Draw 9-patchでビューの飾りワクを作る:Androidアプリケーション開発者のためのTips集(5)(1/2 ページ)
Androidアプリ開発者のためのTips集。TextViewやLinearLayoutなどのビューで、任意の画像を背景として設定・利用することができる。また、Android SDKに含まれている「Draw 9-patch」ツールを使うことで、ビューやレイアウトの飾りワクとして使用可能な画像を作成できる。
Tips概要と動作検証環境
| 用途 | 便利 |
|---|---|
| カテゴリ | レイアウト |
| レベル | 初級 |
| 動作確認環境 | Android 2.3.1(GingerBread) エミュレータにて動作確認 |
| 備考 | 今回のTipsは上記環境で動作確認・検証を行っています |
Tips 5:Draw 9-patchでビューの飾りワクを作る
TextViewやLinearLayoutなどのほとんどのビューで、任意の画像を背景として設定・利用することができる。
また、Android SDKに含まれている「Draw 9-patch」ツールを使うことで、ビューやレイアウトの飾りワクとして使用可能な画像を作ることができる。
背景画像適用のサンプル
背景に使用する画像ファイルは、プロジェクトの「/res/drawable」ディレクトリに格納する。drawableディレクトリには、標準で「drawable-hdpi」「drawable-ldpi」「drawable-mdpi」の3つがある。基本的には、drawable_mdpiに格納すればよい。
Androidでは「BMP」「JPEG」「PNG」「GIF」の4種類の画像ファイル形式を使用できるが、推奨はPNGなので、基本的にはPNG形式の画像ファイルを使用する。
drawableディレクトリに配置した画像は「R.drawable.<拡張子を除いたファイル名>」というリソースIDでアクセスできる。
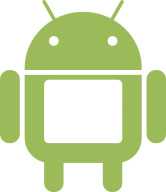
まずサンプルとして、Textビューの背景に以下の画像(画像1)を設定してみる。
例:画像を背景として設定するサンプル関数(setImageToView)
// TextView に背景画像を設定するサンプル
void setImageToView( TextView view ){
// res/drawable_mdpi ディレクトリに配置した
// droid_image.png ファイルを背景画像に設定する
view.setBackgroundResource(R.drawable.droid_image);
}
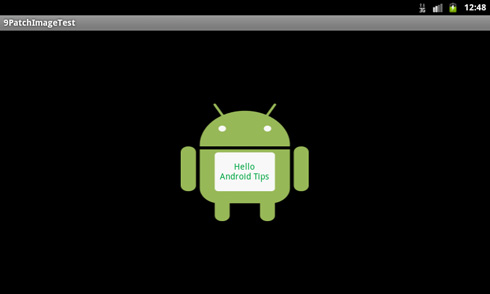
以下は、ドロイド君の画像の中(お腹の部分)に文字列を表示した様子だ(画像2)。
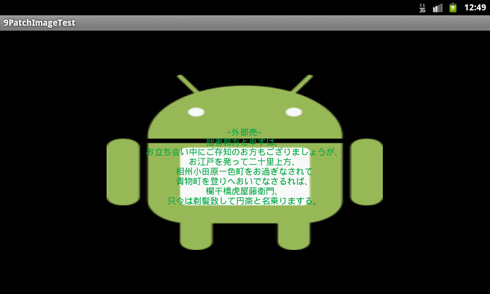
画像2では、TextViewに表示している文字列が“Hello\nAndroid Tips”というごく短いものであるが、文字列がもっと長い場合はどうなるだろうか。実際に試してみると、以下のようになる。
サンプルソース:
// TextView に背景画像を設定するサンプル2
void setImageToView2( TextView view ){
// 長い文章を表示してみる
view.setText("~外郎売~\n"
+ "拙者親方と申すは、\n"
+ "お立ち会い中にご存知のお方もござりましょうが、\n"
+ "お江戸を発って二十里上方、\n"
+ "相州小田原一色町をお過ぎなされて\n"
+ "青物町を登りへおいでなさるれば、\n"
+ "欄干橋虎屋藤衛門、\n"
+ "只今は剃髪致して円斎と名乗りまする。\n");
// res/drawable_mdpi ディレクトリに配置した
// droid_image.png ファイルを背景画像に設定する
view.setBackgroundResource(R.drawable.droid_image);
}
文字列をドロイド君のお腹の白い部分にだけ表示したいような場合は、Draw 9-patchを使って画像を調整するとよい。
Copyright © ITmedia, Inc. All Rights Reserved.
組み込み開発の記事ランキング
- 忘年会に最適!? 使い捨てライターで離れた場所にあるLEDを点灯するガジェット
- ArmベースCPUと最大45TOPSのNPUを搭載する小型AIモジュールを発表
- 進化を続けるパナの“画竜点睛”の通信規格Nessum 通信インフラとして需要が拡大
- マイクロバブルで微細流路内に数mmの流れを生成、外部ポンプ不要の冷却技術に
- 「TRONプログラミングコンテスト2025」はRTOSとAIの融合に挑戦、審査結果を発表
- Rapidusが半導体回路の設計期間を半減する支援ツールを投入、一部は無償提供へ
- 「日本の製造業が再び勝つために」、富士通が進める次世代国産CPUとAI戦略
- 三菱電機の独自フィジカルAI、予防保全で学習データを9割削減し精度を3割向上
- イチから全部作ってみよう(27)「ACID」で示されるデータベースの4つの特性
- NVIDIAが生み出す半導体産業の“正の循環”、AIフィジックスが新たな原動力に
コーナーリンク
よく読まれている編集記者コラム

 画像1 今回、背景用に用意した画像
画像1 今回、背景用に用意した画像 画像2 ドロイド君の画像の中に文字が表示される
画像2 ドロイド君の画像の中に文字が表示される 画像3 文字列がもっと長い場合
画像3 文字列がもっと長い場合

