トーストを使って情報を表示する:Androidアプリケーション開発者のためのTips集(1)
Androidアプリ開発者のためのTips集。今回のTipsでは、“トースト(Toast)を使って情報を通知する方法”を紹介。Toastの基本的な使い方だけでなく、表示位置や見た目の変更なども併せて解説する。
Tips概要と動作検証環境
| 用途 | 基本 |
|---|---|
| カテゴリ | 画面制御 |
| レベル | 初級 |
| 動作確認環境 | Android 2.3.1(GingerBread) エミュレータにて動作確認 |
| 備考 | 今回のTipsは上記環境で動作確認・検証を行っています |
Tips 1:トースト(Toast)を使って情報を表示する
Toastは、アプリケーションからユーザーに対して動的に情報を表示する基本的な手段の1つだ。
「短時間で自動的に表示が終了してしまう」「ユーザーからの操作を受け付けることができない」などの理由から用途は限定されるが、一方で以下のような利点もある。
- 表示が非常に簡単
- 事前に専用のビューを用意する必要がない
- アプリケーションがフォーカスを持っていない状態でも表示できる
- 他のUIに対する操作を阻害しない
基本的な使い方
基本的なToastの表示には、Toastクラスの以下のメソッドを使用する。
Toastの作成:
public static Toast makeText(Context context, CharSequence text, int duration)
public static Toast makeText(Context context, int resId, int duration)
作成したToastの表示:
public void show()
例:
Toast.makeText( context, "hello world", Toast.LENGTH_SHORT ).show();
まずは、Toastを作成するためにmakeTextメソッドを呼び出す。
第1引数のcontextには、Activityクラスのオブジェクトが使用できるので、Activityクラス内でToastを使用する場合、大抵、第1引数にはthisが指定される。
第2引数には表示する文字列を渡す。これは、CharSequence型での指定を求められるが、String型を使用して問題ない。また、あらかじめ文字列リソースとして登録した文字列を表示したい場合、第2引数には“R.string.xxxxx”といったリソースIDを指定できる。
第3引数のdurationは、Toastの表示時間の指定で、Toast.LENGTH_SHORT、またはToast.LENGTH_LONGを指定する。
作成したToastを表示する際には、作成されたToastオブジェクトのshowメソッドを使用する。
表示位置の調整
通常、Toastは画面下部中央に表示されるが、setGravityメソッドによって表示位置を細かく調整できる。
public void setGravity(int gravity, int xOffset, int yOffset)
第1引数のgravityには、android.view.Gravityクラスの定数を使用する。例えば、Gravity.CENTERを指定した場合、Toastは画面中央に表示される。
gravityは“|”演算子を使って複数指定できる。
例えば、Gravity.TOP | Gravity.RIGHTと指定した場合、Toastは画面右上に表示される。
また、第2、第3引数によって、表示位置をピクセル単位で調整できる。
Toastの見た目を変更する
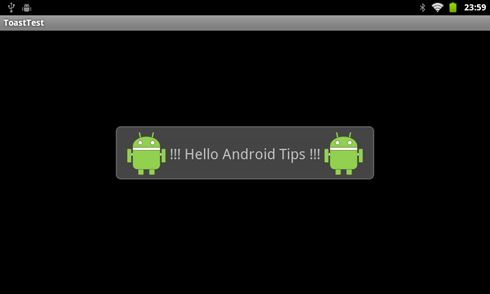
setViewメソッドを使用してToastに任意のビューをセットすることで、トーストの見た目を好きなように変更できる。
public void setView(View view)
ただし、Toast上にボタンやエディットテキストなどを配置しても、操作することはできない。
Toastの見た目を変更する例:
void customToast( Context context, String message ){
// 事前に用意した画像(droid.png)を使って
// イメージビューを作成する
ImageView iv1 = new ImageView(context);
ImageView iv2 = new ImageView(context);
iv1.setImageResource( R.drawable.droid );
iv2.setImageResource( R.drawable.droid );
// メッセージを表示するための
// テキストビューを作成する
TextView tv = new TextView(context);
tv.setTextSize(24.0f);
tv.setText( message );
// リニアレイアウト上に、
// 作成したビューを並べる
LinearLayout ll = new LinearLayout(context);
ll.setOrientation( LinearLayout.HORIZONTAL );
ll.setGravity( Gravity.CENTER );
ll.addView(iv1);
ll.addView(tv);
ll.addView(iv2);
// トーストを作成し、
// 今作ったビューをセットする
Toast t = new Toast(context);
t.setView(ll);
t.setGravity( Gravity.CENTER, 0, 0 );
t.show();
}
≫連載「Androidアプリケーション開発者のためのTips集」の目次
Android コーナー
関連記事
Copyright © ITmedia, Inc. All Rights Reserved.
組み込み開発の記事ランキング
- 忘年会に最適!? 使い捨てライターで離れた場所にあるLEDを点灯するガジェット
- ArmベースCPUと最大45TOPSのNPUを搭載する小型AIモジュールを発表
- マイクロバブルで微細流路内に数mmの流れを生成、外部ポンプ不要の冷却技術に
- 進化を続けるパナの“画竜点睛”の通信規格Nessum 通信インフラとして需要が拡大
- Rapidusが半導体回路の設計期間を半減する支援ツールを投入、一部は無償提供へ
- 「TRONプログラミングコンテスト2025」はRTOSとAIの融合に挑戦、審査結果を発表
- 三菱電機の独自フィジカルAI、予防保全で学習データを9割削減し精度を3割向上
- 「日本の製造業が再び勝つために」、富士通が進める次世代国産CPUとAI戦略
- NVIDIAが生み出す半導体産業の“正の循環”、AIフィジックスが新たな原動力に
- イチから全部作ってみよう(27)「ACID」で示されるデータベースの4つの特性
コーナーリンク
よく読まれている編集記者コラム

 画像1 トーストの凡例
画像1 トーストの凡例 画像2 中央表示の例
画像2 中央表示の例 画像3 右上表示の例
画像3 右上表示の例 画像4 実行例
画像4 実行例 ,/mn/subtop/features/android/
,/mn/subtop/features/android/

