スマホと外部デバイスの連携をスマートにする「デバイスWebAPI」:5分でわかる最新キーワード解説
増加が予想されるウェアラブル機器やIoTのエンドデバイスを速やかに“接続”するため、考案されたのが「デバイスWebAPI」です。その概略とアーキテクチャ、狙いを解説します。
今回のテーマはさまざまな機器とスマートデバイスをWeb技術でつなぐ「デバイスWebAPI」。これから続々登場することが予想されるウェアラブルデバイスや各種ガジェット、IoTデバイスなどとスマートデバイスとの連携になくてはならない通信部分の開発をする代わりに、アプリのコードに入れれば使える標準APIが登場しています。
NTTドコモをはじめ国内大手キャリアなどが「デバイスWebAPIコンソーシアム」を設立、標準化・普及活動の中心をなすオープンソースの「GotAPI」(ゴットエーピーアイ)は、既にスマホアプリとして利用できるようになっています。
デバイスWebAPIとは
各種の外部デバイスをスマートフォンのネイティブアプリ、Webアプリ、ハイブリッドアプリのどれからでも連携できるようにする、Web技術を利用した統一インタフェースのこと(利用例は図1)。
「デバイスWebAPI」の誕生
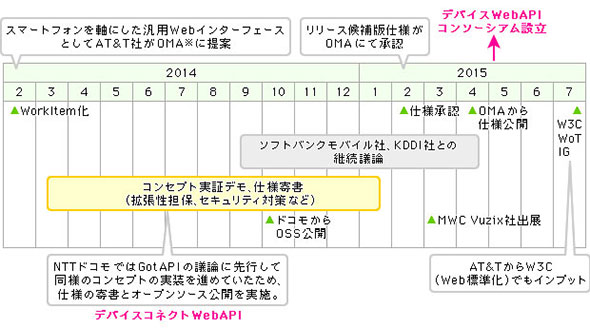
「デバイスWebAPI」は2014年2月、アメリカのAT&Tがスマートフォンを軸にした外部デバイスのWeb APIの標準化をOMA(Open Mobile Alliance)に提案したのが発端となっており、通信仕様が異なるさまざまな外部デバイスとスマートフォンとの連携を行う統一インタフェースが必要だというこの提案にいち早く賛同したのがNTTドコモだ。実はこの提案前から、ドコモは同様に標準的に利用できるAPIである「デバイスコネクトAPI」を独自に作成済みだった。その技術をもとに「GotAPI」と呼ばれる標準API仕様が起草され、2015年4月にはOMAで仕様策定が完了、「Generic Open Terminal API Framework Version 1.0(GotAPI)」として公開される運びとなった(図2)。
この流れの中でスマートフォンと外部デバイス接続の標準化という趣旨に賛同する企業が増え、2015年4月30日にNTTドコモ、ソフトバンクモバイル(現ソフトバンク)が共同で「デバイスWebAPIコンソーシアム」設立を発表、以来、記事執筆時点(2015年11月)までにKDDIなど大手通信業者やメーカー、SIerなど79社が名を連ねるようになった。
- 「デバイスWebAPI」誕生の背景
ウェアラブルデバイスやIoTデバイスは多種多様なものがこれからも登場することが見込まれ、スマートフォンとの連携が必要とされるケースも増えていくはずだ。これに対応するためには、ネイティブアプリの場合にはデバイス個別に連携機能を一から構築する必要があり、開発生産性の面で課題がある。Webアプリの場合にはJavaScript経由での連携が前提になり、W3Cの標準APIが出揃わない限り、利用は限定的にならざるを得ない。ハイブリッドアプリでもネイティブアプリと同様の課題がある。
こうした課題を解決し、外部デバイス利用アプリの開発を容易にするとともに、外部デバイスの開発や普及を促進しようという思いがデバイスWebAPI開発の背景になっている。
デバイスWebAPIのフレームワークとなる「GotAPI」
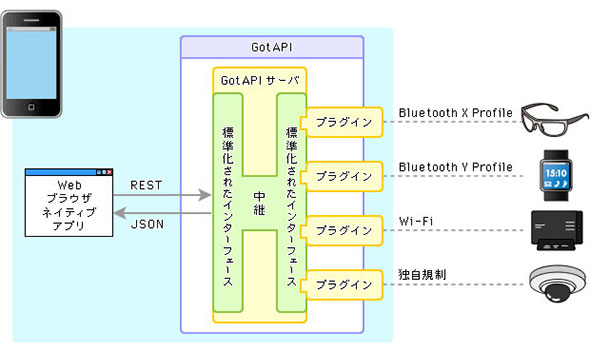
GotAPIはデバイスWebAPIのベースとなる規格であり、実際にスマートフォンにインストールされ、ベンダー提供あるいは自社開発アプリが必要とする外部デバイスとのやりとりの仲介役を担っている。アプリが「画面を取得したい」といったレベル(粒度)でリクエストすれば、GotAPIがリクエストを対象デバイスに、デバイスが理解できる方法で伝える。外部デバイスがそれぞれの仕様で返すレスポンスは、GotAPIが受け取って、アプリが使える形で渡す(図3)。
ちょっと専門的な言葉を使えば、GotAPIはGET、POST、PUT、DELETEメソッドを使えるごく一般的なRESTベースのAPIであり、それが返してくるレスポンスはWeb標準であるJSON(JavaScript Object Notation)形式だ。Web開発に慣れた人なら、外部デバイス利用のための開発で特別なノウハウを習得する必要がない。
- 共通機能はGotAPIとプラグイン開発用SDKが担当、個別機能は自由に拡張可能
ただし、GotAPIはこの仕組みの基礎となるフレームワークを規定しているだけだ。実際の各デバイスとの連携に当たっては、機器個別(種類別)のインタフェースがいる。外部デバイスの通信仕様はバラバラであり、同一目的のデバイスでもベンダーは差別化のために独自機能を備えようとするはずだ。そのような違いを吸収するために、外部デバイスそれぞれの連携機能は「プラグイン」の形で用意する。プラグイン開発用の標準SDKが用意されるので標準機能はSDK上で規定でき、それ以外の固有機能を個別に規定しておけばよい。GotAPIは、プラグインを探索して自身に組み込む。プラグインは、標準SDK+固有機能+デバイス個別ライブラリで構成されることになる。
さまざまなデバイス用のプラグインが用意されれば、同一目的のデバイスを使うアプリの連携部分は一度だけ作り、あとはプラグインを替えるだけで同じプログラムを複数のデバイス用に使い回すことができる。デバイス固有機能の追加はプラグインの変更だけで対応できるので、デバイスの機能追加やバージョンアップなどの際の変更・拡張にも容易に対応できる。
このGotAPIとプラグインを含めた全体が、「デバイスWebAPI」だ。開発者は「何をするか」だけプログラミングすればよく、あとはデバイスWebAPIが引き受けてくれる。プログラムの再利用性が高まり、開発効率が上がりコストも工期も短縮でき、新デバイスの開発や普及推進を支援する効果もありそうだ。
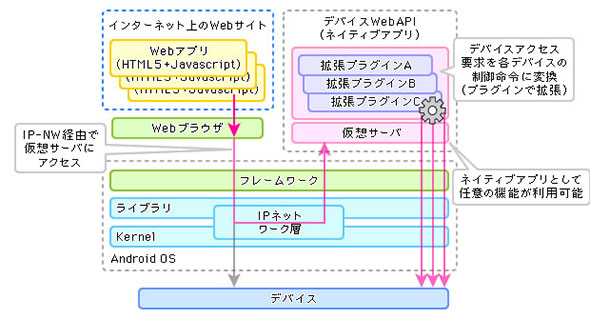
デバイスWebAPIは、OSから見れば1つのアプリであり、実体はHTTPサーバと考えてよい。図に見るように、スマートフォンのアプリ(図はWebアプリを対象にしているがネイティブアプリでも同様)は、一度デバイスWebAPI仮想サーバを経由してデバイスに接続することになる。デバイスWebAPI側で行う仕事をアプリ側では意識しなくてもよい。またプラグインはアプリ側から直接インストールすることもできるので、どのプラグインを選ぶかもユーザーは意識しないで済む。
なお、iOSデバイス用にも基本的には同様の考え方で外部デバイス接続を可能にしている。ただし最新版ではこれまでと異なる方法が必要になっているとのことだ。ともあれ、いずれは同様に利用できるようになりそうだ。
セキュリティは大丈夫?
関連記事
 4Gの先にある世界、体感スループット100倍を目指す「5G」の行方
4Gの先にある世界、体感スループット100倍を目指す「5G」の行方
4G(LTE-Advanced)の次の移動通信規格として開発が進んでいる「5G」。最大10Gps、体感スループット100倍などの実現を目指す「5G」とはどんなものなのでしょうか。 データセンターになるワンボックスカー「ICTカー」
データセンターになるワンボックスカー「ICTカー」
災害時に駆け付け、電源途絶状態でも5日間に渡ってスマートフォンによる通話手段を確保し、小さなデータセンタとしても機能するという「ICTカー」。その仕組みと展望とは。 空間のボタンを押すと感覚が伝わる「空中超音波触覚インタフェース」
空間のボタンを押すと感覚が伝わる「空中超音波触覚インタフェース」
空中に浮かぶ映像のボタンを押すと感触が伝わり、手のひらに映し出した映像の小動物が移動するとサワサワと動き回る感触が伝わる。これらを実現したのは超音波技術です。その原理はどうなっているのでしょうか。 動き出した「超人スポーツ」
動き出した「超人スポーツ」
人間の身体、五感、頭脳の能力をIT技術などで拡張し、誰でも「競技して楽しい」「見て楽しい」スポーツの創出を目指すのが「超人スポーツ」です。最新技術を応用した新『現代五種』競技ともいえる取り組みです。 ロボットの新機軸「クラウドロボティクス」
ロボットの新機軸「クラウドロボティクス」
クラウドの持つ計算能力と蓄積された知識をベースにロボットを制御し、多種多彩なサービスを実現するのが「クラウドロボティクス」だ。ロボットのマルチサービス化、低価格化の鍵になるかもしれません。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.
組み込み開発の記事ランキング
- 「日本の製造業が再び勝つために」、富士通が進める次世代国産CPUとAI戦略
- 忘年会に最適!? 使い捨てライターで離れた場所にあるLEDを点灯するガジェット
- 三菱電機の独自フィジカルAI、予防保全で学習データを9割削減し精度を3割向上
- 狭所作業性と拡張性を高めた新型除雪ドローンを発表
- ヒューマノイドを「人材派遣」へ、GMOはエンジニア帯同で現場の即戦力化を狙う
- TRONが組み込み特化型AIコーディングエージェントを開発、会員に無償提供へ
- ヒューマノイドがリングで激突!? ユニツリー「G1」がキックボクシングで対決
- FPGAを発明したXilinxとセイコーエプソンの知られざる深イイ関係
- AGIBOTが日本市場に新規参入を発表 ヒューマノイドによるノリノリダンスも披露
- 「Nintendo Switch 2」に採用されたexFATファイルシステム
コーナーリンク
 図1 デバイスWebAPIを利用したスマートフォンからの外部デバイス操作例(資料提供:NTTドコモ)
図1 デバイスWebAPIを利用したスマートフォンからの外部デバイス操作例(資料提供:NTTドコモ) 図2 デバイスWebAPIのこれまで(資料提供:デバイスWebAPIコンソーシアム)
図2 デバイスWebAPIのこれまで(資料提供:デバイスWebAPIコンソーシアム) 図3 GotAPIのアーキテクチャ(資料提供:デバイスWebAPIコンソーシアム)
図3 GotAPIのアーキテクチャ(資料提供:デバイスWebAPIコンソーシアム) 図4 AndroidデバイスのデバイスWebAPIのイメージ(資料提供:NTTドコモ)
図4 AndroidデバイスのデバイスWebAPIのイメージ(資料提供:NTTドコモ)

