「おっさんたちよ、これが現代のBASICだ。」――再びギャル降臨、ただし80年代風な!:プチコンで始めるBASIC新世代育成“虎の穴”(10)(2/3 ページ)
古典的なCG技法の原理
昔ながらの「マイコン」による2DCGというのは、おおむねこのようなものでした。連載第3回「可能性は無限! コンソールだけで『ギャルゲー』もいける!?」でもちらっと話が出ましたね。
時代が進みツールが整備され、技術が向上するにしたがい、こういう手法も古くなっていくのですが、古典的なCG技法の原理を以下でご覧ください。
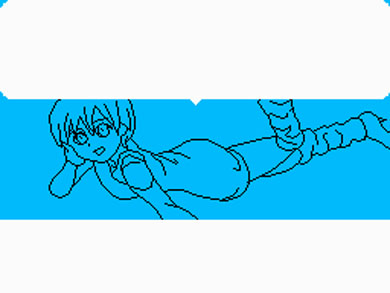
こういう座標の集合でできているのは、ここで見られるいわゆる「主線」に限りません。塗りの陰影の境界線にも使われています。
後は色を塗るだけですが、当然、色も座標で指定されます。
線が微妙に交差するような位置では、線で囲まれた小さな「すき間」が生まれてしまうので、塗り残しがないように細かく点を打っていくことになります。これが一番大変だったりして……。特にプチコンの場合、1画面は256×192ドットと意外に低解像度。ライン同士の干渉も多いのは泣き所ですね。
このグラフィックス部分だけをまとめたソースコードがこちらじゃ。
うわぁ……。
見ての通り、大半は点情報じゃな。昔ながらの方法でいちいち数字で入力した担当者は『地獄のようでした……』と振り返っておる。
あえて手間の掛かる方法を使う意味はないのでは……。
キミらはそう言うがの! 昔はこういうリストがマイコン誌に掲載され、それを読者は、1文字1文字ミスしないように気を付けながら手打ちしていったのじゃよ! ほとんど数字の羅列じゃから論理的なプログラムを写すよりもはるかに退屈でシンドイのじゃ!! それが今では……。
ナンだかなあ……。
後に、こういうライン&ペイント方式から離れ、いわば巨大なドット絵を打つように細かく描くのが普通になっていったのじゃ。ツールの充実あってのことじゃろうが、中にはほとんど手作業で何とかしていた猛者もいたというから恐ろしいのう。
解像度や色数もどんどん向上していったわけだしね。1枚絵ごと圧縮する方法も……。
そういえば、この画像もプチコンならグラフィックスリソースとして保存も読み込みもできるのでは?
あっ。
Copyright © ITmedia, Inc. All Rights Reserved.
組み込み開発の記事ランキング
- 「日本の製造業が再び勝つために」、富士通が進める次世代国産CPUとAI戦略
- 忘年会に最適!? 使い捨てライターで離れた場所にあるLEDを点灯するガジェット
- 三菱電機の独自フィジカルAI、予防保全で学習データを9割削減し精度を3割向上
- 狭所作業性と拡張性を高めた新型除雪ドローンを発表
- ヒューマノイドを「人材派遣」へ、GMOはエンジニア帯同で現場の即戦力化を狙う
- TRONが組み込み特化型AIコーディングエージェントを開発、会員に無償提供へ
- ヒューマノイドがリングで激突!? ユニツリー「G1」がキックボクシングで対決
- FPGAを発明したXilinxとセイコーエプソンの知られざる深イイ関係
- AGIBOTが日本市場に新規参入を発表 ヒューマノイドによるノリノリダンスも披露
- 「Nintendo Switch 2」に採用されたexFATファイルシステム
コーナーリンク
 画像5 x、y座標による無数の点情報
画像5 x、y座標による無数の点情報 画像6 GLINE命令による線で結んでいくとこうなります
画像6 GLINE命令による線で結んでいくとこうなります 画像7 線だけにした状態。もうお分かりですね
画像7 線だけにした状態。もうお分かりですね 画像8 境界線を含めた線画。線の色は後から塗りつぶす色に準じています
画像8 境界線を含めた線画。線の色は後から塗りつぶす色に準じています 画像9 見やすく境界線の色を赤に統一してみるとこんな感じに
画像9 見やすく境界線の色を赤に統一してみるとこんな感じに 画像10 ここから線の境界まで塗りつぶす、という座標点
画像10 ここから線の境界まで塗りつぶす、という座標点 画像11 塗りつぶした結果と点を合成
画像11 塗りつぶした結果と点を合成




 「そう、これを読み取るだけで大丈夫です!」。左(1枚目)・右(2枚目)の順に読み込み、続けて以下のQRコードも同様に読み込んでください
「そう、これを読み取るだけで大丈夫です!」。左(1枚目)・右(2枚目)の順に読み込み、続けて以下のQRコードも同様に読み込んでください
 左(3枚目)・右(4枚目)
左(3枚目)・右(4枚目)


