WebViewの基本的な使用方法:Androidアプリケーション開発者のためのTips集(11)(2/2 ページ)
» 2012年03月22日 10時50分 公開
[秋本耕平(イーフロー),@IT MONOist]
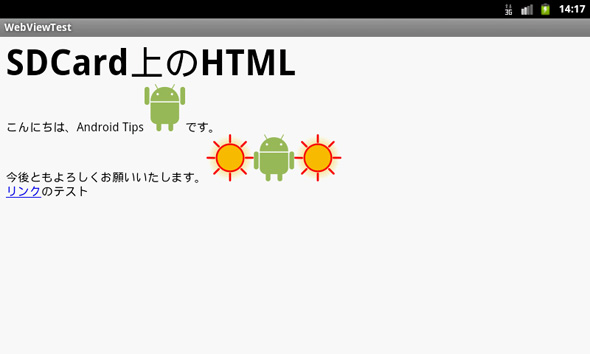
SDカード上のHTMLファイルの表示
また、SDカード上のHTMLファイルをWebViewに表示したい場合は、以下のようにすればよい。
例:SDカード上のHTMLを表示するサンプル
void loadFromSDCard( WebView webView ){
webView.loadUrl( "file:///sdcard/sdcard.html" );
}
ソース上のHTML文字列を表示
ソース上で作成したHTML文字列を直接WebViewで表示することもできる。その場合、使用するのはloadUrl()メソッドではなく、loadData()メソッドとなる。
例:HTML文字列を表示するサンプル
void loadFromString( WebView webView ){
String html = "<html><head><meta http-equiv='content-type' content='text/html;charset=UTF-8'>"
+ "<title>StringのHTML</title></head><body>"
+ "<b><font size='20'>StringのHTML</font></b><br>"
+ "こんにちは、Android Tips<img src='banzai.png'>です。<br>"
+ "今後ともよろしくお願いいたします。<img src='sun.png'><img src='droid.png'><img src='sun.png'><br>"
+ "<a href='page2.html'>リンク</a>のテスト<br>"
+ "</body></html>";
webView.loadData( html, "text/html", "utf-8" );
}
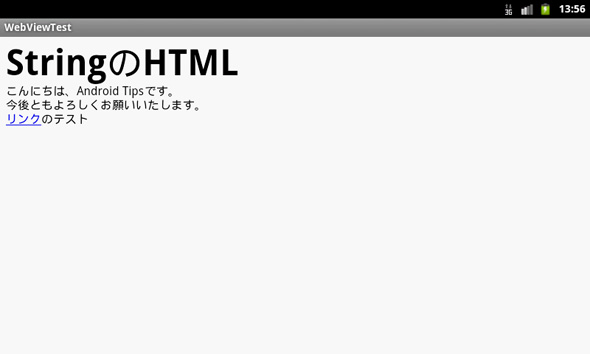
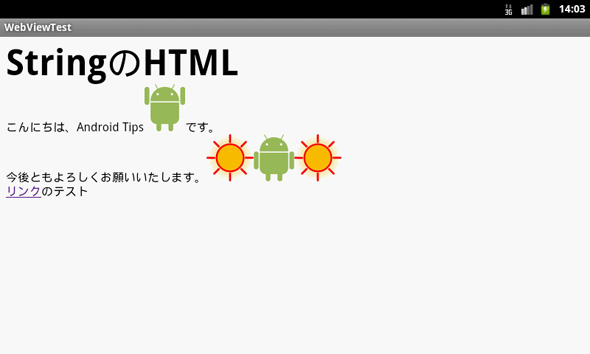
この方法を使用する場合、HTMLヘッダに“文字コード”の指定を記述する必要がある(指定しないと文字化けしてしまう)。実行結果は以下のようになる。
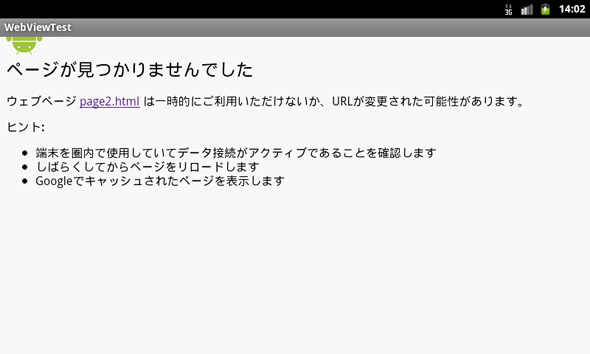
上記の通り、<img>タグで指定した画像は見つからないため、全く表示されない。また、リンク部分をタップすると「ページが見つかりませんでした」となってしまう。
画像やリンク先を表示するためには、それらのファイルを“探す場所”を指定する必要がある。例えば、assetsディレクトリ上の画像ファイルを使う場合には、以下のようにする。
例:assetsディレクトリ上の画像を使用するサンプル
void loadFromStringWithAssetsImage( WebView webView ){
String html = "<html><head><meta http-equiv='content-type' content='text/html;charset=UTF-8'>"
+ "<title>StringのHTML</title></head><body>"
+ "<b><font size='20'>StringのHTML</font></b><br>"
+ "こんにちは、Android Tips<img src='banzai.png'>です。<br>"
+ "今後ともよろしくお願いいたします。<img src='sun.png'><img src='droid.png'><img src='sun.png'><br>"
+ "<a href='page2.html'>リンク</a>のテスト<br>"
+ "</body></html>";
// 画像ファイルなどの配置場所を指定してHTML文字列をWebViewで表示
webView.loadDataWithBaseURL( "file:///android_asset/", html, "text/html", "utf-8", null );
}
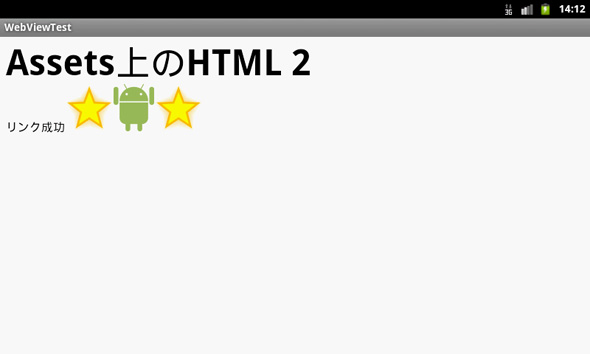
実行結果は以下の通りだ。
この状態でリンクをタップするとassetsディレクトリ上に配置したpage2.htmlが表示される。
≫連載「Androidアプリケーション開発者のためのTips集」の目次
関連記事
Copyright © ITmedia, Inc. All Rights Reserved.
Special ContentsPR
特別協賛PR
スポンサーからのお知らせPR
Special ContentsPR
Pickup ContentsPR
組み込み開発の記事ランキング
- NVIDIAがフィジカルAIのオープン展開を加速、自動運転向けで「Alpamayo」を公開
- CES 2026でも過熱する「フィジカルAI」、バズワードを脱して本格的なトレンドへ
- 飛躍するXilinx、AMDとの因縁も既に始まっていた!?
- 炎上したのは暑過ぎた夏のせい!? 永守イズムのマイクロマネジメントを懐かしむ
- 京セラがウェアラブル空中ディスプレイを試作、新開発の「メタレンズ」で実現
- IoT向けのWi-Fi 6およびBluetooth LE対応Armマイコン
- マイコンでAIを極めるルネサス/Armがモバイル向け基盤を全面刷新
- AlN系高周波トランジスタでポスト5Gへ、ミリ波帯79GHzの動作に成功
- ヤマハが車載スピーカーの新技術を開発、バネで車体パネルに伝わる振動を抑制
- 医療内視鏡向けの小型かつ高感度CMOSセンサーの製品情報を公開
Special SitePR
コーナーリンク
あなたにおすすめの記事PR
 画像4 実行結果:SDカード上のHTMLを表示
画像4 実行結果:SDカード上のHTMLを表示 画像5 実行結果(1):HTML文字列を表示するサンプル
画像5 実行結果(1):HTML文字列を表示するサンプル 画像6 実行結果(2):ページが見つかりませんでした
画像6 実行結果(2):ページが見つかりませんでした 画像7 実行結果(1):assetsディレクトリ上の画像を使用するサンプル
画像7 実行結果(1):assetsディレクトリ上の画像を使用するサンプル 画像8 実行結果(2):assetsディレクトリ上に配置したpage2.htmlが表示される
画像8 実行結果(2):assetsディレクトリ上に配置したpage2.htmlが表示される