状態遷移表からの実装:状態遷移表による設計手法(5)(2/3 ページ)
イベントドリブン型(E型)
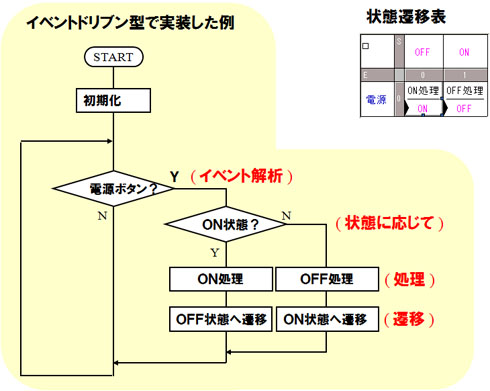
イベントドリブン型は、先にイベントを解析するため、プログラムの1箇所で全てのイベントを解析します。そして、イベントを解析した後に、入力したイベントに関係する状態のみを解析します。つまり、各部で“必要な状態のみ解析”するということです。例えば、アクションセルが“無視”や“不可”となる状態のアクションについては解析を行いません。
主に、デバイスコントロールを行うような制御系など、入力イベントを主体として開発する分野では一般的な構造であり、多く使用されています。例えば、割り込みが発生した場合は、最初に、どのイベントが発生したかを解析することが多く、そのようなシステムにはイベントドリブン型の実装が適しています。
以下に、イベントドリブン型の特徴を記します。
- 常に全てのイベントを解析する
- 必要な状態のみを解析する
- アクションセルが“無視”や“不可”となるアクショセルの状態の解析は行わない
キッチンタイマーをイベントドリブン型(E型)で実装
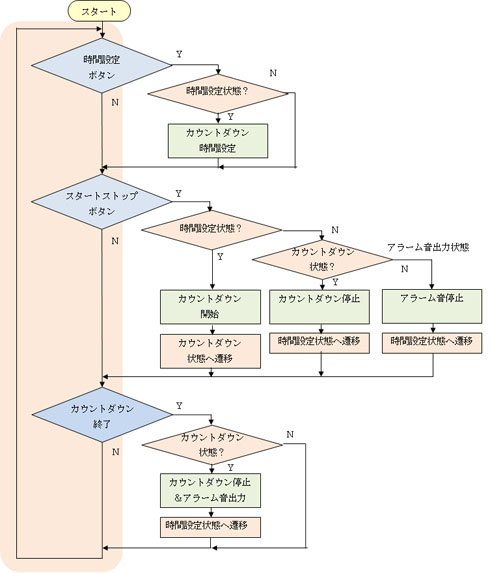
それでは、状態遷移表からイベントドリブン型で実装したフローチャートを作成してみましょう。
まず、メインループで、「時間設定ボタン」「スタートストップボタン」「カウントダウン終了」の3つのイベントを全て解析しています。そして、各イベントがヒットした際の処理は以下の通りです。
(1)「時間設定ボタン」イベントがヒットした際に、「時間設定状態」の場合は「カウントダウン時間設定」処理を行います。
(2)「スタートストップボタン」イベントがヒットした際に、「時間設定状態」の場合は「カウントダウン開始」処理を行い、「カウントダウン状態」に遷移します。「カウントダウン状態」の場合は「カウントダウン停止」処理を行い、「時間設定状態」へ遷移します。また「アラーム音出力状態」(その他)の場合は「アラーム音停止」処理を行い、「時間設定状態」へ遷移します。
(3)「カウントダウン終了」イベントがヒットした際に、「カウントダウン状態」の場合は「カウントダウン停止&アラーム音出力」処理を行い、「時間設定状態」へ遷移します。
状態については、マイナーループで表現するのではなく、「状態変数」により切り替えます。状態変数を用意しておき、遷移する際は、状態番号(時間設定状態(0)、カウントダウン状態(1)、アラーム出力状態(2))を設定します。そして、現在の状態を参照する際は、状態変数の内容を参照します。つまり、複数のマイナーループで状態を表現するのではなく、1つのメインループで表現し、状態を状態変数で切り替える構造になります。状態変数の切り替えにより、状態を遷移させるため、順序性のない“下部から上部へ状態を切り替える処理”なども容易に実装できます。
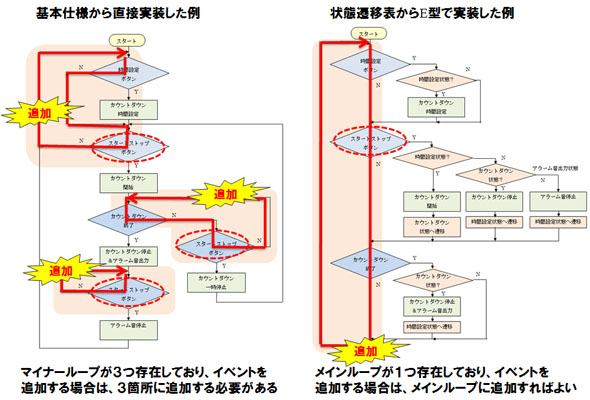
状態遷移表からイベントドリブン型(E型)で実装した場合と、基本仕様から直接実装した場合の比較
それでは、状態遷移表を作成し、その後、イベントドリブン型で実装した場合と、基本仕様から直接実装した場合を比較してみましょう。
状態遷移表からイベントドリブン型で実装した場合の特徴は、以下の通りです。
- “マイナーループ”が存在せず、1つのメインループ構造になっている
- 「スタートストップボタン」など、全てのイベントを1箇所で参照している
- 状態変数の切り替えにより状態遷移を行っているため、順序性のない状態遷移にも適している
状態遷移表からイベントドリブン型で実装した場合、イベントが全て1箇所で管理されるため、イベントの解析モレはなくなり、品質が向上します。また、イベントを追加するなどの変更の際も、1つのメインループにイベントを追加すればよいため、メンテナンス性も向上します。そして、状態遷移表から実装したフローチャートは、もともと状態を意識した構造となっており、下部から上部へ移動するなど順序性のない状態遷移部分についても容易に実装することが可能です。
以上の特徴により、基本仕様書から直接実装した場合に挙がった3つの検討課題を解決できます。
- 【検討課題1】:スタートストップボタンを1箇所で参照したい
→ 解決 - 【検討課題2】:マイナーループをやめて1つのループにしたい
→ 解決 - 【検討課題3】:下部から上部へのループ切り替えにも容易に対応したい
→ 解決
Copyright © ITmedia, Inc. All Rights Reserved.
組み込み開発の記事ランキング
- 忘年会に最適!? 使い捨てライターで離れた場所にあるLEDを点灯するガジェット
- ArmベースCPUと最大45TOPSのNPUを搭載する小型AIモジュールを発表
- 進化を続けるパナの“画竜点睛”の通信規格Nessum 通信インフラとして需要が拡大
- 「日本の製造業が再び勝つために」、富士通が進める次世代国産CPUとAI戦略
- 「TRONプログラミングコンテスト2025」はRTOSとAIの融合に挑戦、審査結果を発表
- 三菱電機の独自フィジカルAI、予防保全で学習データを9割削減し精度を3割向上
- Rapidusが半導体回路の設計期間を半減する支援ツールを投入、一部は無償提供へ
- 「Nintendo Switch 2」に採用されたexFATファイルシステム
- マイクロバブルで微細流路内に数mmの流れを生成、外部ポンプ不要の冷却技術に
- イチから全部作ってみよう(27)「ACID」で示されるデータベースの4つの特性
コーナーリンク
よく読まれている編集記者コラム
 図7 イベントドリブン型(E型)で実装した例
図7 イベントドリブン型(E型)で実装した例 図8 キッチンタイマーをイベントドリブン型(E型)で実装
図8 キッチンタイマーをイベントドリブン型(E型)で実装