GUIアプリ開発で必ず覚えてほしいポイント:Symbian OSアプリ開発の手引き(2)(3/3 ページ)
GUI版HelloWorldのポイント
では今回必ず覚えてほしいポイントである、UIからの指示を受けて内部処理に展開する部分の解説を行います。
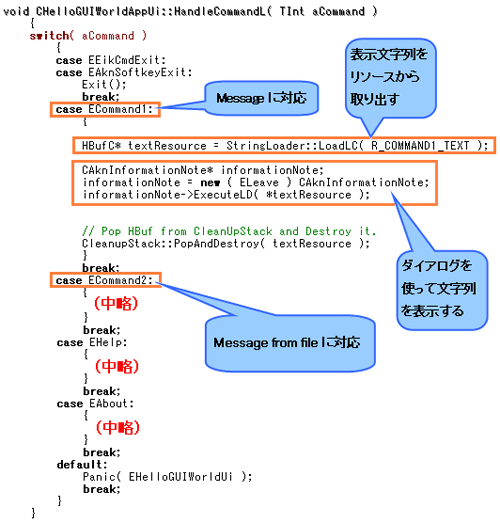
これはMVCにおけるControllerの実装である、HelloGUIWorldAppUI.cpp内のCHelloGUIWorldAppUi::HandleCommandL( TInt aCommand )という関数で実現されています(リスト4)。
メニューやキーボードなどから投入された指示は、引数のTInt aCommandに変換されてCHelloGUIWorldAppUi::HandleCommandL()に通知されます。このあたりは、一般的なGUIアプリケーションの作り方と何も変わることはありません。アプリケーションは通知されるコマンドに対応する処理を行い、終わったらさっさとウェイトに入るという大原則どおりです。ただし、どこでウェイトが行われているか、どのようにコマンドを生成するかは全員が意識する必要ありません。そこは各プラットフォーム(S60やMOAPやUIQ)とSymbian OSが分担をするところで(注)、個々のアプリケーションはプラットフォームから呼び出された後に、フォーカスして処理を記述すればよいことになっています。
| 注:厳密にはS60のAvkon、MOAP(S)UIフレームワーク、UIQのQikonとSymbian OSのCONE、UIKONというフレームワークが分担します。このあたりの詳細説明は連載の後半で行います。 |
画面10のシーケンスの場合、CHelloGUIWorldAppUi::HandleCommandL()に対してECommand1という値が渡され、その結果CAknInformationNoteというダイアログのクラスを使って「Hello, GUI World!」が表示されています。各クラスの詳細はDocBrowserで確認していただくとして、問題はなぜこのような値がCHelloGUIWorldAppUi::HandleCommandL()に渡ってくるのかです。これこそが、プラットフォームと各アプリケーションの境界面ということになります。
プログラムで使用する文字列定数やアイコン、メニューの構成(!)などをソースコード上に埋め込んでしまうと保守、国際化などさまざまな観点から不都合が発生します。そこで、実際の値をプログラムに持つのではなく、どこかに置かれた値を、IDを使って参照するという方式を取るのが一般的です。そして、このとき実際の値を持つ部分をリソースと呼びます。リソースは、プログラムから参照される値の集まりであるので、
- ソースコードをコンパイルするときに見えている必要がある
- 実行時に値が取得できる必要がある
という性質を持っています。別のいい方をすると、1)それはソースコードを持っており、2)実行時に参照できるようにコンパイルされるという特徴を持つといえます。では、HelloGUIWorldのリソース定義はどのようになっているのでしょうか。
Carbide.c++の左上のペインにはHelloGUIWorldのプロジェクトに所属するファイルを示すツリーが表示されているはずです。この中に「data」というフォルダがあります(ソースを収めている「src」フォルダと同じレベルです)。これを開くと、「HelloGUIWorld.rss」というファイルがあります。これこそがこのアプリケーションにおけるリソースファイルのルートです。<プロジェクト名> + .rssという命名規則なのですね。これをクリックしてエディタに表示してください。
冒頭に、
// INCLUDES |
とあるとおり、配下に複数の定義ファイルを持っています。これらはcppのソースファイルからも参照され、リソースとプログラムの仲立ちをする(同じIDラベルが同一の値を指し示すことを保証する)ことになります。ではいよいよメニューの定義をのぞいてみましょう(リスト5)。
RESOURCE MENU_PANE r_menu |
| リスト5 メニューの定義 |
これこそCHelloGUIWorldAppUi::HandleCommandL()に対してコマンドを配信するためのメニュー(正式にはメニューバーといいます)定義です。そして、MENU_PANEはそのための予約語です(ということはDocBrowserで見つけられるということです)。その詳細も今回の連載の中で取り上げることになると思いますが、このリソース定義を介してプラットフォームとアプリケーションが境界を接しているということをまずは覚えておいてください(ECommand1やqtn_command1の定義がどうなっているかを見てみるのは読者への宿題としておきます)。これから何回か続く基礎トレ編の間、このメニューバーと、それに対応するHandleCommandL()内のcase節を使ってサンプルコードを動かしていくからです。
◇
今回もかなり駆け足でしたが、まずはGUIアプリケーションに自分のコードを継ぎ足すための足場にたどり着くことができました。このくらい巨大な環境になるとトップダウン的に理解をしていくのはちょっと大変ですよね。ですから、まずは足場を固めたうえでサンプルコードをいろいろ実行してみて、雰囲気ができてきたところでフレームワークの深部に入っていこうというのがこの連載のストーリーなのです。
というわけで次回からは、今回作った足場の上で、Symbian OSのコードイディオムの習得を行っていきたいと思います。これを乗り切るとSymbian OSのコードが「変」に見えることもなくなるはずです。お楽しみに!(次回に続く)
Copyright © ITmedia, Inc. All Rights Reserved.
組み込み開発の記事ランキング
- フォックスコンがフィジカルAIで実現する「AX」とは、NVIDIAと川崎重工も講演
- 時代はDXからAIが当たり前に浸透する「IX」に突入へ CES 2026の内容をひもとく
- 愛猫の不調を見逃さない、LIXILが非接触呼吸計測デバイスを開発
- いまさら聞けないエッジAIとクラウドAIの違い “現場処理回帰”の必然性とは
- 汎用のER電池とサイズ互換がある全固体電池モジュール、出力電圧も3.6Vに変換
- 高速起動とREST APIで高性能なデータ取得を自動化する測定コア
- 105℃の高温に対応する細径高屈曲ロボットケーブルを発売
- 独創的なロジック記憶手法で違いを見せつけたActelはいかにして誕生したのか
- テスト消化曲線とバグ発生曲線の7パターン診断
- パーソナルAIスパコン向け組み込みコントローラー用カスタムソフトを開発
コーナーリンク