「MAX 10 FPGA」のテスト環境を構築する:MAX 10 FPGAで学ぶFPGA開発入門(2)(4/7 ページ)
» 2015年09月10日 07時00分 公開
[大原雄介,MONOist]
以上で一応の環境は整ったが、せっかくなのでプログラミングできる事を確認してみよう。
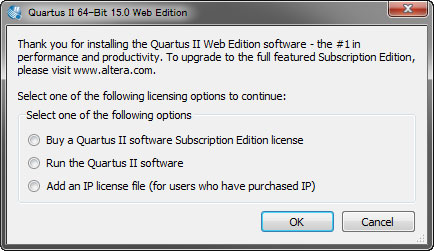
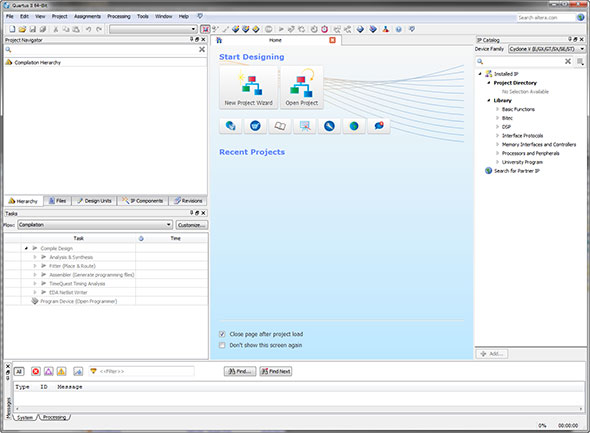
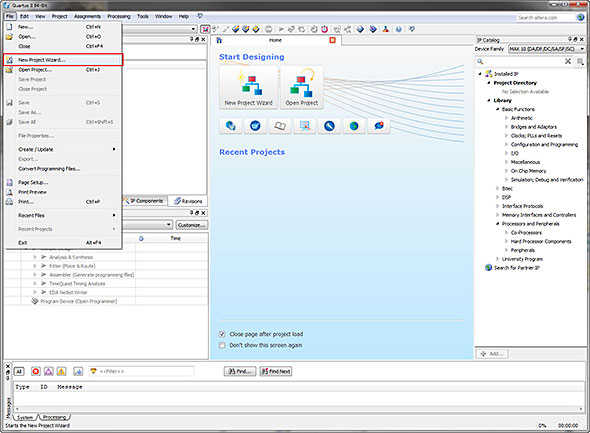
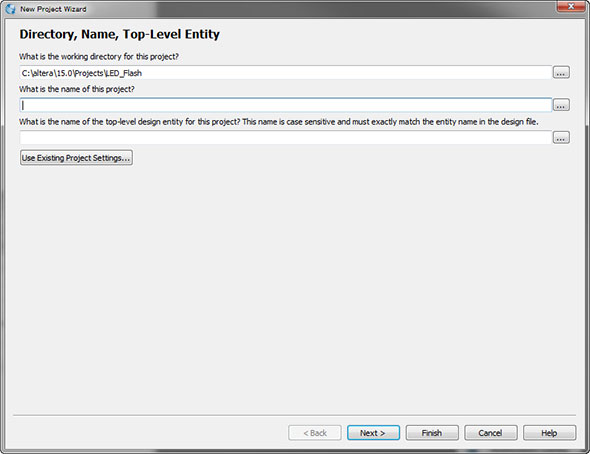
Quartus IIを起動すると最初にダイアログが出て、その次にQuartus IIの画面が出現する(Photo14)(Photo15)。ただここでいきなりデザインを入力、というのもハードルが高いので、まずはありモノをちょっとモディファイしてみることにしたい。
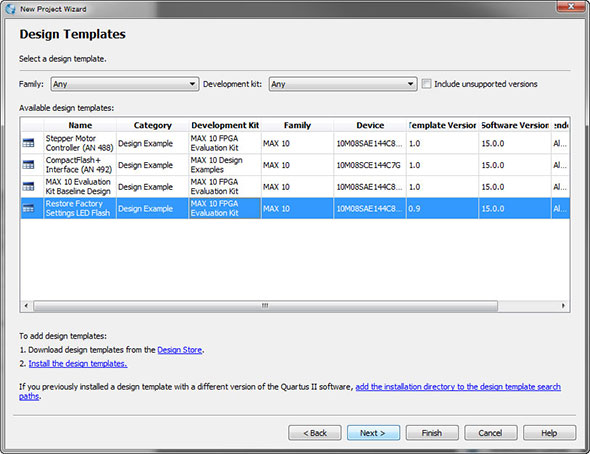
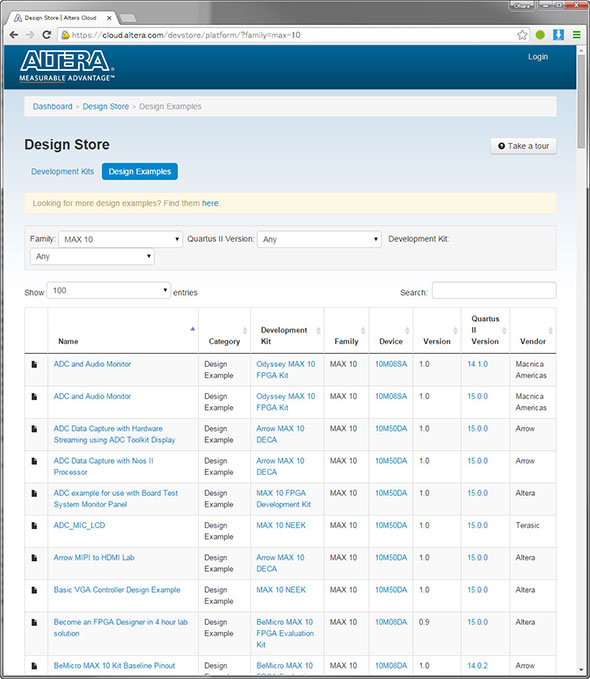
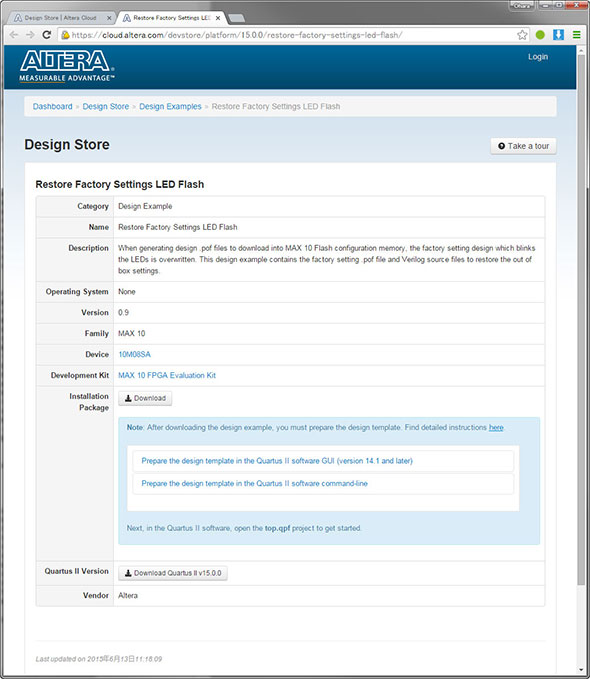
Quartus IIをインストールしても、いわゆるサンプルプログラムのたぐいは一切入っていないのでWebから入手する。MAX 10向けの場合、Alteraの「Design Store」にいろいろ置かれている(Photo16)。今回はこの中から「Restore Factory Settings LED Flash」を選んでみる(Photo17)。ここで「Download」を選ぶと、「LED_Flash.par」というファイルがダウンロードされるはずだ。
この.parファイルの取り込みは、以下の流れで行う。
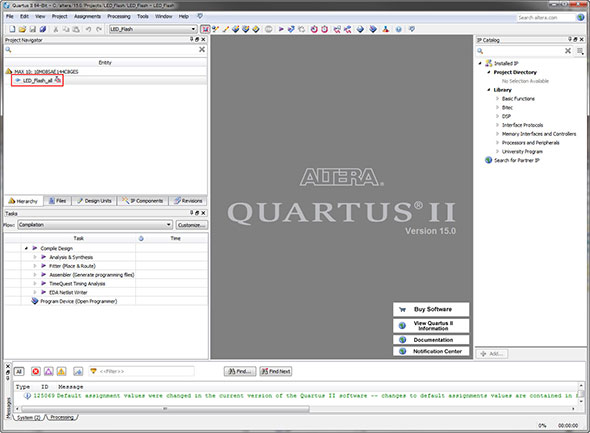
ここまで終了した段階で、左側の「Entity」の下にある「LED_Flash_all」をクリックすると、ソースコードが表示されるはずだ。
Copyright © ITmedia, Inc. All Rights Reserved.
Special ContentsPR
特別協賛PR
スポンサーからのお知らせPR
Special ContentsPR
Pickup ContentsPR
組み込み開発の記事ランキング
- 忘年会に最適!? 使い捨てライターで離れた場所にあるLEDを点灯するガジェット
- ArmベースCPUと最大45TOPSのNPUを搭載する小型AIモジュールを発表
- 進化を続けるパナの“画竜点睛”の通信規格Nessum 通信インフラとして需要が拡大
- 「日本の製造業が再び勝つために」、富士通が進める次世代国産CPUとAI戦略
- 「TRONプログラミングコンテスト2025」はRTOSとAIの融合に挑戦、審査結果を発表
- 三菱電機の独自フィジカルAI、予防保全で学習データを9割削減し精度を3割向上
- Rapidusが半導体回路の設計期間を半減する支援ツールを投入、一部は無償提供へ
- マイクロバブルで微細流路内に数mmの流れを生成、外部ポンプ不要の冷却技術に
- 「Nintendo Switch 2」に採用されたexFATファイルシステム
- イチから全部作ってみよう(27)「ACID」で示されるデータベースの4つの特性
Special SitePR
コーナーリンク
よく読まれている編集記者コラム
あなたにおすすめの記事PR
 Photo14:初回起動時の画面。ここでは真ん中の“Run the Quartus II software"をチェックしてOKを押す
Photo14:初回起動時の画面。ここでは真ん中の“Run the Quartus II software"をチェックしてOKを押す






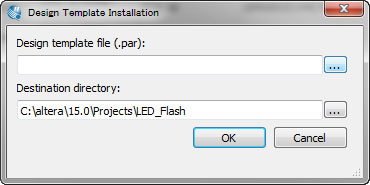
 (5) Template指定で、先ほどダウンロードした.parファイルを指定(Photo22)
(5) Template指定で、先ほどダウンロードした.parファイルを指定(Photo22)