Androidアプリ開発におけるTweenアニメーション:Androidアプリケーション開発者のためのTips集(13)(1/2 ページ)
Androidアプリ開発者のためのTips集。今回は、Androidアプリケーション開発におけるアニメーションについて紹介する。まずは、Tweenアニメーションの基本を学ぼう。
Tips概要と動作検証環境
| 用途 | 便利 |
|---|---|
| カテゴリ | 部品外見 |
| レベル | 中級 |
| 動作確認環境 | Android 2.3.1(GingerBread) エミュレータにて動作確認 |
| 備考 | 今回のTipsは上記環境で動作確認・検証を行っています |
Tips 13:Androidアプリ開発におけるTweenアニメーション
基本通りに開発したシンプルなアプリケーションは、どうしても味気のないものになりがちだ――。
そんなとき、ちょっとしたアニメーションを加えることで見栄えがグッと良くなる。今回は、Androidアプリケーション開発におけるアニメーションの基本について紹介する。
Androidのアニメーション
Androidには、「Tweenアニメーション」と「Frameアニメーション」の2種類のアニメーションが用意されている。
Tweenアニメーションは、移動・拡大縮小(拡縮)・回転・透過などを組み合わせてビューをアニメーションさせるものだ。そして、もう一方のFrameアニメーションは、パラパラ漫画やアニメーションGIFのように画像を切り替えることでアニメーションを実現するものだ。
今回は、前者のTweenアニメーションについて紹介する。
Tweenアニメーションの基本
Tweenアニメーションは、ビューの“見た目上(補足)”の位置や大きさを時系列に沿って変化させることでアニメーションを表現する。
用途はいろいろと考えられるが、例えばTextViewに文字情報を表示する際、パッと文字を表示させるのではなく、じわりと浮き上がらせたり、ビューごと画面の外側から登場させたり、さらにそれらを組み合わせたりといった演出が可能である。
Tweenアニメーションで見た目を変化させることができる要素は、以下の4つである。
- AlphaAnimation(透過性を変化させる)
- RotateAnimation(角度を変化させる)
- ScaleAnimation(大きさを変化させる)
- TranslateAnimation(位置を変化させる)
どのアニメーションも「開始時の値」「終了時の値」「何ミリ秒かけて変化させるか」といった項目を設定する必要がある。また、上記4つのアニメーションを任意に組み合わせ、利用するためのクラス(AnimationSet)が用意されている。
それでは、具体例として「じわりと浮き上がる」「画面の外側から現れる」という2つのアニメーションを見てみよう。
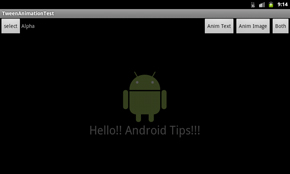
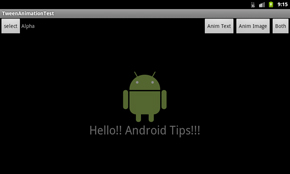
透過アニメーションの例
透過率を変化させるアニメーションには、AlphaAnimationクラスを使用する。以下にそのサンプルを示す。
例:透過アニメーション
// 透過アニメーションの例
void alphaAnimationTest( View v ){
AlphaAnimation alpha = new AlphaAnimation(
0.0f, // 開始時の透明度(0は完全に透過)
1.0f); // 終了時の透明度(1は全く透過しない)
// 3秒かけてアニメーションする
alpha.setDuration( 3000 );
// アニメーション終了時の表示状態を維持する
alpha.setFillEnabled(true);
alpha.setFillAfter (true);
// アニメーションを開始
v.startAnimation(alpha);
}
前述の通り、「開始時の値(透過率)」「終了時の値(透過率)」「何ミリ秒かけて変化するか」の3つのパラメータを設定している。さらにここでは、「setFillEnabled()」「setFillAfter()」という2つのメソッドを使用している。これらはコメントにある通り、アニメーション終了時の表示状態を維持するための記述だ。
今回は、透過状態からビュー本来の透過率に戻して終了するアニメーションなのであまり意味はないが、例えば、透過していない状態から完全に透明になって、その状態のまま終了するようなアニメーションの場合は、終了時の状態(完全に透明になった状態)を保持するために記述しなければならない。つまり、setFillEnabled()とsetFillAfter()の記述がない場合は、アニメーションが終了すると開始前の見た目に戻る(終了時の状態は保持されない)ということだ。
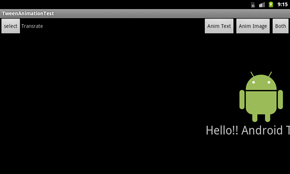
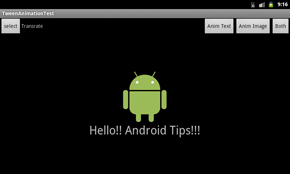
移動アニメーションの例
移動を伴うアニメーションには、TranslateAnimationクラスを使用する。なお、先ほどの透過アニメーションの場合と比べて大きな違いはないので、以下にサンプルと実行例のみを記載する。
例:移動アニメーション
// 移動アニメーションの例
void transAnimationTest( View v ){
TranslateAnimation trans = new TranslateAnimation(
// 自分の幅の2倍左の位置から開始
Animation.RELATIVE_TO_SELF, 2,
// 自分の幅の5倍左の位置(元の位置)で終了
Animation.RELATIVE_TO_SELF, 0,
// 縦には移動しない
Animation.RELATIVE_TO_SELF, 0,
Animation.RELATIVE_TO_SELF, 0);
// 2秒かけてアニメーションする
trans.setDuration( 2000 );
// アニメーション終了時の表示状態を維持する
trans.setFillEnabled(true);
trans.setFillAfter (true);
// アニメーションを開始
v.startAnimation(trans);
}
Copyright © ITmedia, Inc. All Rights Reserved.
組み込み開発の記事ランキング
- 忘年会に最適!? 使い捨てライターで離れた場所にあるLEDを点灯するガジェット
- 三菱電機の独自フィジカルAI、予防保全で学習データを9割削減し精度を3割向上
- ヒューマノイドを「人材派遣」へ、GMOはエンジニア帯同で現場の即戦力化を狙う
- ArmベースCPUと最大45TOPSのNPUを搭載する小型AIモジュールを発表
- 「日本の製造業が再び勝つために」、富士通が進める次世代国産CPUとAI戦略
- 「Nintendo Switch 2」に採用されたexFATファイルシステム
- 「TRONプログラミングコンテスト2025」はRTOSとAIの融合に挑戦、審査結果を発表
- 光学メタサーフェスと薄膜光検出器を集積した1チップ高速光受信機を実証
- 狭所作業性と拡張性を高めた新型除雪ドローンを発表
- AGIBOTが日本市場に新規参入を発表 ヒューマノイドによるノリノリダンスも披露
コーナーリンク
よく読まれている編集記者コラム