GUIアプリ開発で必ず覚えてほしいポイント:Symbian OSアプリ開発の手引き(2)(2/3 ページ)
GUIアプリケーションを作ってみよう
Carbide.c++はプロジェクトの形式に合わせてスケルトンを作り、ボイラープレートを流し込みます。これはGUIアプリケーションにおいても同様です。であればGUIアプリケーションを初めて作るのだとしても特段のバリアーはありません。New Project用のウィザードにGUIアプリケーションである旨を適切に指示すれば、IDEが何とかしてくれます。
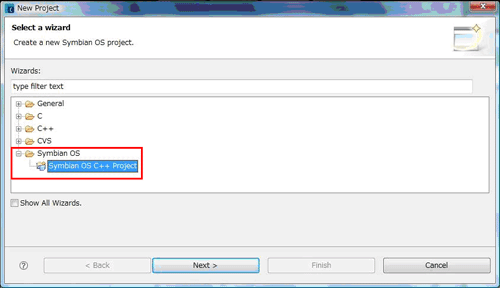
Carbide.c++のメニューから[File]−[New]を選び、サブメニューの[Project]を選択して、[New Project]ダイアログを表示します。そして、Symbian OSツリーから「Symbian OS C++ Project」を選択して、[Next]ボタンをクリックします(画面2)。

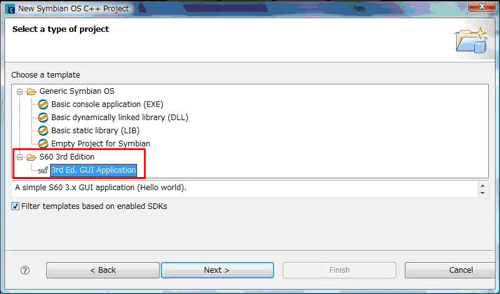
画面2 プロジェクト種別選択
続く[New Symbian OS C++ Project]画面では、プロジェクトの種別を設定します。今回はGUIアプリケーションなので「3rd Ed. GUI Application」を選択して、[Next]ボタンをクリックします(画面3)。

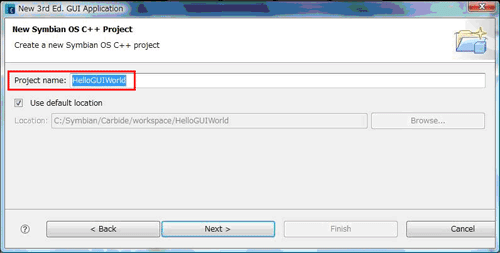
画面3 プロジェクト名設定
次の[New 3rd Ed. GUI Application]画面ではプロジェクト名の設定を行います。これはそのままフォルダ名になりますから、前回のプロジェクト名と重複するわけにはいきません。そこで今回は「HelloGUIWorld」という名前にします。画面4のように[Project name]テキストボックスに「HelloGUIWorld」と入力してください。入力したら、[Next]ボタンをクリックします。

画面4 プロジェクト名設定
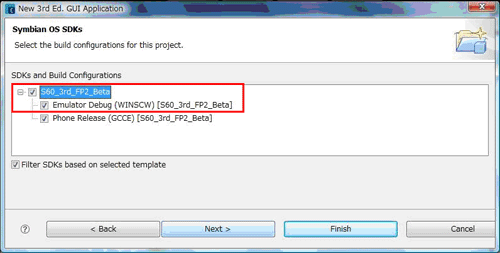
興味深いのは次のウィザード画面です(画面5)。ここでは対象となるSDKを選ぶことができます。今回インストールされているSDKはFP2だけですが、複数インストールされている場合はここでターゲット環境を選択することになります。つまり、SDKごとに適切なスケルトンとボイラープレートが生成されるわけで、バージョンごとのお約束をすべての人が了解する必要がないことを示しています。

画面5 対象SDK選択
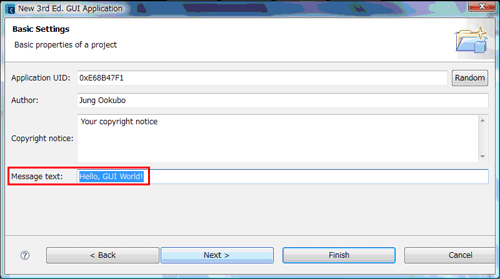
そして最後の画面です(画面6)。ここでは画面に表示する文言を[Message text]テキストボックスに設定します。今回は「Hello, GUI World!」と入力し、[Finish]ボタンを押下してください。これでGUIアプリケーションのスケルトンが適切なボイラープレート付きで生成されます。

画面6 表示メッセージ設定
GUIアプリケーションの場合、<プロジェクト名> + <クラス種別>.cppの命名規則に基づいて、以下5つのソースファイルが生成されます。
ファイル名 |
説明 |
|
| HelloGUIWorld.cpp | GUIアプリケーションのエントリポイント | |
| HelloGUIWorld.Application.cpp | 当該アプリケーションのすべてのインスタンスに共通する属性のホルダー | |
| HelloGUIWorldAppUI.cpp | MVC(Model View Controller)モデルの「C」に相当するクラス※ | ※個々のプロセスに対応する処理を記述する場所 |
| HelloGUIWorldAppView.cpp | MVCモデルの「V」に相当するクラス※ | |
| HelloGUIWorldDocument.cpp | MVCモデルの「M」に相当するクラス※ | |
詳しい内容はGUIアプリのクラス設計を解説する回で行いますが、今回必ず覚えておきたいクラスが1つあります。それは、UIからの指示を受けて内部処理に展開するControllerに相当する「HelloGUIWorldAppUI.cpp」です。ここがコマンドをどのように受けるのかを理解しておかないと、次回以降に出てくるプログラムの断片を実際に実行させることができなくなってしまいます。
実行してみよう
では作成されたGUIアプリを実行してみましょう。Carbide.c++のツールバーには「デバッグ」と「直接実行」の2つのボタンがあります(画面7)。どちらから実行してもらっても構いません、と書きたいところなのですが、Windows Vista(以下、Vista)を使っている方には悲しいお知らせがあります(注)。Vista上ではCarbide.c++ v1.2のデバッグ実行機能が正常に動作しないようです。ただしNokiaからの正式情報はまだなのですが、ネット上にはVistaに対応したv1.3に関する情報がリークされてきているので問題解決まではそれほど時間はかからないと思われます。Vistaから実行されている方はこの点、いましばらくお待ちください。
| 注:筆者もVista縛りなので悲しいです。 |

画面7 Carbide.c++のツールバー
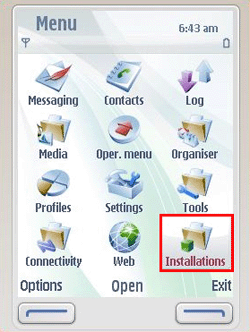
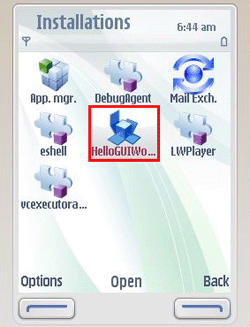
実行を開始するとエミュレータのウィンドウが表示されます。そこで[Menu]キーを押下し、メインのメニューを表示します(画面8)。続いて、メニュー右下にある追加アプリケーションを格納するフォルダ、「Installations」を開きます。すると、画面9のように「HelloGUIWo…」(アプリケーション名が長いので見切れてしまっていますが……)というアイコンが表示されます。これこそが、今回作成した“GUI版HelloWorld”です。早速開いてみましょう。
 画面8 Menu |
 画面9 Installations |
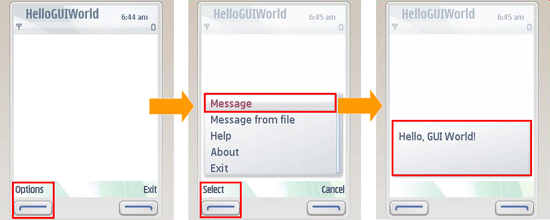
初期状態では何も表示されていませんが、[Options]ボタンを押下するとメニューを選択できる状態になります。ここで「Message」というアイテムを選ぶ([Select]ボタン押下する)と、画面6で設定した文言「Hello, GUI World!」が表示されます(画面10)。

画面10 Hello, GUI World!の表示
ここまでの流れを確認できたところで、次はGUI版HelloWorldのポイントを解説します。
Copyright © ITmedia, Inc. All Rights Reserved.
組み込み開発の記事ランキング
- フォックスコンがフィジカルAIで実現する「AX」とは、NVIDIAと川崎重工も講演
- 時代はDXからAIが当たり前に浸透する「IX」に突入へ CES 2026の内容をひもとく
- いまさら聞けないエッジAIとクラウドAIの違い “現場処理回帰”の必然性とは
- 愛猫の不調を見逃さない、LIXILが非接触呼吸計測デバイスを開発
- 独創的なロジック記憶手法で違いを見せつけたActelはいかにして誕生したのか
- 汎用のER電池とサイズ互換がある全固体電池モジュール、出力電圧も3.6Vに変換
- 105℃の高温に対応する細径高屈曲ロボットケーブルを発売
- IoT機器の認証と通信で耐量子計算機暗号へ対応
- パーソナルAIスパコン向け組み込みコントローラー用カスタムソフトを開発
- AIとワイヤレスで進化するエッジのエンジニアリング、2026年に注目すべきトレンド
コーナーリンク


