テストでバグ発見!(9)状態遷移図への機能追加の勘所は「混ぜるな、危険!」:山浦恒央の“くみこみ”な話(151)(3/4 ページ)
5.解答
モデルの記述方法には「厳密な正解」は存在しませんが、筆者が意図した解答例を示します。
5.1 筆者の意図
この問題を学生に出題する場合、恐らく、「アイドルモード」「運転モード(弱)・(中)・(強)」「減速モード」のそれぞれ5つに首振りモードを入れる可能性があります。例えば、運転モードに絞って考えてみましょう。
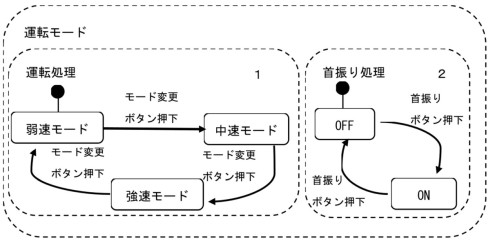
図5が記述例です。各処理の右上にある「1」「2」は実行順序を表しています※1)。このように、運転モードの中に首振りモードが入り込み、モードの入れ子状態を作ってしまう可能性があります。
※1)書き方はツールや技法によってさまざまなので、もしかすると読者の皆さまの書き方と違うかもしれません。
プログラムでイメージすると以下のようになります(運転モードのみ記述)。
while(1) {
switch(モード){
case 運転:
//処理
//運転処理
//首振り処理
break;
}
}
このように記述することは間違いではありませんが、状態遷移図や処理がどんどん複雑になってしまいます。
5.2 筆者のオススメの書き方
5.1の記述方法も間違いではありませんが、各状態のそれぞれに首振りモードが付いてしまうため、複雑で分かりづらく、手間がかかります。そこで、「アイドル・運転・減速」を実行する状態遷移図とは別の状態遷移図を別途作ります。プログラムでイメージすると、以下のようになります。
while(1) {
//アイドル・運転・減速モード
switch(モード){
case 運転:
//処理
//運転処理
break;
//・・・
}
//首振りモード
switch(首振りモード){
case 首振りOFF:
//首振りOFF処理
break;
case 首振りON:
//首振りON処理
break;
}
}
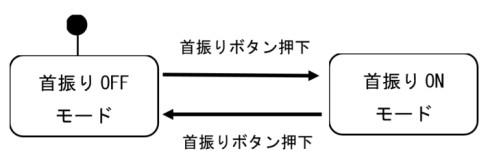
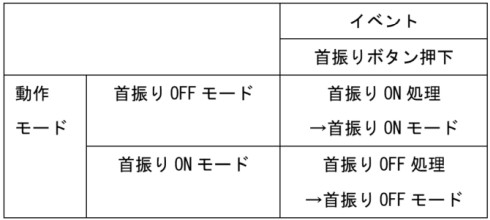
後段にプログラムを追加しているように、アイドル・運転・減速モードとは別のものとして実装します。結果として、機能追加がやりやすく、図と表も分かりやすくなります。状態遷移図と状態遷移表を下記に示します。
このように、基本機能(アイドル・運転・減速モード)と分離した状態遷移図・状態遷移表を記述することで、より簡単に機能追加できます。
Copyright © ITmedia, Inc. All Rights Reserved.
組み込み開発の記事ランキング
- 忘年会に最適!? 使い捨てライターで離れた場所にあるLEDを点灯するガジェット
- 「日本の製造業が再び勝つために」、富士通が進める次世代国産CPUとAI戦略
- 三菱電機の独自フィジカルAI、予防保全で学習データを9割削減し精度を3割向上
- ヒューマノイドを「人材派遣」へ、GMOはエンジニア帯同で現場の即戦力化を狙う
- ArmベースCPUと最大45TOPSのNPUを搭載する小型AIモジュールを発表
- 「Nintendo Switch 2」に採用されたexFATファイルシステム
- 「TRONプログラミングコンテスト2025」はRTOSとAIの融合に挑戦、審査結果を発表
- AGIBOTが日本市場に新規参入を発表 ヒューマノイドによるノリノリダンスも披露
- 狭所作業性と拡張性を高めた新型除雪ドローンを発表
- 小型パッケージで1.7Wの高出力を発揮する紫色半導体レーザーを発表
コーナーリンク
よく読まれている編集記者コラム

 図6 首振り機能の状態遷移図
図6 首振り機能の状態遷移図 表2 首振り機能の状態遷移表
表2 首振り機能の状態遷移表

