フィジカルシューティングゲームに“よりゲームらしい演出”を加えてみよう!:Scratch 2.0で体験! お手軽フィジカルコンピューティング(6)(1/4 ページ)
Webブラウザだけでプログラム開発から実行まで行える「Scratch 2.0」を用い、センサーの接続や外部デバイスのコントロールに挑戦! 今回は、前回作成したフィジカルシューティングゲームを改良し、ゲームをより楽しむための演出を加えていきます。
本連載は、Webブラウザ上でプログラム開発から実行まで行える「Scratch 2.0(以下、Scratch)」を用いた“フィジカルコンピューティング”入門です。電子回路があまり得意でない人でも取り組みやすい、センサーや外部デバイスと接続した作例を紹介しています。
前回は、自作の振動センサーと連動する「フィジカルシューティングゲーム」作りに挑戦しました。今回は、その続きとして、ゲームをより楽しむための“演出”を加えていこうと思います。主に、演出を加えるための改良ポイントの解説が中心となりますので、前回の記事も併せてご覧ください。
なお、前回は「イベント」方式を用いましたが、今回は「ポーリング」方式でプログラミングしていきます(イベントとポーリングについては連載第1回を参照のこと)。また、ゲームを裏で演出するBGMや効果音の編集についても簡単に紹介します。
Scratch 2.0の作画機能には、「ビットマップタイプ」と「ベクタータイプ」がありますが、今回はベクタータイプの特徴でもある「図形変形機能」を使ってみます。Scratchのペイントエディタは、作画したベクターデータをローカルのPCにSVG形式として保存できますので、これ単独でも十分有用なツールとして利用可能です。いずれもゲーム作りには欠かせない大切な要素ですので、この機会にぜひ習得してください(ベクタータイプのペイントツールの利用方法については、以降の連載の中で都度説明していきます)。
改良のポイント
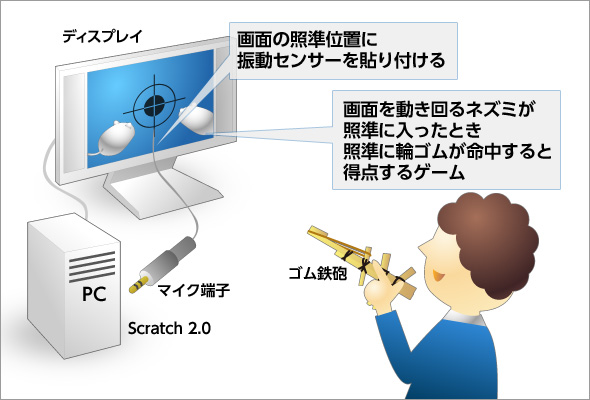
図1(前回の再掲)は、今回改良するゲームの概要を示しています。
今回の改良ポイントは、以下の通りです。
- ネズミが被弾したとき、コスチュームを切り替える
- 被弾音を迫力のあるものに変更する
- BGMを流す
- 終了時に鐘の音を鳴らす
- 各種パラメータを画面上で操作できるようにする
- ネズミのスクリプトをイベントドリブンからポーリングに変更する
ネズミのスプライトの改良
ここではゲームをより盛り上げるために、ネズミが被弾したときにネズミのコスチュームを“火だるま”に切り替え、さらに効果音を迫力のある被弾音に差し替えます。また、ネズミのスクリプトもイベントドリブン方式からポーリング方式に改造します。
被弾ネズミのコスチューム
ペイントエディタは、ビットマップとベクターを切り替えることができます。今回は、ベクターに切り替えてください。
まず、被弾した瞬間のネズミのコスチュームを「mouse2」をベースに描きます。ペイントエディタの左側にあるコスチュームリストからmouse2を選び、右クリックして[複製]を選択します。すると、mouse2が複製されるので名称を「mouse3」に変更しておきます。
被弾したネズミのコスチュームですが、今回は火だるまになったイメージでコスチュームを作成します。被弾していないネズミのコスチュームの周りを炎で覆います。まず、別の場所に炎の画像を作成して、元のネズミに重ね合わせます。ペイントエディタの画面が狭いようであれば、画面右下のパーセントで表示している画像スケールを調整してください。
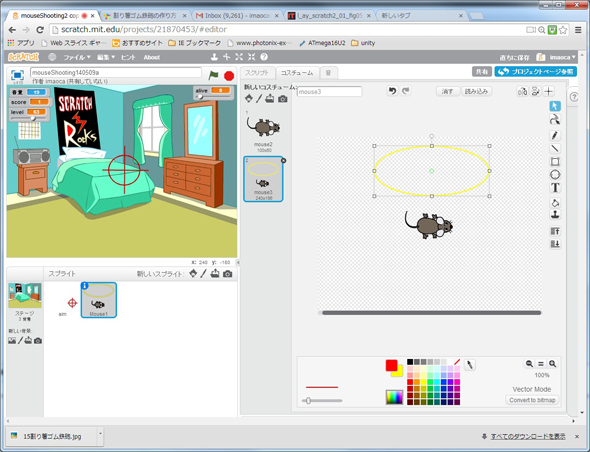
はじめに、ペイントエディタの下部にあるカラーパレットから色を選択します。筆者は、黄色を選択しました。続いて、画面左側にあるツールバーから[ellipse(円形のアイコン)]を選択し、黄色いふちの楕円を描きます(図2)。
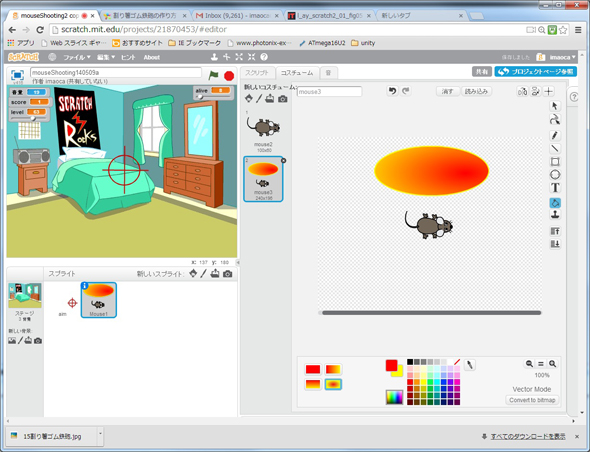
次に、炎の色を塗ります(図3)。
今回は、グラデーション効果を使いますので、色を塗る準備として、もう1つ別の色をカラーパレットから指定します。もう一方の色を指定するためには、カラーパレットの左側にある“正方形が重なり合ったような図形”をクリックします。筆者は、赤色から黄色に変わるグラデーションにしたかったので、もう一方の色を赤色としました。
次に、ツールバーから図形の色([バケツ]アイコン)を選択します。すると、カラーパレットの左側に4種類のグラデーションアイコンが現れますので、ここから好みのものを選択します。筆者は、赤色で塗られた中心からだんだんと黄色くなっているグラデーションを選択しました。それでは、先ほど描いた楕円に着色してみましょう。マウスポインタの位置でグラデーションの中心が変わりますので、いろいろと自分のイメージに合う着色方法を選んでみてください。
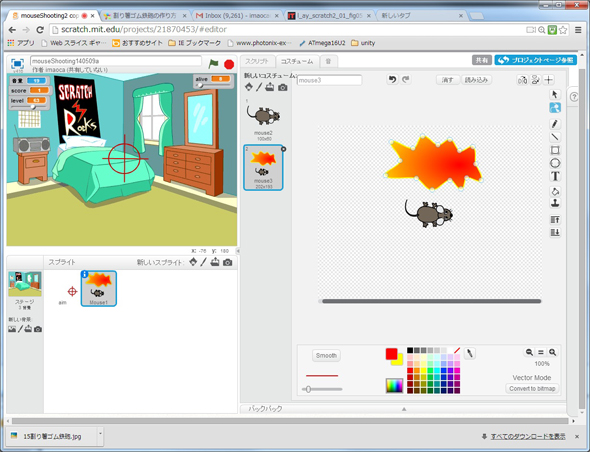
続いて、炎の形を作ります(図4)。着色した楕円を変形して作成します。ツールバーから形を変えるアイコンを選択します。対象の図形をクリックすると、変形ポイントが表示されますので、それらをドラッグすることで任意の形にすることができます。いかがでしょうか。イメージ通りに「ドカーン!」という感じの炎が描けたでしょうか。
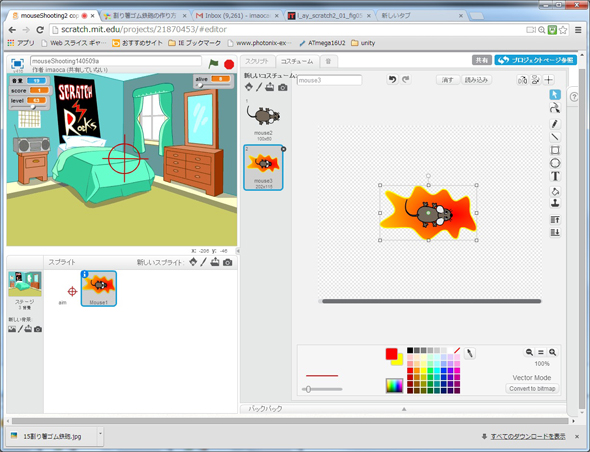
さらに、この炎を元のネズミに重ね合わせます(図5)。ツールバーから選択アイコン([矢印])を用いて、炎をドラッグし、ネズミと重ね合わせます。ただし、このままだとネズミが炎の裏側に隠れてしまいますので、次の手順の通り、重ね合わせの順番を変えてやる必要があります。
まず、ツールバーの一番下にある[back a layer]を選択し、炎の図形をクリックします。すると、炎の図形が裏側に回って、ネズミが前面に表示されます。以上で被弾ネズミのコスチュームは完成です。
Copyright © ITmedia, Inc. All Rights Reserved.
組み込み開発の記事ランキング
- CES 2026でも過熱する「フィジカルAI」、バズワードを脱して本格的なトレンドへ
- NVIDIAがフィジカルAIのオープン展開を加速、自動運転向けで「Alpamayo」を公開
- 飛躍するXilinx、AMDとの因縁も既に始まっていた!?
- 炎上したのは暑過ぎた夏のせい!? 永守イズムのマイクロマネジメントを懐かしむ
- 京セラがウェアラブル空中ディスプレイを試作、新開発の「メタレンズ」で実現
- マイコンでAIを極めるルネサス/Armがモバイル向け基盤を全面刷新
- AlN系高周波トランジスタでポスト5Gへ、ミリ波帯79GHzの動作に成功
- 純音成分1160Hzを約10dB低減、遮音技術で精密機械の騒音対策を実証
- IoT向けのWi-Fi 6およびBluetooth LE対応Armマイコン
- ヤマハが車載スピーカーの新技術を開発、バネで車体パネルに伝わる振動を抑制
コーナーリンク

 図1 今回作成するプログラムの構成イメージ(再掲:
図1 今回作成するプログラムの構成イメージ(再掲: