レンダリングでカッコいいイスに仕上げよう!:Macで楽しくて本格的な3Dモデリングしよう(2)(3/4 ページ)
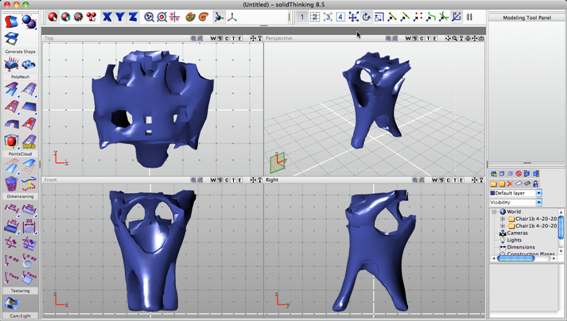
さて、幾つかの形(解析結果)が出てきたが、その中から最もしっくりきた以下の形状をベースに、椅子(いす)をモデリングすることにした(図4)。
フルデジタルにやれば、もちろんここからは結果を「Inspired」(solidThinkingとは別モジュール)からsolidThinkingに持ち込んで、作り始めるのだが、ベンダーのサポートの人に言わせると、やっぱり、まずはそれを紙にプリントアウトして鉛筆でスケッチをしてみるのがいいそうだ。
やっぱり、ここはデジタルではなくアナログか。でも、確かに画面上でスプラインを描いていくのは、不自由ではある。ソフトによっては、まるでペンか鉛筆のような線を出せるものもあるが、結局、紙と鉛筆が一番自由度がある。まずは、紙の上でアイデアを練った上で、いよいよsolidThinkingでモデリングを始める。
紙の上で考えたパターンをベースに、カーブを引いていく。微妙にどこか違うかな、と思える線は少しずつコントロールポイントを動かして調整する。
ついでなので、幾つか複数のラインを同時に描いておいて、実際に背もたれや座面を作成したときの複数のパターンとしてラインを入れ替えて検討できるようにしてみるのもよい。以下の動画は、その簡単な例である。
さて、ここから先だが、この記事は作業手順書ではないので、細かいステップの記述は避ける。
その後、出来上がった椅子は、自分で言うのもなんだが、一応それなりには見える気がした。ところで、今回お見せするのは、オフィス用の椅子というよりは、ちょっとした会話スペースに置かれているようなスツールとして仕上げてみた。
いや、もちろんこの記事を作成するための時間制限も確かにあったのだが、たまたま3つに分割してバラバラに持ち込んでみたら、また別の考えが浮かんできた、ということもあった。
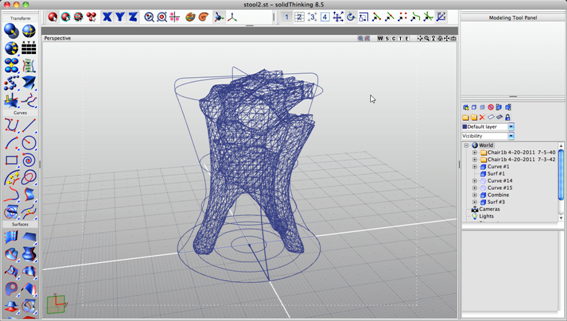
先ほど手描きでスケッチしたものをベースに作ってみるとこんな感じになる。
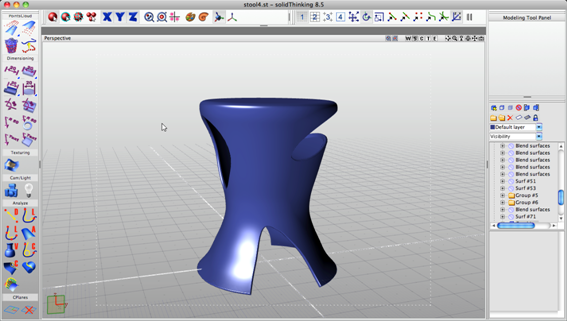
あーだこーだ、と作り続けて、出来たのが以下のスツールである。
最後に、作ったサーフェスを厚みの分だけオフセットさせてソリッドの形状に仕上げた。中は空洞になっているが、図7の椅子の右側にある何かの口のようなくぼみは、ちょっとしたマガジンラックになるかな、と思った。
もともとは、単なる切れ込みだったのだが、何となく、それだけではもったいないと思い、その形状の断面を再利用して、今度はこの中に面を張り、余分な面をカットしてみた。もし、このスツールがちょっとした会議スペースで使われるのであれば、余分なちょっとしたものを入れておくスペースにもなりそうだ。ただし、ミーティングが終わったときに、忘れ物をして帰らないようにしたい(笑)。
Copyright © ITmedia, Inc. All Rights Reserved.
メカ設計の記事ランキング
- AIエージェントと設計者との共創の“始まり”を感じさせる2026年
- ざっくり解説「デザインの歴史」 YouTubeでつかむデザインの誕生から現代まで
- 仕事始めの息抜きにオススメしたい 惜しくもトップ10入りを逃した一押し記事
- 回転ローターの気液二相流におけるエネルギー損失最大化のメカニズムを解明
- 加工延長面のモデリング工数を70%以上削減する技術で特許を取得
- 新型コロナで深刻なマスク不足を3Dプリンタで解消、イグアスが3Dマスクを開発
- 【最終回】流体振動と金属疲労のお話
- 電磁界解析ソフトウェアを設計エージェントで自動操作するシステムを開発
- 話題の大規模リコール、AI設計、現場あるある――2025年の人気記事はこれだ!
- 【レベル4】図面の穴寸法の表記を攻略せよ!
 図4 手書きで形を検討する
図4 手書きで形を検討する 図5 InspiredからsolidThinkingにセーブした結果の台座の部分
図5 InspiredからsolidThinkingにセーブした結果の台座の部分 図6 nspiredからセーブしたイメージの周りに形状を作成する
図6 nspiredからセーブしたイメージの周りに形状を作成する 図7 今回のスツール
図7 今回のスツール





