Arduinoがあなたのトレーナーに――「運動しなさい! 電光掲示板」を作る:アイデア・ハック!! Arduinoで遊ぼう(8)(2/3 ページ)
ディスプレイに自由に文字を表示するには?
Arduinoとシリアル→パラレル変換ボード付16x2 OLEDカラーディスプレイの組み合わせは、配線が非常に楽になるというメリットがありますが、その代わり、Arduinoで用意されているライブラリ「LiquidCrystal」が使用できなくなります。
LiquidCrystalは、日立製作所(現:ルネサス エレクトロニクス)製のコントローラIC「HD44780」とその互換チップセットをベースにしたLCDを制御するためのライブラリです。このライブラリを使うと、文字の表示や削除以外にも、カーソルの位置を指定したり、表示方向を変えたりできます。
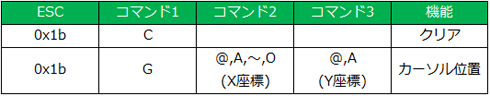
今回、LiquidCrystalが使えなくなったので、これらと同様の機能を自分でプログラムしなくてはなりません。文字を表示するのは、前述のように「Serial.print("Arduino");」と記述するだけです。表示した文字をクリアしたり、カーソルの位置を指定したりするにはESCシーケンスで表示の制御を行います。実際には、表3のように、ESC文字(ASCIIコードの「27」:16進数で「0x1b」)を送った後、コマンド文字を送信して制御するわけです。
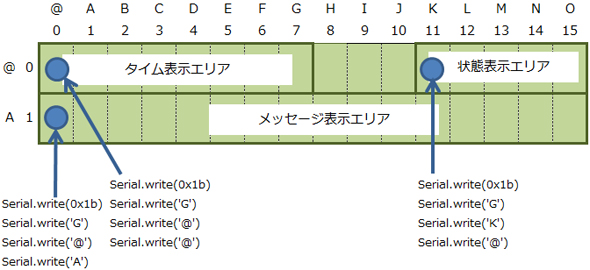
カーソル位置の制御には、「@,A,〜,O」をアドレスとして使用します(画像7)。ESC文字(0x1b)を送信した後、「コマンド(G),X座標,Y座標」を送信します。シリアルポートにバイナリデータを出力するので、「Sirial.write()」を使っていることに注意してください。
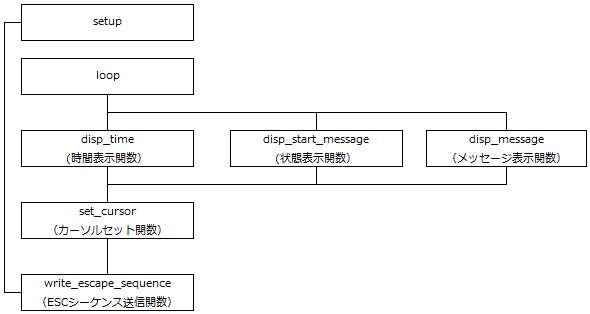
今回のモジュール構成は、次のようになります(画像8)。
統合開発環境「Arduino IDE」でスケッチ(プログラム)を作成
それでは、Arduinoの統合開発環境「Arduino IDE」で、スケッチ(プログラム)を作成していきましょう(スケッチ1、スケッチ2、スケッチ3)。
//-----------------------
// 定数の定義
//-----------------------
//OLEDエスケープシーケンス
char OLED_CLR[2] = {0x1b,'C'}; //クリア
char OLED_CURSOR[4] = {0x1b,'G','@','@'}; //カーソル位置設定(x、y)
//OLEDカーソル位置を表す文字
char OLED_CURSOR_POSITION[16] = {'@','A','B','C'
,'D','E','F','G'
,'H','I','J','K'
,'L','M','N','O'};
//OLED1行目(左)の表示領域
const int OLED_1L_POS_X = 0;
const int OLED_1L_POS_Y = 0;
const int OLED_1L_LEN = 8;
//OLED1行目(右)の表示領域
const int OLED_1R_POS_X = 11;
const int OLED_1R_POS_Y = 0;
const int OLED_1R_LEN = 5;
//OLED2行目の表示領域
const int OLED_2L_POS_X = 0;
const int OLED_2L_POS_Y = 1;
const int OLED_2L_LEN = 16;
//タイマーの値
const int TIME_VALUE = 60;
//1分間(ミリ秒)
const unsigned long ONE_MINUITE = 60L * 1000L;
//-----------------------
// グローバル変数の定義
//-----------------------
unsigned long G_time = TIME_VALUE; //タイマーの時間
unsigned long G_start_time; //スタートボタンを押してからの時間
いつもとスケッチの様子が異なりますが心配ありません! 先ほど説明した“ディスプレイに文字を表示させるための前提”と照らし合わせながら眺めてもらえれば、「なるほど〜!」と理解できると思います。
最初に、今回のプログラムに必要な定義から見ていきましょう。5〜23行目は、ディスプレイに文字を表示するのに必要な定数の定義です。
5行目は、表示をクリアするためのESCとCをセットにした配列です。続く6行目は、カーソル位置を指示するための配列です。初期値は「x=@, y=@」なので、1行目の左端です。8行目は、カーソル位置を指定するためのアドレスとなる文字です。
13行目がタイム表示エリアのX座標、14行目がY座標。15行目で最大文字数を指定しています。同様に、状態表示エリア(17〜19行目)とメッセージ表示エリア(21〜23行目)も指定しました。
26行目の「TIME_VALUE」は1分単位で指定します。「0」になったときにメッセージが表示されます。
28行目で、カウントダウン用の定数を指定します。ここで右辺が「60L * 1000L」となっているのは、long型で計算するためです。「L」の添え字を外すと、計算結果がint型になって定数に格納されてエラーの原因になります。
Copyright © ITmedia, Inc. All Rights Reserved.
組み込み開発の記事ランキング
- 規制解除でネクスペリア問題に進展も、中国法人は半導体供給を再開せず
- 人と協働する産業用ヒューマノイドを2026年前半に発売
- 量子インスパイアード技術を組み込み機器へ、東芝がトヨタ系と共同開発
- 損失を半減する次世代縦型GaNパワー半導体、AIやEVの効率化を推進
- アナログオシロスコープを使って複素平面を表現する
- 協調か競争か――Armとホンダが語るAI時代の「デファクトスタンダード」の行方
- ハイブリッドスパコン「地球シミュレータ」は第5世代へ――JAMSTECの上原氏と松岡氏に聞く
- ずんだもんのアバターラジオだと? SDV体験シミュレーション環境「MESH」を披露
- ネクスペリア問題は解決困難? 中国法人の支払い拒否でウエハー供給を停止
- 室内の多様な騒音に高速追従する世界初の空間能動騒音制御技術を開発
コーナーリンク
よく読まれている編集記者コラム
 表3 今回使用するESCシーケンス。他にも制御コマンドがある
表3 今回使用するESCシーケンス。他にも制御コマンドがある