HTML形式で文字修飾する:Androidアプリケーション開発者のためのTips集(6)
Androidアプリ開発者のためのTips集。今回は一部だけ色を変える、太字にするといった“文字修飾”の方法や、文字列中に画像およびリンクを埋め込む方法を紹介する。
Tips概要と動作検証環境
| 用途 | 便利 |
|---|---|
| カテゴリ | 画面部品 |
| レベル | 中級 |
| 動作確認環境 | Android 2.3.1(GingerBread) エミュレータにて動作確認 |
| 備考 | 今回のTipsは上記環境で動作確認・検証を行っています |
Tips 6:HTML形式で文字修飾する
文字列をTextViewに表示する際に、一部だけ色を変える、太字にするといったような複雑な修飾を行いたいケースもあるだろう。そのような場合には、「Html」クラスを使用するとよい。
修飾済みテキストの生成
android.text.HtmlクラスのfromHtml()メソッドを使用すると、HTML形式で記述した文字列から修飾済みテキストを生成できる。
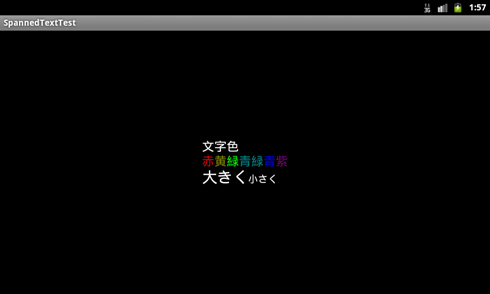
例:修飾済みテキストの生成
// 文字修飾のサンプル
void spannedSample_1( TextView tView ){
Spanned spanned = Html.fromHtml(
"文字色<br>"
+ "<font color='#ff0000'>赤</font>"
+ "<font color='#888800'>黄</font>"
+ "<font color='#00ff00'>緑</font>"
+ "<font color='#008888'>青緑</font>"
+ "<font color='#0000ff'>青</font>"
+ "<font color='#880088'>紫</font><br>"
+ "<big>大きく</big><small>小さく</small>");
tView.setText(spanned);
}
文字列中に画像を埋め込む
fromHtml()メソッドでは、HTMLの全てのタグが有効なわけではないが、<IMG>タグは有効である。そのため、文字列中に画像を埋め込むことができる。
<IMG>タグを使用するためには、表示する画像を読み込むための処理をあらかじめ記述しておく必要がある。
具体的には、android.text.Html.ImageGetterインタフェースを実装して、fromHtml()メソッドにパラメータとして渡す。
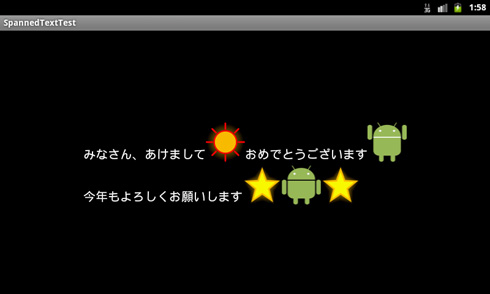
例:文字列中に画像を埋め込む
// 画像埋め込みのサンプル
void spannedSample_2( TextView tView ){
Spanned spanned = Html.fromHtml(
"みなさん、あけまして<img src='sun'>おめでとうございます<img src='banzai'><br>"
+ "今年もよろしくお願いします<img src='star'><img src='droid'><img src='star'>",
mImageGetter, null );
tView.setText(spanned);
}
// テキストに画像を埋め込むためのイメージゲッターの例
Html.ImageGetter mImageGetter = new Html.ImageGetter() {
public Drawable getDrawable(String source) {
// source の値に応じて、drawable ディレクトリに
// 配置した画像を選択する
int resId = R.drawable.droid;
if( "banzai".equals(source) ){
resId = R.drawable.banzai;
} else if( "sun".equals(source)){
resId = R.drawable.sun;
} else if( "star".equals( source ) ){
resId = R.drawable.star;
}
// drawableリソースから画像を読み込んで40x40サイズで表示
Drawable dr = getResources().getDrawable(resId);
dr.setBounds(0, 0, 40, 40);
return dr;
}
};
文字列中にHTMLリンクを埋め込む
<IMG>タグと同じく、<A>タグも有効なので、文字列中にHTMLリンクを埋め込むことができる。
埋め込んだHTMLリンクを実際に機能させるためには、TextViewにLinkMovementMethodを設定する必要がある。
LinkMovementMethodのインスタンスは、staticメソッドを使用して取得したものをそのまま設定すればよい。
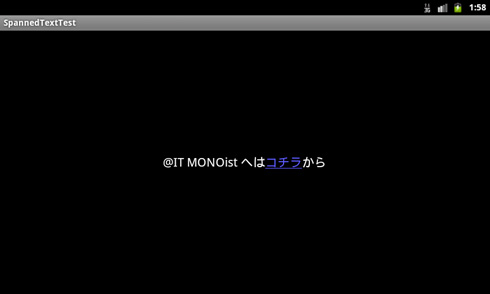
例:文字列中にHTMLリンクを埋め込む
// HTMLリンク埋め込みのサンプル
void spannedSample_3( TextView tView ){
// TextView に LinkMoveMethod を設定する
tView.setMovementMethod(
android.text.method.LinkMovementMethod.getInstance());
Spanned spanned = Html.fromHtml(
"@IT MONOist へは<a href='//monoist.atmarkit.co.jp/'>コチラ</a>から");
tView.setText(spanned);
}
「コチラ」のリンク部分をタップすると、Webブラウザが起動する(画像4)。
≫連載「Androidアプリケーション開発者のためのTips集」の目次
関連記事
Copyright © ITmedia, Inc. All Rights Reserved.
組み込み開発の記事ランキング
- フォックスコンがフィジカルAIで実現する「AX」とは、NVIDIAと川崎重工も講演
- 時代はDXからAIが当たり前に浸透する「IX」に突入へ CES 2026の内容をひもとく
- 愛猫の不調を見逃さない、LIXILが非接触呼吸計測デバイスを開発
- いまさら聞けないエッジAIとクラウドAIの違い “現場処理回帰”の必然性とは
- 汎用のER電池とサイズ互換がある全固体電池モジュール、出力電圧も3.6Vに変換
- 高速起動とREST APIで高性能なデータ取得を自動化する測定コア
- 1μF以下の極小コンデンサーでも安定動作する500mA対応LDOレギュレーター
- 105℃の高温に対応する細径高屈曲ロボットケーブルを発売
- 生成AI実行時の消費電力が10W以下に SiMa.aiのSoC「Modalix」の実証結果を公開
- テスト消化曲線とバグ発生曲線の7パターン診断
コーナーリンク

 画像1 文字修飾のサンプル
画像1 文字修飾のサンプル 画像2 文字列中に画像を埋め込む
画像2 文字列中に画像を埋め込む 画像3 文字列中にHTMLリンクを埋め込む
画像3 文字列中にHTMLリンクを埋め込む 画像4 Webブラウザが起動する
画像4 Webブラウザが起動する