車両の挙動をブラウザ上で再現する「カーエミュレーター」とは:ドイツのコネクテッドカー開発事情(3/5 ページ)
Web Bluetoothとは?
カーエミュレーターで使用するWeb Bluetooth APIについても詳しく紹介します。これは、ブラウザからBLE(Bluetooth Low Energy)デバイスを操作できるようにするAPIです。2015年末からGoogle Chromeで利用できるようになり、2016年のGoogle I/Oでは次世代のWeb技術としてフィーチャーされました。
実際にWeb Bluetooth APIを利用して、BLEデバイスを操作するサンプルをご紹介します。基本的には下記の5ステップで実装をしていきます。
- BLEデバイスをスキャンして探す
- BLEデバイスに接続する
- BLEデバイスのサービス オブジェクトを取得する
- サービスオブジェクトからキャラクタリスティック オブジェクトを取得する
- キャラクタリスティック オブジェクトのRead/Writeでデバイスを制御する
実装の前に、前提としてBLEデバイスの構造について把握しておく必要があるので紹介します。
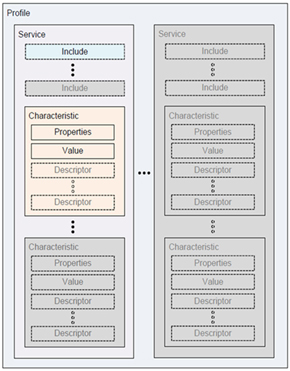
- GATT(Generic Attribute):BLEがメッセージの送受信を行う方法を定義した通信規格であり、階層データ構造が定義されています。重要になる要素は以下の2つです
- キャラクタリスティック(Characteristic):データを転送する際の最小単位となる特性
- サービス(Service):キャラクタリスティックが集まって、1つの機能を構成するもの。例えば、照明というサービスがあったとして、光量・色・エフェクトというキャラクタリスティックという要素から構成されます
オブジェクト指向プログラミングの経験のある方は、サービスはクラス、キャラクタリスティックはプロパティとイメージしていただくと理解しやすいかもしれません。
通信規格のGATTはBLEがメッセージの送受信を行う方法を定めており、階層データ構造が定義されています。
実際のデータのやりとりは、このキャラクタリスティックに対してRead/Writeの処理を行います。
BLEデバイスのバッテリー残量を表示するサンプルは下記の通りです。手元にBLEデバイスがあれば、Web Bluetoothを試すことができます。バッテリー残量の値は、全てのBLEデバイスで共通して取得可能な値なのでピックアップしました。
function onButtonClick() {
log('Requesting Bluetooth Device...');
navigator.bluetooth.requestDevice(
{filters: [{services: ['battery_service']}]})
.then(device => {
log('Connecting to GATT Server...');
return device.gatt.connect(); })
.then(server => {
log('Getting Battery Service...');
return server.getPrimaryService('battery_service');
})
.then(service => {
log('Getting Battery Level Characteristic...');
return service.getCharacteristic('battery_level');
})
.then(characteristic => {
log('Reading Battery Level...');
return characteristic.readValue();
})
.then(value => {
let batteryLevel = value.getUint8(0);
log('> Battery Level is ' + batteryLevel + '%');
})
.catch(error => {
log(error);
});
}
このように非常にシンプルな実装でBLEデバイスに接続し、値を取得することが出来ます。なお、Web Bluetooth APIでは、セキュリティ上の理由で、navigator.bluetooth.requestDevice メソッドを呼び出すためにはクリックアクションなどのユーザージェスチャーが必要です。SSL通信も必須なのでご注意ください。
Copyright © ITmedia, Inc. All Rights Reserved.
モビリティの記事ランキング
- 海上自衛隊の新型艦艇「哨戒艦」に見る省人化と“フナデジ化”
- もう退屈とは言わせない 悔しさから生まれた新型車「GR GT」「GR GT3」を初披露
- コンチネンタルから独立したオモビオは「GLOCAL戦略」で日本市場を重視
- スズキの自動走行システムは「小少軽短美」を実現、センサーも自律制御も不要
- 増殖する多目的電動台車軍団だけじゃない、国際ロボット展のスズキは一味違う
- 国内の地下鉄車両で初、アルミニウム水平リサイクルに成功
- 京王電鉄が超硬合金チップを搭載した切削装置を持つレール削正車を導入
- NECが機械式駐車施設の入庫可否をAIで自動判定する実証試験を開始
- ギガキャストの超巨大ダイカスト成形機「ギガプレス」はどうやって作られたのか
- 日産が次世代プロパイロットにAIベースの自動運転技術を採用、2027年度に国内投入
コーナーリンク