モーションセンサーデバイスとは何か:モーションセンサーで組み込み機器はどう変わる?(1)(2/2 ページ)
NUIを実現するモーションセンサーデバイス
その他、モーションセンサーデバイスが注目されている理由としては、コンピュータ以外の機器のユーザーインタフェース(UI)、ユーザーエクスペリエンス(UX:ユーザー体験)の向上が挙げられます。
例えば、銀行のATMやコンビニのKIOSK端末、駅の発券機などの身近な組み込み機器では、「使い勝手」は当然ながら、使っていて「楽しい」「心地がよい」といった“使用感”に対する要求も高まっています。そのため、従来のUI/UXを向上させる新たなインタフェースとして、音声やジャスチャーで、誰でも直観的かつ自然に操作できるNUIに期待が寄せられているのです。
ここで、筆者がNUIの可能性を実感した例を紹介します。
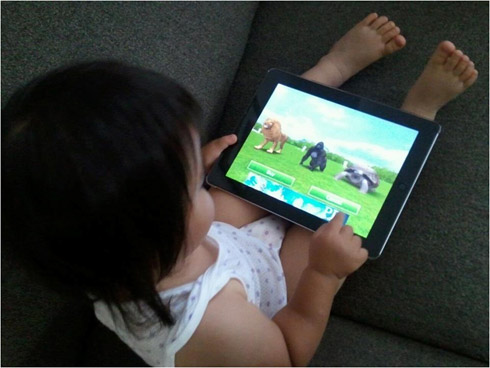
ご存じの通り、Appleの「iOS」は、洗練されたUI/UXを実現するプラットフォームの1つとして知られています。筆者自身も「iPhone」や「iPad」を所有しており、日常的に利用しています。そんなある日、1歳半になる娘が突然iPadを使い始めたのです(図2)。
確かに、何度か私がiPadを操作している様子をじぃーっと見ていたことはありましたが、ある日、突然、自分でiPadの電源を入れ、幼児向けのアプリを立ち上げて遊び始めたのです。彼女はその後もiPadを使い続け、カメラの起動や写真の閲覧方法もマスターしてしまいました。写真をスワイプ操作でめくったり、ピンチイン/ピンチアウトのジェスチャーで拡大/縮小したりと、自分でいろいろと操作しているうちに勝手に操作方法を習得していったのです。
前から筆者の周囲でも、「幼児がiPadを使っている」という話を耳にする機会がありましたが、娘の行動に直面したことで「直感的に」「誰でも簡単に」操作できるというNUIの可能性をあらためて認識することになりました。
iPadの場合、タッチパネルに直接触れることでNUIを実現していますが、モーションセンサーデバイスを活用することで、非接触によるNUIが可能となります。「モーションセンサーデバイスの存在が、これまでにない全く新しいUI/UXを生み出そうとしている」といっても過言ではありません。
そんな可能性をより深く理解するためにも、これまでのUIの変化について少しおさらいしておきましょう。
コンピュータにおけるUIの変遷 〜CUIからGUI、そしてNUIへ〜
UIとは、コンピュータと人間(ユーザー)との間で、情報を円滑にやりとりするための方法や規約、考え方などの総称です。“コンピュータと人間が会話するための手段である”と想像してもらうと分かりやすいのではないでしょうか。
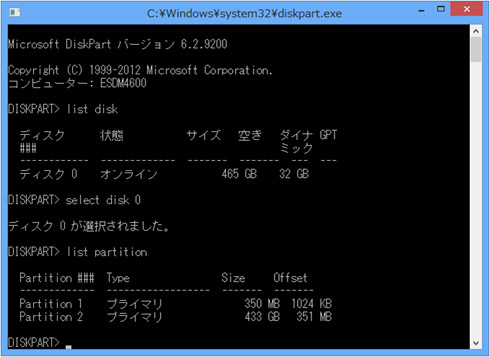
初期のコンピュータで採用されていたUIは、「CUI(Character-based User Interface)」というものでした(図3)。キーボードからコマンドを入力してコンピュータに命令し、その結果をコンピュータが画面に文字として表示することで会話が成立します。現在もUNIXやWindowsのコマンドプロンプトではCUI環境が残っていますが、CUIでの操作は幾つかのコマンドを記憶しておく必要があるなど、「誰にでも使える」というものではありません。
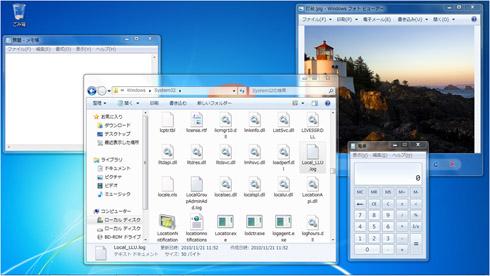
次に登場したUIが、「GUI(Graphical User Interface)」です(図4)。GUIは、情報の表現にアイコンなどの画像を多用した視覚的なインタフェースを提供し、ユーザーはマウスやタッチパネルを併用して操作します。GUIは、PCのUIとしてMicrosoftのWindows OSやAppleのMac OSに採用されています。Windowsのデスクトップは、まさに現実世界の机の上と同じように機能し、ユーザーは画面の中のWindows上で、文章や画像ファイルを作ったり、それらをフォルダで整理したり、不要になったらゴミ箱に捨てたりします。
また、PCの画面に表示されている内容を、見ている通りの状態で印刷できる「WYSIWYG(What You See Is What You Get:見たままが得られる)」というデザイン原則の概念が、GUIの普及で実現されてきました。GUIは、CUIに比べてより直感的な操作が可能になり、多くの人々がコンピュータを使い始めるきっかけを作りました。
そして、今、次世代のインタフェースとして注目されているのが、NUIです。NUIは、“自然かつ直感的な動作”で操作を実現する仕組みです。スイッチを押せば電気が点き、自動ドアの前に立てばドアが開くといった感覚と同じように、ユーザーの行動に合わせた結果をコンピュータが返します。書籍『モバイルフロンティア よりよいモバイルUXを生み出すためのデザインガイド』(丸善出版)の中では、GUIのWYSIWYGに対し、NUIのことを「行ったままが得られる(What You Do Is What You Get)」と紹介しています。人間が操作を覚えるのではなく、人間の自然で直観的な行動・感覚をコンピュータが判断し、その結果を返すというのがNUIの概念です。
「Windows 8」で刷新されたUIデザインから考えるUI/UX
「Windows 8」で採用された「Modern UI」は、これまでのWindowsユーザーを驚かせました(図5)。Modern UIは「シンプルで、誰にでも使いやすく」という思想を掲げたデザインだといえます。この刷新されたUIから、MicrosoftがいかにUI/UXを重視しているかが見てとれます。
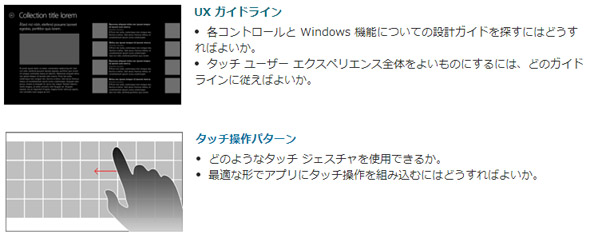
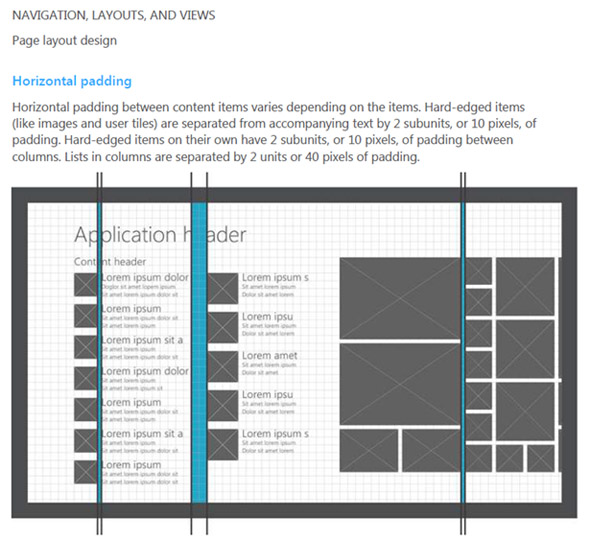
また、Microsoftは、Windows 8で利用できるWindowsストアアプリの設計においても、開発者向けにUXのガイドラインを公開しています。ここには、ストアアプリの設計原則、タッチ操作パターン、画面設計のためのUXガイドラインなどが用意されており、個々の開発者が設計するアプリケーションのデザインにも配慮しています(図6)(図7)。
 図6 Windows 8で利用できるWindowsストアアプリのUXパターン(http://msdn.microsoft.com/ja-jp/library/windows/apps/hh770552.aspx)
図6 Windows 8で利用できるWindowsストアアプリのUXパターン(http://msdn.microsoft.com/ja-jp/library/windows/apps/hh770552.aspx)連載第1回では、モーションセンサーデバイスが注目されている理由と、NUIの概念を中心に解説しました。モーションセンサーデバイスを活用することで、身体の動きやジェスチャーによって、自然かつ直感的にコンピュータを操作できる、ということをご理解いただけたかと思います。
次回は、モーションセンサーデバイスが実際にどのようなシーンで使われているのかを紹介するとともに、NUIの実現における注意点について詳しく解説します。お楽しみに! (次回に続く)
筆者紹介:
茂出木裕也(もでき ゆうや)
東京エレクトロン デバイス エンベデッドソリューション部
フィールドアプリケーションエンジニア
山形県出身。Microsoft Windows Embedded MVP(Most Valuable Professional)アワード受賞者。x86アーキテクチャ・ファームウェア開発(BIOS)のプログラマー職を経て、現在はWindows Embedded OSの技術サポートに従事。組み込み業界でのKinectの可能性にも注目し、各種イベントやセミナーではスピーカーを務める。
Windows Embedded コーナー
関連記事
- >>「モーションセンサー活用」
 Kinect センサーで夢と魅力にあふれるアプリを“創造”しよう!
Kinect センサーで夢と魅力にあふれるアプリを“創造”しよう!
「Kinect for Windows センサー」によるアプリケーション開発のための“超”入門。本格的な開発を始める前に絶対に知っておきたい、Kinect for Windows センサーの特長やXbox 360版との違い、開発時の注意点、応用例などをまとめて紹介する。 マイクロソフトがUIの進化を語る、NUIの発展を牽引するKinectとMSRの研究事例
マイクロソフトがUIの進化を語る、NUIの発展を牽引するKinectとMSRの研究事例
マイクロソフトのモーションセンサーデバイス「Kinect for Windows センサー」が発売されてから間もなく1年がたとうとしている。発売当初から、次世代のユーザーインタフェース「NUI」を手軽に実現できるデバイスとして注目を集め、既に多くの開発プロジェクトが始動している。本稿では、日本マイクロソフトが披露したKinect for Windows センサーを活用した事例およびMicrosoft Researchによる最新の研究成果を紹介する。
Copyright © ITmedia, Inc. All Rights Reserved.
組み込み開発の記事ランキング
- 京セラがウェアラブル空中ディスプレイを試作、新開発の「メタレンズ」で実現
- ヤマハが車載スピーカーの新技術を開発、バネで車体パネルに伝わる振動を抑制
- NVIDIAが生み出す半導体産業の“正の循環”、AIフィジックスが新たな原動力に
- マイクロバブルで微細流路内に数mmの流れを生成、外部ポンプ不要の冷却技術に
- Rapidusが半導体回路の設計期間を半減する支援ツールを投入、一部は無償提供へ
- 布製の人協働ロボ向けセーフティ人感知センサー、貼り付けや巻き付けが可能
- 3225Mで1.25kV対応の静電容量15nFの積層セラコン、COG特性は世界初
- 小型筐体のエッジAI推論システム、「Hailo-8」搭載で処理性能は26TOPS
- 進化を続けるパナの“画竜点睛”の通信規格Nessum 通信インフラとして需要が拡大
- ArmベースCPUと最大45TOPSのNPUを搭載する小型AIモジュールを発表
コーナーリンク
 図2 「iPad」を操作する1歳半の娘
図2 「iPad」を操作する1歳半の娘 図3 CUIの例
図3 CUIの例 図4 GUIの例
図4 GUIの例 図5 「Windows 8」のModern UIの例
図5 「Windows 8」のModern UIの例 図7 Windowsストアアプリの設計におけるデザインレイアウト ※出典:Windows 8 User experience guidelines(
図7 Windowsストアアプリの設計におけるデザインレイアウト ※出典:Windows 8 User experience guidelines(


