Windows 10 IoT&ラズパイ2の「落とし穴」をよけるために:Windows 10 IoT(2/2 ページ)
アプリ開発の落とし穴
アプリ開発をVisual Studio 2015で開始する際、新規プロジェクトの作成は「ファイル」-「新しいオブジェクト」として開始する。テンプレートを利用して“Hello Wold”をやってみようとすれば、テンプレートから「Visual C#」-「Windows」-「Windows Universal」-「Blank App(Windows Universal)」を選択する。
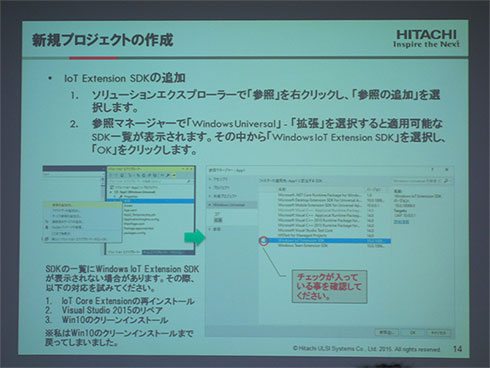
プロジェクト作成時には「IoT Core Extension」の追加が必要だ。ソリューションエクスプローラーで「参照」を右クリックして参照マネージャーから「Windows Universal」-「拡張」と選択すると「Windows IoT Core Extension SDK」が表示されるのでチェックボックスにチェックを入れて「OK」とすればいい。
ただ、この時に「Windows IoT Core Extension SDK」がSDK一覧に表示されないことがある。その際にはIoT Core Extensionの再インストール、Visual Studio 2015のリペアを試し、それでもダメならWindow 10のクリーンインストールまで必要になってしまうことがあるそうだ。
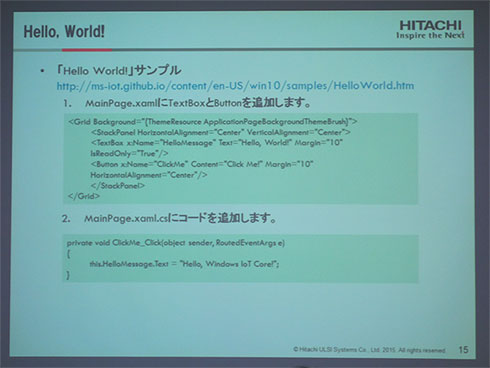
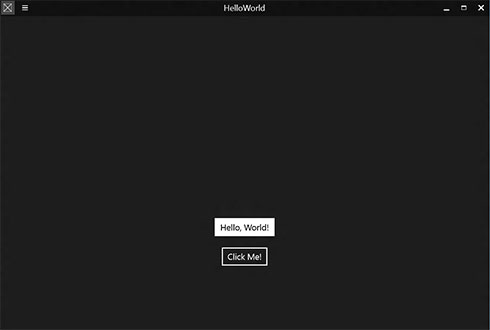
全てのインストールが終了したら“Hello World”を配置・実行してみる。“Hello Wold”のサンプルはこちらから入手できる。リンク先のURLにも記載があるようMainPage.xamlとMainPage.xaml.csにそれぞれ追記が必要なので、その対応を行う。
サンプルコードの修正が終わったら、次は配置と実行だ。Windows IoT Core Watchを使ってリモートコンピュータとして「Raspberry Pi 2」を選択してIPアドレスをコピー、次にVisual Studio 2015からプラットフォームを「ARM」、デバイスを「リモートコンピューター」と設定する。ここまで済めば、Visual Studio 2015で「リモートコンピューター」をクリックすると、ビルド→配置→実行が完了する。
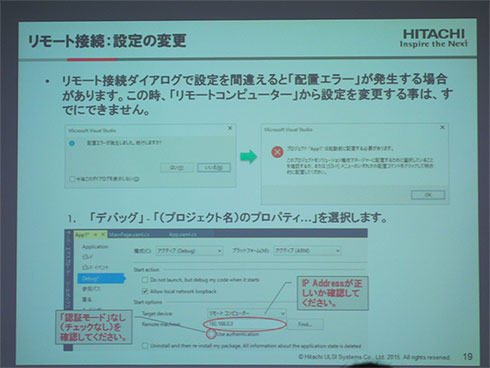
このリモート接続時に「配置エラー」が出る場合、実は「リモートコンピューター」から設定を変更して対処することができない。「デバッグ」-「プロジェクト名の)プロパティ」を選択し、IPアドレスが正しいかどうか、「認証モード」が「なし」の状態(チェックが外れている状態)になっているかをチェックしよう。
伊藤氏はHello Worldの他、LEDを点滅させる「Blinky」のサンプルを用いてWindows.Devices.GpioのクラスでGIPOの制御することが可能なことも紹介、あわせてWindows 10からはWindows.DevicesでGPIOだけではなくAlljoynやWi-Fiなども制御可能になることも紹介した。
ただ、Windows 10 IoT Coreも含めて各種環境はまだプレビュー版であり、手探りな部分も多い。伊藤氏は「いろいろ失敗することもあるかもしれないが、そことはプレビュー版ということで、潔くチャレンジして欲しい」と開発者にエールを送った。
関連記事
 こいつ、動くぞ!――Raspberry Pi 2でWindows10 IoT Coreを動かしてみる
こいつ、動くぞ!――Raspberry Pi 2でWindows10 IoT Coreを動かしてみる
2015年4月末にリリースされた「Windows 10 IoT Core」。Raspberry Pi 2やGalileoといったボードコンピュータで動くこのWindowsでどんなことができるのか。まずはインストールから始めてみたい。 Raspberry Pi 2で動く「Windows 10 IoT Core」プレビュー版が提供開始
Raspberry Pi 2で動く「Windows 10 IoT Core」プレビュー版が提供開始
米Microsoftは「Raspberry Pi 2」などで動作する「Windows 10 IoT Core」の「Insider Preview」を提供開始した。 「Windows Embedded」は「Windows 10 IoT」へ、組み込み機器向けに3製品を投入
「Windows Embedded」は「Windows 10 IoT」へ、組み込み機器向けに3製品を投入
マイクロソフトの「Windows Embedded」シリーズが「Windows 10」投入に合わせ、「Windows 10 IoT」シリーズへと一新される。「Windows 10 IoT」シリーズは現在3製品が用意され、幅広い組み込み機器をサポートする。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.
組み込み開発の記事ランキング
- 京セラがウェアラブル空中ディスプレイを試作、新開発の「メタレンズ」で実現
- NVIDIAが生み出す半導体産業の“正の循環”、AIフィジックスが新たな原動力に
- マイクロバブルで微細流路内に数mmの流れを生成、外部ポンプ不要の冷却技術に
- Rapidusが半導体回路の設計期間を半減する支援ツールを投入、一部は無償提供へ
- ヤマハが車載スピーカーの新技術を開発、バネで車体パネルに伝わる振動を抑制
- 布製の人協働ロボ向けセーフティ人感知センサー、貼り付けや巻き付けが可能
- 3225Mで1.25kV対応の静電容量15nFの積層セラコン、COG特性は世界初
- 進化を続けるパナの“画竜点睛”の通信規格Nessum 通信インフラとして需要が拡大
- ArmベースCPUと最大45TOPSのNPUを搭載する小型AIモジュールを発表
- 歩行中の人物を顔と虹彩の組み合わせで生体認証、1台の小型カメラで高精度識別
コーナーリンク