MQTTで始めるIoTデバイスの作り方 第6回:スマホからのデバイス制御:MQTTで始めるIoTデバイスづくり(6)(4/4 ページ)
スマホから操作してみよう
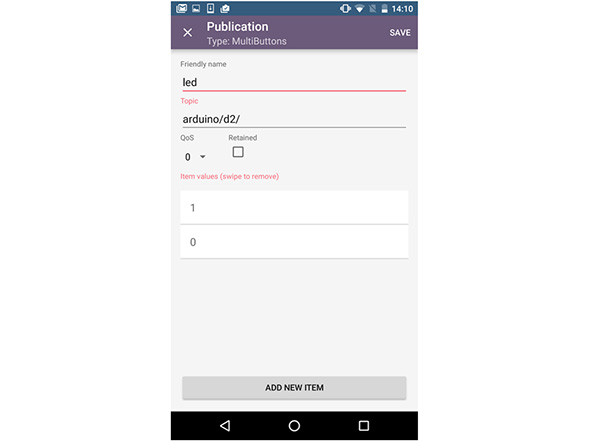
これも前回と同じIoT MQTT Dashboardを使いますが、今回はスマートフォンをパブリッシャーとして用います。次の画像はパブリッシュメッセージを送るための設定画面です。
「Friendly name」はアプリの中でこのパブリッシュ設定を呼び出す名前ですので、適当に分かりやすい名前を付けてください。筆者は「led」としました。「Topic」ですがこれはサブスクライバー側のトピックと合わせる必要があります。今回の作例では「arduino/d2/」とします。次に下の「ADD NEW ITEM」をタップして送りたいメッセージに対応するボタンを作成します。今回は「1」と「0」の2つのボタンを作成しました。ここまでできればいったん「SAVE」をタップします。
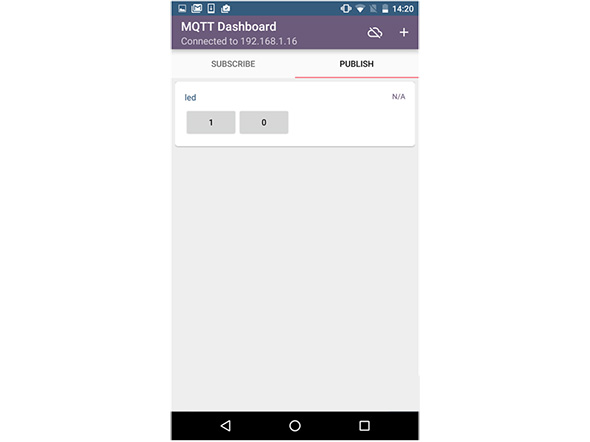
先ほどの操作でパブリッシュアイテム「led」が加わり、メッセージを送るボタンが2つ追加されました。このボタンをタップすると、それぞれ「arduino/d2/1」と「arduino/d2/0」のパブリッシュメッセージを送ることができ、マイコンの発光ダイオードをON/OFFできます。
おわりに
今回をもちましてこの連載はひとまず終了となります。ESP8266とArduinoを組み合わせたMQTTサーバとのやりとりを通じて、Web系あるいはIT系の技術者が「Thingsまでも理解した上でのIoT」の第一歩を踏み出すお手伝いができたとしたら幸いです。
今回取り扱った内容はMQTTで可能なことの一部です。例えばQoS(Quality of Service)やRetainedなどについては触れませんでした。またセキュリテイに関しても全く考慮していません。インターネット上で展開されている商用MQTTサービスを用いれば、もっと多彩で有益なサービスを提供できるでしょう。マイコンについていえばi2cやSPIなどのインタフェースを自由に使えるようになれば、さまざまなセンサーやデバイスを扱えるようになることでしょう。
これらの内容についても引き続き連載を企画しますので、皆さんのご要望やご意見を編集者までお寄せ頂ければとおもいます。また皆さんと誌面でお目にかかれることを心待ちにしています。
関連記事
 MQTTで始めるIoTデバイスの作り方 第5回:部屋の明るさを「パブリッシュ」する
MQTTで始めるIoTデバイスの作り方 第5回:部屋の明るさを「パブリッシュ」する
「MQTTで始めるIoTデバイスの作り方」実践編です。今回は光センサーをArduinoに接続して部屋や屋外の明るさを測定し、その値をMQTTでスマートフォンへ送ります。 MQTTで始めるIoTデバイスの作り方 第4回:ArduinoをMQTTブローカーに接続する
MQTTで始めるIoTデバイスの作り方 第4回:ArduinoをMQTTブローカーに接続する
「MQTTで始めるIoTデバイスの作り方」もいよいよ核心に迫ります。今回はArduinoをプログラミングして、MQTTブローカーへ接続する手順を紹介します。あえてライブラリを利用しないことで、その基礎を学びます。 MQTTで始めるIoTデバイスの作り方 第3回:ESP8266でMQTT
MQTTで始めるIoTデバイスの作り方 第3回:ESP8266でMQTT
この連載では簡単なIoTデバイスを製作し、「MQTT」を利用してネットサービスに接続できるまでを紹介します。今回はマイコンに接続可能なWi-FiモジュールをMosquittoに接続するまでの下準備です。 MQTTで始めるIoTデバイスの作り方 第2回:MQTTのプロトコルを解析して挙動を理解する
MQTTで始めるIoTデバイスの作り方 第2回:MQTTのプロトコルを解析して挙動を理解する
連載では「MQTT」を利用して簡単なIoTデバイスを製作し、ネットサービスに接続できるまでを紹介しますが、デバイスの自作を考えるとMQTTのプロトコルやメッセージシーケンスへの理解は欠かせません。 MQTTで始めるIoTデバイスの作り方 第1回:「MQTT」を知り「Mosquitto」を導入する
MQTTで始めるIoTデバイスの作り方 第1回:「MQTT」を知り「Mosquitto」を導入する
この連載では「MQTT」を利用して簡単なIoTデバイスを製作して、ネット上のサービスに接続できるまでを紹介します。電子工作やアナログ制御に不慣れでも読み進められる内容としますので、気軽に挑戦してみてください。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.
組み込み開発の記事ランキング
- 忘年会に最適!? 使い捨てライターで離れた場所にあるLEDを点灯するガジェット
- ArmベースCPUと最大45TOPSのNPUを搭載する小型AIモジュールを発表
- 「日本の製造業が再び勝つために」、富士通が進める次世代国産CPUとAI戦略
- 「TRONプログラミングコンテスト2025」はRTOSとAIの融合に挑戦、審査結果を発表
- 三菱電機の独自フィジカルAI、予防保全で学習データを9割削減し精度を3割向上
- 進化を続けるパナの“画竜点睛”の通信規格Nessum 通信インフラとして需要が拡大
- 「Nintendo Switch 2」に採用されたexFATファイルシステム
- イチから全部作ってみよう(27)「ACID」で示されるデータベースの4つの特性
- Rapidusが半導体回路の設計期間を半減する支援ツールを投入、一部は無償提供へ
- ヒューマノイドを「人材派遣」へ、GMOはエンジニア帯同で現場の即戦力化を狙う
コーナーリンク
よく読まれている編集記者コラム