Reserved.
組み込み開発の記事ランキング
- 「日本の製造業が再び勝つために」、富士通が進める次世代国産CPUとAI戦略
- 忘年会に最適!? 使い捨てライターで離れた場所にあるLEDを点灯するガジェット
- 三菱電機の独自フィジカルAI、予防保全で学習データを9割削減し精度を3割向上
- 狭所作業性と拡張性を高めた新型除雪ドローンを発表
- ヒューマノイドを「人材派遣」へ、GMOはエンジニア帯同で現場の即戦力化を狙う
- AGIBOTが日本市場に新規参入を発表 ヒューマノイドによるノリノリダンスも披露
- 「Nintendo Switch 2」に採用されたexFATファイルシステム
- ArmベースCPUと最大45TOPSのNPUを搭載する小型AIモジュールを発表
- 「TRONプログラミングコンテスト2025」はRTOSとAIの融合に挑戦、審査結果を発表
- ヒューマノイドがリングで激突!? ユニツリー「G1」がキックボクシングで対決
コーナーリンク
よく読まれている編集記者コラム
 図1 「Open Window Component」の起動
図1 「Open Window Component」の起動 図2 「Visualization Tool」コンポーネントの起動
図2 「Visualization Tool」コンポーネントの起動 図3 観察する変数の登録
図3 観察する変数の登録 図4 登録された「Value as Text」エレメント
図4 登録された「Value as Text」エレメント 図5 「Chart」エレメントの追加
図5 「Chart」エレメントの追加 図6 チャートと変数の関連付け
図6 チャートと変数の関連付け 図7 Value as Textのプロパティ(今回は、Field Descriptionの値を「POT:」「X:」「Y:」「Z:」に変更した)
図7 Value as Textのプロパティ(今回は、Field Descriptionの値を「POT:」「X:」「Y:」「Z:」に変更した) 図8 ラベル変更後のダイアログ・ボックス
図8 ラベル変更後のダイアログ・ボックス 図9 「Visualization Tool」プロパティの設定
図9 「Visualization Tool」プロパティの設定 図10 デバッガの設定の保存
図10 デバッガの設定の保存 図11 ポテンショメータとセンサ値の表示
図11 ポテンショメータとセンサ値の表示

