WebブラウザからHTTPサーバ経由でESP8266に接続されたセンサーの値を読み出す:Wi-Fiモジュール「ESP8266」で始めるIoT DIY(6)(4/4 ページ)
アナログセンサーをHTTPサーバに連携させる
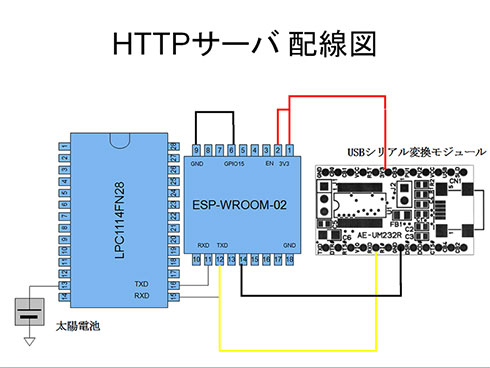
ここまでの実験で、マイコン単独にてアナログセンサーの値をとらえることができました。ここからはその値をHTTPサーバを通してクライアント送るシステムに改造します。まずは配線の変更から着手します。今度はマイコンとESP8266が連携して動作しますので、マイコンにプログラムを書き込んだ後、図のようにUARTの信号をお互いに接続します。
次のコードがHTTPサーバ経由でセンサーの値を、クライアントのWebブラウザに表示させるプログラムです。
#include "mbed.h"
DigitalOut led(LED1);
AnalogIn a2(dp13);
Serial pc(dp16,dp15);
int main(){
char msg[1024];
pc.baud(115200);
wait(5);
pc.printf("AT+CIPMUX=1\r\n");
wait(1);
pc.printf("AT+CIPSERVER=1,8888\r\n");
while(1)
{
pc.scanf("%s",msg);
if (strstr(msg,"+IPD")!=NULL){
pc.printf("AT+CIPSEND=0,103\r\n");
wait(0.5);
pc.printf("HTTP/1.1 200 OK\nContent-length: 43\nContent-Type: text/html\n\n");
pc.printf("<html><body><H1>%f</H1></body></html>",a2.read());
}
}
}
前回紹介したWebブラウザで発光ダイオードを点灯させるプログラムにほんの少し改造を加えたものですが、むしろロジックとしては単純になっています。前回に比べる、追加した部分は3行目のアナログ入力の設定と、19行目のHTMLにアナログ値を埋め込むところです。また前回の“Hello world”に比べて全体の文字数が3減っているので16行目と18行目の文字数に関わる値を3減らしています。
動作確認
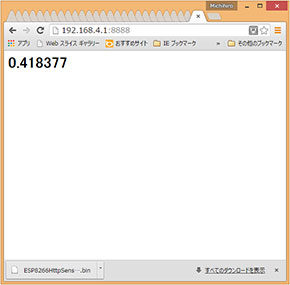
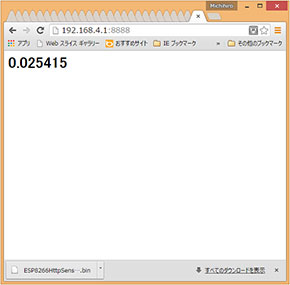
下図左は室内の照明が太陽電池に当たっている状態で、サーバにアクセスに行った時の表示例です。下図右は太陽電池をふさぎ照明が当たらない状態でサーバにアクセスした際の表示例です。
このように、HTTPサーバにアクセスに行った時の太陽電池が捉えた光の量をブラウザーを通して読みだすことができるようになりました。以下はクライアントからアクセスがあった時のESP8266のTXが出力したログです。
+IPD,0,370:GET /favicon.ico HTTP/1.1 Host: 192.168.4.1:8888 Connection: keep-alive Pragma: no-cache Cache-Control: no-cache User-Agent: Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/46.0.2490.80 Safari/537.36 Accept: */* Referer: http://192.168.4.1:8888/ Accept-Encoding: gzip, deflate, sdch Accept-Language: ja,en-US;q=0.8,en;q=0.6 AT+CIPSEND=0,103 OK > Recv 103 bytes SEND OK
ログのリスト1行の"+IPD"にサーバ側のプログラムが反応してレスポンスとしてアナログ値をWebブラウザに送出します。2行目から10行目までがWebブラウザからのリクエストです。Webブラウザに対するレスポンスは12行目から14行目の間で送出していますがこのログには表示されていません。もしそれらのデータを観測する場合は、RXD側につなぎ替えてログを取るとよいでしょう。
おわりに
今回はWebブラウザを通じて、リモートでサーバに接続されたアナログセンサーの値を読みだす作例を紹介しました。6回にわたってESP8266を使った手作りIoTということで連載してきましたが、今回をもってひとまず最終回となります。
引き続きクラウドとの連携などについても準備を進めているところですので、編集部までご意見ご要望など頂ければ、続編などとして企画しますのでよろしくお願い致します。
関連記事
 ESP8266を使って、Webブラウザ経由でマイコンを制御する
ESP8266を使って、Webブラウザ経由でマイコンを制御する
今回はESP8266とマイコンの組み合わせでHTTPサーバに挑戦します。これによりWebブラウザから、マイコンの制御が可能となります。 ESP8266にmbedマイコンを接続してM2Mを実現する
ESP8266にmbedマイコンを接続してM2Mを実現する
話題の技適モジュール「ESP8266」を使ってIoTを手作りするこの連載、今回はESP8266にmbedマイコンを接続してM2Mの実現を図ります。 ESP8266をTCPサーバとTCPクライアントにするATコマンド実例
ESP8266をTCPサーバとTCPクライアントにするATコマンド実例
話題の技適モジュール「ESP8266」を使ってIoTを手作りするこの連載、今回はESP8266をTCPサーバとTCPクライアントにする方法を紹介します。これで他ノード間でのTCP接続ができるようになります。 ESP8266を宅内Wi-Fiにぶら下げるATコマンド実例
ESP8266を宅内Wi-Fiにぶら下げるATコマンド実例
話題の技適モジュール「ESP8266」をWi-Fi接続して、ESP8266を宅内Wi-FiのAPにぶら下げる/APにする、といったATコマンド制御を紹介します。 話題の技適Wi-Fiモジュール「ESP8266」でIoTを手作りする
話題の技適Wi-Fiモジュール「ESP8266」でIoTを手作りする
これから数回に渡り、今後、IoTエンドデバイス開発に大きな意味を持つと思われる、安価な技適認証済みWi-Fiモジュールを用いた作例を紹介していきたいと思います。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.
組み込み開発の記事ランキング
- 忘年会に最適!? 使い捨てライターで離れた場所にあるLEDを点灯するガジェット
- 「日本の製造業が再び勝つために」、富士通が進める次世代国産CPUとAI戦略
- 三菱電機の独自フィジカルAI、予防保全で学習データを9割削減し精度を3割向上
- ヒューマノイドを「人材派遣」へ、GMOはエンジニア帯同で現場の即戦力化を狙う
- ArmベースCPUと最大45TOPSのNPUを搭載する小型AIモジュールを発表
- 「Nintendo Switch 2」に採用されたexFATファイルシステム
- 「TRONプログラミングコンテスト2025」はRTOSとAIの融合に挑戦、審査結果を発表
- AGIBOTが日本市場に新規参入を発表 ヒューマノイドによるノリノリダンスも披露
- 狭所作業性と拡張性を高めた新型除雪ドローンを発表
- 小型パッケージで1.7Wの高出力を発揮する紫色半導体レーザーを発表
コーナーリンク
よく読まれている編集記者コラム