Draw 9-patchでビューの飾りワクを作る:Androidアプリケーション開発者のためのTips集(5)(2/2 ページ)
» 2012年01月27日 10時31分 公開
[秋本耕平(イーフロー),@IT MONOist]
ワク画像の作成
Draw 9-patchにより、元の画像をAndroidアプリケーション用に調整し、ビューの飾りワクとして使用可能な画像を作成できる。
Android SDKの「tools」ディレクトリに入っている「draw9patch.bat」を実行すると、Draw 9-patchツールが起動する。
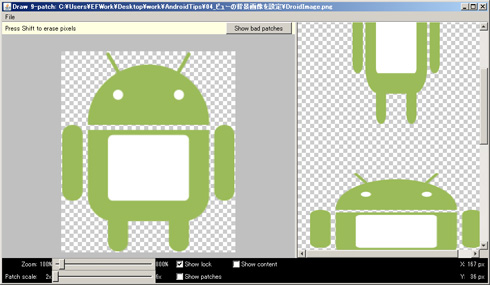
Draw 9-patchツールで調整したい画像を開くと、以下のような画面(画像4)になる。左側が作業用のウィンドウ、右側がプレビューウィンドウだ。
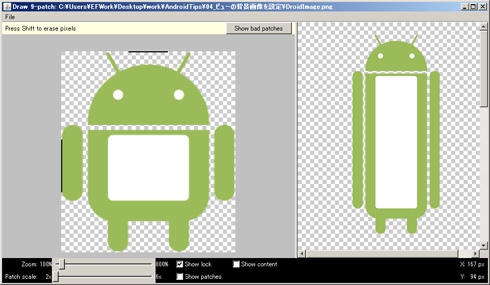
Draw 9-patchツールの操作はシンプルだ。マウス操作で画像の周囲に黒い線を引くと、引いた線に合わせて画像が9つの領域に分割される(画像5)。
作業ウィンドウの下にある[Show patches]にチェックを入れると、分割状況が分かりやすい。画像6のピンク色で表示されている領域にコンテンツが表示され、その他の領域はワクとして扱われる。
領域の設定が終わったら、[File]メニューから画像を保存する。保存したファイルの拡張子は「*.9.png」となる。
ワク画像適用のサンプル
作成したワク画像(*.9.png)ファイルは、通常の画像と同様にdrawableディレクトリに配置して、ビューの背景に設定できる。
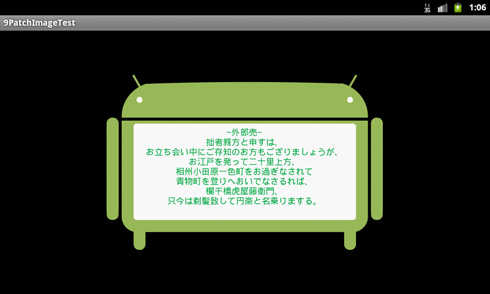
先のサンプルと全く同じ内容で、ドロイド君の画像をワク用画像(*.9.png)に入れ替えると、以下のように表示される。
≫連載「Androidアプリケーション開発者のためのTips集」の目次
関連記事
Copyright © ITmedia, Inc. All Rights Reserved.
Special ContentsPR
特別協賛PR
スポンサーからのお知らせPR
Special ContentsPR
Pickup ContentsPR
組み込み開発の記事ランキング
- 忘年会に最適!? 使い捨てライターで離れた場所にあるLEDを点灯するガジェット
- 「日本の製造業が再び勝つために」、富士通が進める次世代国産CPUとAI戦略
- 三菱電機の独自フィジカルAI、予防保全で学習データを9割削減し精度を3割向上
- ヒューマノイドを「人材派遣」へ、GMOはエンジニア帯同で現場の即戦力化を狙う
- ArmベースCPUと最大45TOPSのNPUを搭載する小型AIモジュールを発表
- 「Nintendo Switch 2」に採用されたexFATファイルシステム
- 「TRONプログラミングコンテスト2025」はRTOSとAIの融合に挑戦、審査結果を発表
- AGIBOTが日本市場に新規参入を発表 ヒューマノイドによるノリノリダンスも披露
- 狭所作業性と拡張性を高めた新型除雪ドローンを発表
- 小型パッケージで1.7Wの高出力を発揮する紫色半導体レーザーを発表
Special SitePR
コーナーリンク
よく読まれている編集記者コラム
あなたにおすすめの記事PR
 画像4 Draw 9-patchツールで画像を開いた様子
画像4 Draw 9-patchツールで画像を開いた様子 画像5 引いた線に合わせて画像が9つの領域に分割
画像5 引いた線に合わせて画像が9つの領域に分割![[Show patches]にチェックを入れると分割状況が分かりやすい](https://image.itmedia.co.jp/mn/articles/1201/27/ay_andtips05_fig06.jpg) 画像6 [Show patches]にチェックを入れると分割状況が分かりやすい
画像6 [Show patches]にチェックを入れると分割状況が分かりやすい 画像7 ドロイド君の画像をワク用画像(*.9.png)に入れ替えると
画像7 ドロイド君の画像をワク用画像(*.9.png)に入れ替えると