Silverlight for Windows Embeddedの実装方法:ココが変わったWindows Embedded CE 6.0 R3(2)(1/3 ページ)
追加機能の一番の目玉といえる「Silverlight for Windows Embedded」を利用したアプリケーションの構築方法を解説。
前回「Windows Embedded CE 6.0 R3でUIが大きく変わる!!」で、Windows Embedded CE 6.0 R3(以下、R3)で追加された機能の概要を説明しました。
今回は、追加機能の中でも一番の目玉といえる「Silverlight for Windows Embedded」を利用したアプリケーションの構築方法を解説します。
リッチなユーザーインターフェイス(以下、UI)をデザインするためのツール「Expression Blend 2 SP1(以下、Blend2)」によるUI作成からCE上で動作するアプリケーション作成までの流れを詳しく見ていきます。
http://www.microsoft.com/japan/products/
expression/products/blend_overview.aspx
補足:Expression Blendとは?
Expression Blendとは、Silverlightアプリケーションを作成するために用意されたオーサリングツールです。Web上やWindows PC向けのSilverlightコンテンツを作成するツールとしてマイクロソフトが提供しています。
Windows PC向けのSilverlightアプリケーションを作成する場合、Visual Studio 2008とあわせて開発を進めます。アニメーション効果を含むUIのデザインはExpression Blendで定義します。UI以外のアプリケーションロジックはVisual Studio 2008上でVisual C#またはVisual Basicで記述します。
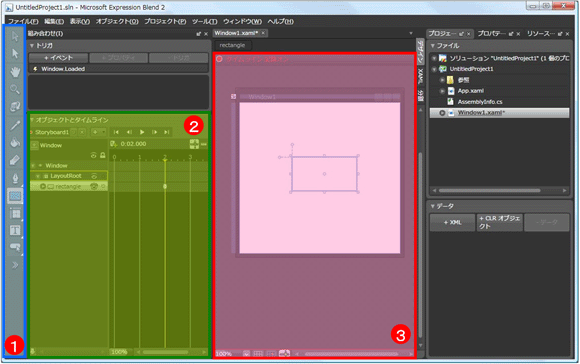
Blend2を起動すると画像1のようなウィンドウが表示されます。このウィンドウ上でUIを定義します。
 画像1 「Expression Blend 2 SP1」の画面
画像1 「Expression Blend 2 SP1」の画面 (1)ツールボックスから描画オブジェクトを選択し、デザイン領域上に描画オブジェクトを配置
(2)ストーリーボード(アニメーションの定義)の編集
※配置したオブジェクトをどのようにアニメーションさせるかを時間軸上に定義
(3)デザイン領域(画面レイアウトの表示)
Visual Studio 2008上によるWindows PC向けのSilverlightアプリケーション開発では、Visual Studioプロジェクトを作成するための専用テンプレートが用意されているなど、シームレスな開発ができるよう整備されています。
しかし、本連載のテーマであるWindows Embedded CE 6.0 R3のOS開発環境の場合、Visual Studio 2005を用います。また、今回紹介するSilverlight for Windows Embeddedアプリケーション開発においてもVisual Studio 2005を利用することになります。
そのため、Windows PC向けのSilverlightアプリケーションを開発する手順と比較すると、Silverlight for Windows Embeddedアプリケーション開発では手作業によるファイルの編集および追加が必要となります。
それではSilverlight for Windows Embeddedアプリケーションの開発の手順を追っていきましょう。
今回は、ボタンを押すとBlend2で作成したアニメーションが開始されるという簡単なサンプルアプリケーションを作成します。
以下に、開発の大まかな流れを示します。
- Blend2でXAMLファイル作成
- OSワークスペースにSilverlight for Windows Embeddedを追加
- Visual Studio 2005でWCEアプリケーションを作成
- OSランタイムへのリソースの追加
- ターゲットOS環境で実行
それでは上記の流れに沿って、詳しく見ていきましょう。
1.Blend2でXAMLファイル作成
Blend2を起動し、メニューから[ファイル]−[新しいプロジェクト]を選択します。そして、表示された「新しいプロジェクト」ダイアログから「Silverlight 2 アプリケーション」を選択し、「名前」に任意の名前(今回は、“SilverlightApplication1”とします)を入力し、[OK]ボタンを押してください。
ちなみに、ここで「言語」の設定ができますが、今回のアプリケーションでは利用しませんので、どの言語が選択されていても構いません。
UserControlのサイズ
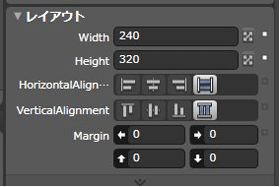
はじめにSilverlight for Windows Embeddedを描画するためのキャンバスである「アートボード」のサイズを変更します。キャンバスの何もない部分(この時点では何もオブジェクトを追加していませんから白いエリアのどこでもOK)をクリックして「プロパティ」タブをクリックしてキャンパスのプロパティを表示し、プロパティの「レイアウト」を以下のように変更してください。
背景の設定
次に、後述するイメージの透過を確認しやすくするために背景を設定します。
画面左に配置されているツールボックスの「四角形」をダブルクリックしてアートボードに配置し、サイズをアートボード全体(240×320)に設定します。
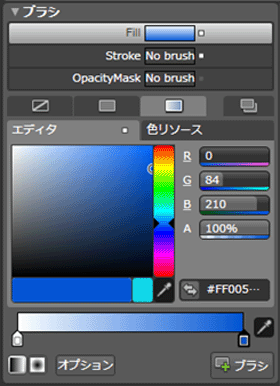
そして、「四角形」の「プロパティ」にある「ブラシ」から「Fill」を選択し、背景をグラデーションにします。なお、背景なので線は不要です。「Stroke」を「No brush」にしておきましょう。
ボタンの配置
続いて、ツールボックスの「Button」をダブルクリックして、アートボードにボタンを配置します。
そして、「Button」の「プロパティ」からボタンに名前(ここでは“MyButtonStart”とします)を付けます。この名前は、後述するアプリケーションの作成で必要となりますので覚えておきましょう。
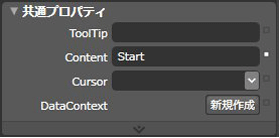
さらに「Button」に表示する文字を「共通プロパティ」の「Content」で設定します。ここでは“Start”とします。
さらに、アプリケーションを終了させるためのイベントをハンドリングするため、[終了]ボタンも追加します。先ほどの[Start]ボタンの作成と同様に新規にボタンを配置してください。なお、[終了]ボタンは、名前“MyButtonExit”とし、「Content」には“Exit”を入力してください。
イメージの配置
今回はSilverlightのアニメーション能力を確認するため、透過色のあるPNG形式のファイル(ここでは「logo.png」というファイル)を配置します。なお、イメージやデザインの作成には「Expression Design 2」を利用するといいでしょう。
イメージをアートボードに配置するには、ファイルを直接ドラッグ&ドロップするか、デザインをコピー&ペーストします。
イメージファイルのパスについて
Windows Embedded CEでは、カレントフォルダという概念がないため、各ファイルのパスは“絶対パス”に設定する必要があります。
しかし、このままではBlend2からCEプロジェクトへ適用するたびにパスの変更をしなくてはなりません。そこで、イメージなどリソースのパスを以下のようにすることで、お互いのパスの矛盾を解消します。
- 対策前のXAMLの内容:
<Image ... Source="logo.png" ... >
- 対策後のXAMLの内容:
<Image ... Source="windows\logo.png" ... >
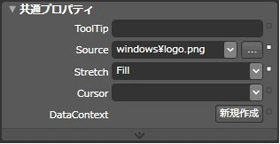
方法は、Blend2でイメージを追加後、「Page.xaml」ファイルがあるフォルダに「windows」というフォルダを作成し、「logo.png」を「windows」フォルダ以下にコピーします。次にパスの指定ですが、XAMLファイルを直接編集する方法とプロパティで設定する方法がありますが、今回はプロパティで設定を行ってみます。イメージを選択して「プロパティ」タブをクリックし画像6のようにパスを書き換えます。今回は「windows」フォルダにサンプルプログラムを格納するため、このように設定していますが、ターゲットOSの環境に合わせて任意のフォルダを指定しても問題ありません。
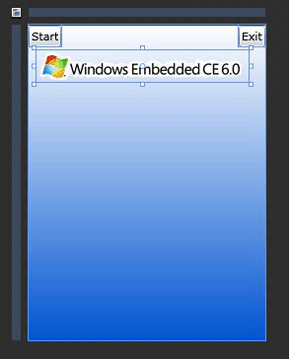
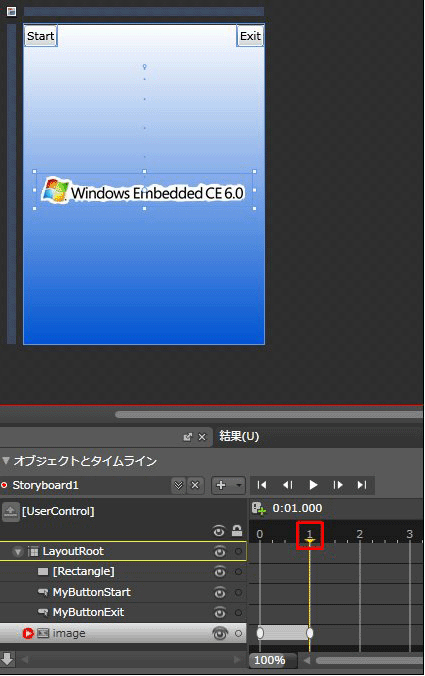
ここまでの作業結果(アートボードの様子)を画像7に示します。
アニメーションの設定
続いて、先ほど配置したイメージ(logo.png)にアニメーションを設定します。
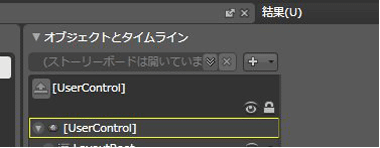
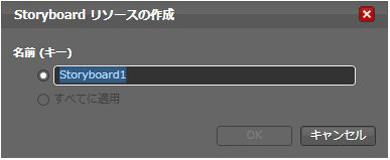
「オブジェクトとタイムライン」にある[+]ボタン(画像8)を押下し、「Storyboardリソースの作成」を行います。このStoryboardは複数作成可能で、ボタンやイベントによるさまざまなアニメーションを設定できます。
それでは、1〜3秒後の状態を設定していきます。
■1秒後の状態を設定
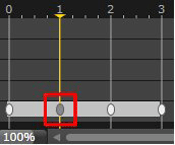
タイムラインの1秒の位置(画像10の赤枠)をクリックして、ロゴイメージを移動させます(今回はアートボード上部から中央へ移動しました)。
■2秒後の状態を設定
同じくタイムラインの2秒の位置をクリックして、今度はロゴイメージを回転させます。回転は、対象イメージの四隅のいずれかの位置よりもやや外にマウスカーソルを合わせることで回転カーソルが表示されます。この回転カーソルでドラッグするか、もしくはイメージを選択し、イメージの「プロパティ」にある「変換」の「回転」タブを選択し、数値を入力することでイメージを回転できます。
■3秒後の状態を設定
タイムラインの3秒の位置をクリックして今度はイメージを拡大します。イメージを選択すると四隅に拡大・縮小カーソルが表示されるのでドラッグしてサイズを変更します。なお、先ほどの回転と同様にイメージの「プロパティ」にある「変換」の「拡大縮小」タブで設定することも可能です。
イージングで加速度を表現
今回は、自動車や電車が徐々にスピードを落として停止するようなアニメーション効果をイメージに追加したいと思います。こうしたアニメーション中の段階的な加減速は「イージング」で行います。
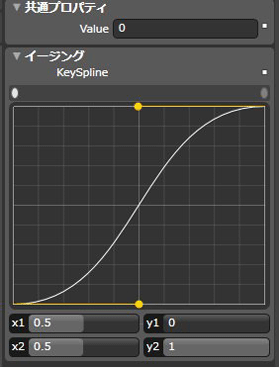
タイムラインの画像11の赤枠の位置をクリックし、「イージング」を設定します。
「KeySpline」の「x1」を“0.5”に、「x2」を“0.5”に設定します。これで、開始から1秒間の移動アニメーションは徐々にスピードが上がり、ゆっくり止まる動作になります。
XAMLファイルの保存
ここまでで作成したXAMLファイルを保存するため、[ファイル]−[すべて保存]を選択してください。
関連キーワード
Windows Embedded 関連 | Embedded | Windows Embedded | Silverlight | Windows CE | Visual Studio | 組み込み
Copyright © ITmedia, Inc. All Rights Reserved.
 画像2 レイアウト(Width:240/Height:320)
画像2 レイアウト(Width:240/Height:320) 画像3 ブラシ
画像3 ブラシ 画像4 ボタンに名前を設定
画像4 ボタンに名前を設定 画像5 ボタンに表示する文字を設定
画像5 ボタンに表示する文字を設定 画像6 イメージファイルのパス指定
画像6 イメージファイルのパス指定 画像7 ここまで作業結果
画像7 ここまで作業結果 画像8 Storyboardリソースの作成(1)
画像8 Storyboardリソースの作成(1) 画像9 Storyboardリソースの作成(2)
画像9 Storyboardリソースの作成(2) 画像10 1秒後の状態。ロゴイメージを真ん中に移動
画像10 1秒後の状態。ロゴイメージを真ん中に移動 画像11 イージングの設定(1)
画像11 イージングの設定(1) 画像12 イージングの設定(2)
画像12 イージングの設定(2)

