BREWアプリケーション開発の流れを押さえよう:“BREW”アプリケーション開発入門(2)(3/3 ページ)
王道「HelloWorld」プログラム
本稿の最後に、“HelloWorld”の文字を画面に出力するプログラムの作成を行います。
ここまでの作業で作成したhelloプロジェクトを利用して、「hello.c」の最後に以下のような「Hello関数」を記述します。
static void Hello(AEEApplet* app){
AECHAR str[] = {'H','e','l','l','o','W','o','r','l','d','\0'};
uint32 dwFlags = (IDF_ALIGN_CENTER | IDF_ALIGN_MIDDLE);
// テキストを描画
IDISPLAY_DrawText(app->m_pIDisplay,
AEE_FONT_BOLD, // 文字フォント
str, // 表示する文字
-1, // すべて表示(-1:文字長自動計算)
0, // 描画座標X
0, // 描画座標Y
NULL, // クリッピング領域(NULLは全体)
dwFlags); // 描画位置
// 画面の更新
IDISPLAY_Update(app->m_pIDisplay);
}
そして、「hello.c」のプロタイプ宣言部に、
static void Hello(AEEApplet* app);
を追記し、さらに「hello_HandleEvent関数」のイベント処理部分に以下のコードを追加します。
case EVT_APP_START:
Hello((AEEApplet*)pMe);
return(TRUE);
ここでは、アプリケーションのスタート時に関数を実行するために「EVT_APP_START」にHello関数を記述します。
ソースコードの記述が終了したらビルドを行い、DLL(Windowsでの実行のため)を作成します。
各ファイルの配置
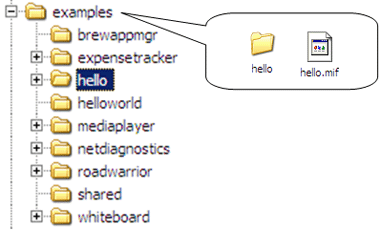
BREW Simulatorによる動作確認を行う場合、BREWアプリケーションを構成するファイルは次のような配置になっている必要があります(図15)。
MIFファイルはプロジェクト・ディレクトリと同じ階層に置いておく必要があるため、ここでは「examples」ディレクトリの直下に配置します。
BREW Simulatorでの動作確認
BREW Simulatorは「BREW SDK」のメニュー、もしくはVC++ 6.0のツールバーから起動できます(図16)(図17)。
VC++ 6.0からBREW Simulatorを起動する場合、最初の1回目に実行ファイルを指定するダイアログが表示されます。BREW SDKがインストールされている場所から「BREW_Simulator.exe」を指定する必要があります。同一プロジェクト内であれば、2度目からは指定した実行ファイルが自動的に実行されます。
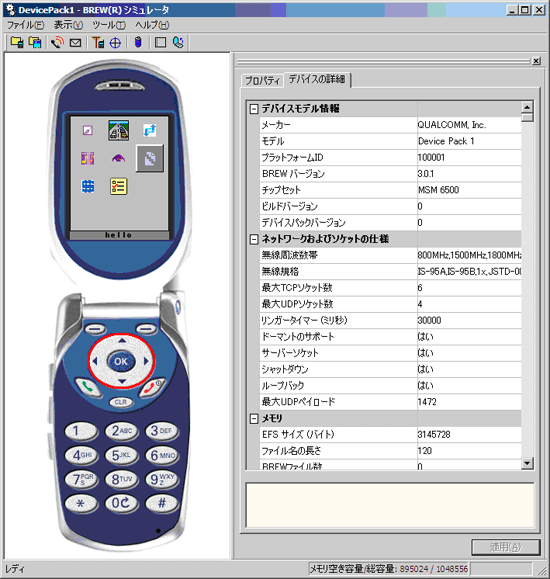
BREW Simulatorは、起動するとデフォルトのアプレット・ディレクトリ直下にあるMIFファイル群を読み取り、メニューにアプレットを表示します(図18)。
BREWアプレットを起動するためには、BREW Simulatorの[方向キー]から起動するアプレットを選択し、[決定キー(OK)]を押す必要があります(キー操作はマウスによるクリックでも可能です)。今回はアプリケーションの名前を「hello」としましたので、helloを選択し[決定キー(OK)]を押します。これで端末シミュレータの画面上に「HelloWorld」の文字が描画されるはずです(図19)。
今回は王道の「HelloWorld」アプリケーションを作成しました。いかがでしたでしょうか。シンプルなアプリケーションですが、これであなたもBREWアプリケーション開発の第一歩を踏み出せたわけです。次回は、今回作成したHelloWorldのソースコードの詳細について解説していきたいと思います。ご期待ください!(次回に続く)
Copyright © ITmedia, Inc. All Rights Reserved.
組み込み開発の記事ランキング
- FPGAを発明したXilinxとセイコーエプソンの知られざる深イイ関係
- NECが次世代ベクトル処理ユニットを開発へ、RISC-VやAIエンジンと融合
- ハイブリッドスパコン「地球シミュレータ」は第5世代へ――JAMSTECの上原氏と松岡氏に聞く
- ITだけじゃない。セキュリティの新分野「製品セキュリティ」とは
- 規制解除でネクスペリア問題に進展も、中国法人は半導体供給を再開せず
- ミクロン銅粉で高導電性RFIDアンテナを印刷製造する新技術を開発
- ヒューマノイドがリングで激突!? ユニツリー「G1」がキックボクシングで対決
- 建機遠隔操作の遅延問題解決へ、衛星通信と光回線の組み合わせで信頼性を確保
- 高指向性と高出力を両立する次世代レーザーPCSELの研究成果を発表
- 量子優位性の達成に向け、30%性能を向上した最新プロセッサと技術成果を発表
コーナーリンク
 図15 各ファイルの配置
図15 各ファイルの配置
 図16(左) BREW SDKから起動する場合/図17(右) VC++ 6.0のツールバーから起動する場合
図16(左) BREW SDKから起動する場合/図17(右) VC++ 6.0のツールバーから起動する場合
 図19 「HelloWorld」の文字が描画された様子
図19 「HelloWorld」の文字が描画された様子

