ボタン画像一式をまとめて定義する:Androidアプリケーション開発者のためのTips集(15)
Androidアプリ開発者のためのTips集。今回は、ビューの状態に応じた画像切り替えを、リソースとしてXMLで定義する方法を紹介する。
Tips概要と動作検証環境
| 用途 | 便利 |
|---|---|
| カテゴリ | 部品外見 |
| レベル | 中級 |
| 動作確認環境 | Android 2.3.1(GingerBread) エミュレータにて動作確認 |
| 備考 | 今回のTipsは上記環境で動作確認・検証を行っています |
Tips 15:ボタン画像一式をまとめて定義する
ボタンとして使用するビューに背景画像を設定する場合、通常時(ボタンが押される前の状態)の画像とボタンが押された際の画像を用意し、ユーザーのアクションや状態などに応じて画像を切り替えるのが一般的だ。
こうした画像切り替えはソースコード上で行うこともできるが、あらかじめリソースとしてXMLに記述してしまうのが定石だ。
今回は、ビューの状態に応じた画像切り替えを、リソースとしてXMLで定義する方法を紹介する。
ボタンの画像
一般的に、自作アプリでボタン画像を切り替える場合、ボタンが「ON」の状態と「OFF」の状態の2つの画像を用意して、ボタンが押されたら背景画像を入れ替えるといった処理を行う。
当然、ボタンのイベントを受け取り、直接ソースコード上で背景画像の入れ替え処理を行わせることも可能だが、ボタンの数や種類が多くなると画像を入れ替えたりするのにも手間がかかり大変だ――。
Androidアプリケーションの開発では、ビューの状態に応じた画像一式をリソースとしてXMLに記述しておくことが可能だ。こうしておくことで、自動的にビューの背景を切り替えることができる。
ボタンの画像は、以下の4種類を用意するのが一般的だ。
- 何もしない状態(normal)
- ボタンを押した状態(press)
- フォーカスが当たった状態(focus)
- ボタンが使用できない状態(disable)
ボタンが使用できない状態で、かつフォーカスが当たった状態の画像を用意することもあるが、今回はこの4種類で説明を進める。
なお、今回の説明のために、以下の4種類の画像を用意した。
Selector
ボタン(として使用するビュー)がどの状態のときに、どの画像を表示するのかは、「Selector」というXMLに定義する。このXMLは、「drawable」ディレクトリ以下に配置し、通常の画像リソースと同じ手順で読み込み、ビューの背景などに使用することができる。
例えば、SelectorのXMLを記述し、「droid.xml」という名前で「drawable」ディレクトリ以下に配置しておくと、ソースコード上やレイアウトXMLからは「@drawable/droid」という画像リソースがあるように見える。ビューの背景画像に、この「@drawable/droid」リソースを使うと、ビューの状態に応じて自動的に画像を切り替えてくれる。
こうして文章で説明すると少し分かりづらいが、実際には非常にシンプルなので、サンプルを見てみることにしよう。以下、上記の例に従って、「droid.xml」という名前でSelectorのXMLファイルを作成した。
例:SelectorのXMLファイル(droid.xml)
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<!-- ビューが使用不可になっているときは「droid_disabl.png」を表示 -->
<item
android:state_enabled="false"
android:drawable="@drawable/droid_disable" />
<!-- ビューがフォーカスを持っているときは「droid_focus.png」を表示 -->
<item
android:state_focused="true"
android:drawable="@drawable/droid_focus" />
<!-- ビューがタッチされているときは「droid_press.png」を表示 -->
<item
android:state_pressed="true"
android:drawable="@drawable/droid_press" />
<!-- ビューが タッチされていないときは「droid_normal.png」を表示 -->
<item
android:state_pressed="false"
android:drawable="@drawable/droid_normal" />
</selector>
基本的にはこれだけで特に説明することはないのだが、1つだけ注意すべき点がある。このSelectorの記述は、上から順番に評価され、ビューの状態に該当する画像が見つかった時点で評価を終了する。そのため、“記述の順番”には気を付けなくてはならない。
例えば、上記「droid.xml」でいうと、「ビューがタッチされていないときは〜」のitemを最初に定義してしまうと、「使用不可」や「フォーカスを持っている」という条件は評価されなくなってしまう。
また、注意点ではないがもう1つだけ補足すると、itemに設定する条件は複数あってもよい。例えば、「ビューが使用不可で、かつ、フォーカスを持っている場合『droid_focus_disable.png』を表示する」というような条件を設定できる。記述は以下の通りだ。
例:itemに複数の条件を設定した場合
<item
android:state_enabled="false"
android:state_focused="true"
android:drawable="@drawable/droid_focus_disable" />
実行結果
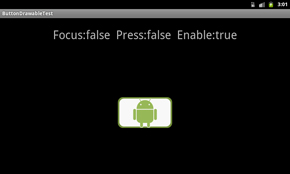
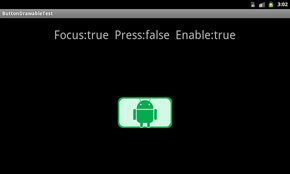
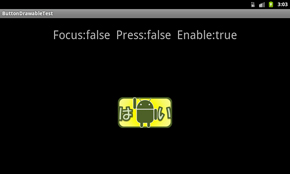
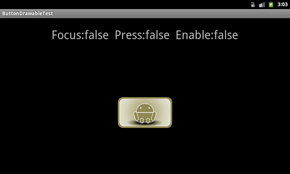
最後に、「droid.xml」をボタンの背景イメージに設定した場合の結果を提示する。なお、今回は、単にレイアウトXML上でボタンの背景に「@drawable/droid」を指定しただけなので画像のみを紹介する。
≫連載「Androidアプリケーション開発者のためのTips集」の目次
関連記事
Copyright © ITmedia, Inc. All Rights Reserved.
組み込み開発の記事ランキング
- 忘年会に最適!? 使い捨てライターで離れた場所にあるLEDを点灯するガジェット
- ArmベースCPUと最大45TOPSのNPUを搭載する小型AIモジュールを発表
- マイクロバブルで微細流路内に数mmの流れを生成、外部ポンプ不要の冷却技術に
- 進化を続けるパナの“画竜点睛”の通信規格Nessum 通信インフラとして需要が拡大
- Rapidusが半導体回路の設計期間を半減する支援ツールを投入、一部は無償提供へ
- 「TRONプログラミングコンテスト2025」はRTOSとAIの融合に挑戦、審査結果を発表
- 三菱電機の独自フィジカルAI、予防保全で学習データを9割削減し精度を3割向上
- 「日本の製造業が再び勝つために」、富士通が進める次世代国産CPUとAI戦略
- NVIDIAが生み出す半導体産業の“正の循環”、AIフィジックスが新たな原動力に
- イチから全部作ってみよう(27)「ACID」で示されるデータベースの4つの特性
コーナーリンク
よく読まれている編集記者コラム


 画像1(左) normal/画像2(右) press
画像1(左) normal/画像2(右) press
 画像3(左) focus/画像4(右) disable
画像3(左) focus/画像4(右) disable