Windows Embedded CE 6.0 R3でUIが大きく変わる!!:ココが変わったWindows Embedded CE 6.0 R3(1)(1/2 ページ)
SilverlightやFlash Lite、タッチ/ジェスチャなど、UIまわりの大幅な機能強化が行われたCE 6.0 R3について紹介する。
2009年11月18〜20日の3日間、パシフィコ横浜で開催された組込み総合技術展「Embedded Technology 2009」で、マイクロソフトは、Windows Embedded CE 6.0のマイナーバージョンアップとなる「Windows Embedded CE 6.0 R3(以下、R3)」を発表しました。
R3は、旧バージョンである「Windows Embedded CE 6.0 R2(以下、R2)」を強化したもので、特にユーザーインターフェイス(以下、UI)に関連する機能強化が目立ちます。
以下に、R3で新たに追加された機能について示します。
- Silverlight for Windows Embedded
- タッチ/ジェスチャ
- Adobe Flash Lite
- Internet Explorer Embedded
- Office ViewerおよびPDFビューア
- コネクション マネージャ
- QQ Messenger
タッチ/ジェスチャ、Silverlight、Flash Liteなど、PC分野でもおなじみのテクノロジが、R3で利用できるようになるのです。
本連載は、連載「ココが変わったWindows Embedded CE 6.0 R2」の改訂版として、R3の機能強化ポイントにフォーカスし、その概要をお届けします。第1回目となる今回は、「開発環境の入手」と「R3で追加された新機能の概要」について解説していきます!
| 関連リンク: | |
|---|---|
| ⇒ | リッチなユーザー体験をもたらすCE 6.0 R3の新機能 |
まずはインストール
はじめに、R3の開発環境の構築の流れについて簡単に説明します。
R3の開発環境は、R2と同様に「Visual Studio 2005」が用いられます。R3の入手は、マイクロソフトのダウンロードサイトから入手できます。
Windows Embedded CE 6.0 R3−マイクロソフト・ダウンロードセンター−
開発環境の構築手順は、以下のとおりです(原稿執筆時点での順番)。
- Visual Studio 2005
- Visual Studio 2005 Service Pack 1
- Windows Embedded CE 6.0
- Windows Embedded CE 6.0 R3
- Windows Embedded CE 6.0 R3 更新プログラム
Visual Studio 2005(以下、Visual Studio)上のカタログでR3の機能を選択し、OSイメージをビルドすることで各機能を利用できます。
Silverlight for Windows Embedded
「Silverlight for Windows Embedded」が、恐らくR3の一番の目玉機能といえるでしょう。この機能により、UIの柔軟な表現/表現力の向上が図れます。
リッチなUIを実現するために、マイクロソフトはUIフレームワーク「Silverlight」を提供しています。
Silverlightは、これまでWeb上のコンテンツや、Windows PC向けWebアプリケーションで利用されていた機能でした。今回、R3に追加されたSilverlight for Windows Embeddedは、このSilverlightの技術をWindows Embedded CE上で利用できるようにしたものです。この機能により、組み込み機器でもSilverlight技術を利用したアニメーション効果などのリッチなUIを実装できます。
また、Silverlight for Windows Embeddedの特筆すべき特徴として挙げられるのは、「アプリケーションの実装言語としてC++が利用できる」点です。PC向けのSilverlightアプリケーションでは、C#やVB.NETといったマネージド・アプリケーションとして実装する必要がありましたが、組み込みデバイスの場合、C++が多く利用されています。実装言語として、組み込み技術者になじみのあるC++を利用できるのは、非常にありがたい配慮といえます。
さらに、Silverlight for Embeddedを利用するメリットとして、“UI開発コストの削減”が挙げられます。以下でその詳細について見ていきましょう。
*開発コスト削減につながるメリット 〜その1〜
これまで、UIにアニメーションやカスタムコントロールを実装する場合、多くのコードを記述する必要がありました。例えば、C++であれば、MFC(Microsoft Foundation Class )のウィンドウクラスを親クラスとしたサブクラスを実装していた開発者も(筆者も含め)多いと思います。この手法は、多くのコードを実装する必要があるため、UIの仕様変更などのメンテナンス作業に、多くの開発コストが必要でした。
Silverlight for Windows Embeddedを利用する場合、UI部は、SilverlightやWPF(Windows Presentation Foundation)のUI設計ツール「Expression Blend 2」というグラフィカル・エディタを利用して定義します。
このツールでUI部を定義すると、「XAML(Extensible Application Markup Language)」というXML形式のファイルが出力されます。Silverlight for Windows Embeddedアプリケーションは、このXAMLファイルをアプリケーション・リソースの一部として含みます。
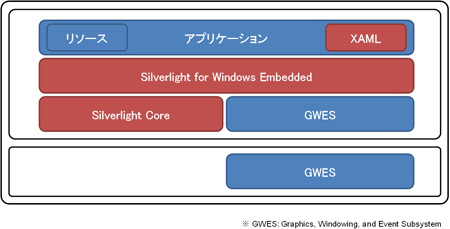
Silverlight for Windows Embeddedのアーキテクチャを以下に示します(図1)。
Silverlight for Windows Embeddedは図1のような構造であるため、アプリケーション・コード内に、UI部に関するコードを実装する必要がなくなります。そのため、これまでの課題であった“UIの開発コスト”を削減できると考えられます。
*開発コスト削減につながるメリット 〜その2〜
ボタン・イベントハンドラ内の実装など、UI以外のアプリケーション・ロジック部はVisual Studio上で実装することになります。つまり、UI部とアプリケーション・ロジック部の実装を、独立して進めることができるようになります。
アプリケーションの設計にもよりますが、例えば、UIの仕様を変更する場合、これまでは、アプリケーション・ロジック部も見直す必要がありました。
しかし、Silverlight for Windows Embeddedアプリケーションでは、前述のアーキテクチャ(図1)や開発ツールの構成により、UI部とロジック部の依存度が少なくなったため、Expression Blend 2でUIを修正して、XAMLファイルを差し替えるだけで、大幅なUIの変更が可能となります。
実際の利用については、Visual Studioのカタログから『Silverlight for Windows Embedded』を選択することで、OSとしては利用可能な状態となります。後は、Expression Blend 2を利用して、XAMLファイルを作成し、Silverlight for Windows Embedded APIを利用したC++アプリケーションを構築することで、リッチなUIを構築できます。なお、Silverlight for Windows Embeddedの実装方法については、次回詳しく解説します。
関連キーワード
Windows Embedded 関連 | Embedded | Windows Embedded | Silverlight | Windows CE | 組み込み | Embedded Technology
Copyright © ITmedia, Inc. All Rights Reserved.
 図1 Silverlight for Windows Embeddedのアーキテクチャ
図1 Silverlight for Windows Embeddedのアーキテクチャ

