3次元CADで“俺iPhoneケース”を作ってみた:俺仕様なiPhoneケースを作ろう!(2)(2/3 ページ)
さて、ベースとなるケースの形状が出来上がった。ここでしばらく考えた。なぜ、ほとんどのiPhoneケースは、iPhone全体を覆っているのだろうか。それはもちろん、傷が付かないようにカバーするからだが、本当にその必要があるのだろうか。普通の携帯電話はみんなそんなことを気にしていない。iPhoneで傷ついて困るのは画面だが、そこはどちらにしてもカバーされていないし、取りあえずフィルムは張り付けてある。
全体を覆うことはやめて、できるだけ、iPhone本体のボディを露出させることを考えてみた。つまりある種のスケルトンっぽい形状といってもよい。ボディを保持するために必要最小限のところを保持して、後の部分は肉を抜いてしまうのだ。そのことで正面から見たときもケースの存在感が最小になるはずだし、背面から見たときもiPhone本体のボディがより見えるようになるはずだ。
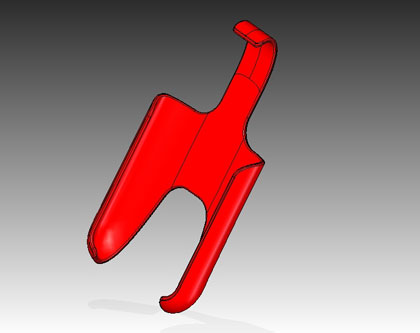
背面のパターンをどのようにするか、いくつかスケッチで描いた。ボタンとか、コネクタ類がある場所は当然抜いてしまう場所になる。また、単純に抜くだけでもつまらない。ケースというよりは、ホルダーというイメージで、何かのキャラクターが足を投げ出して床に座り、両手でiPhoneを抱えるようなモチーフもイメージしてみた。それが図2のような形状になる。
その作り方は簡単だ。抜きたい形をスケッチして、押し出しコマンドで抜くだけである。これであっという間に、ケースそのものは出来上がった。これが魅力的な形かどうかは、それぞれの判断にお任せしたい。
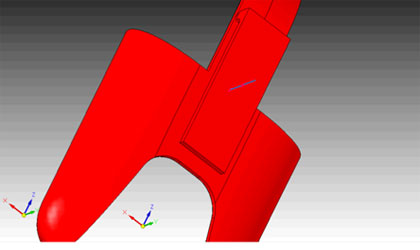
次にフックを作成する。フックの位置だが出来るだけ上の方がよいとは思うのだが、あまり上過ぎると、iPhoneを取り付ける際の上部のツメが十分に曲がってくれるのかどうかが、ちょっと微妙。また上に向かって湾曲しているので、フックの上部の部分が分厚くなりそうなので少々下に下げた。
これもスケッチと押し出しコマンドを数回使うだけでなんなく作成できた。押し出しコマンドでは、指定した長さまで押し出すこともできれば、次の面に当たったところで止めてくれるオプションもある。そのコマンドを使い、ここは「次の面で止める」ということにした。
フックの長さは、自分のベルトとか、かばんのポケットの仕切りなどを確認して長さや幅、厚みなどを決めたが、実際にモデリングしてみるとちょっと印象と違うところもある。そのようなときには、例の「シンクロナス・テクノロジ」を活用して、長さのオプションなどを検討してみた。
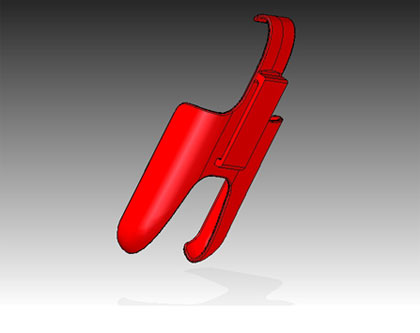
あとは必要なフィレットなどを掛けて形状を仕上げた。どんな形にするのか、ということでは長いこと悩んだが、いったん方針が決まれば、モデリングそのものに使った時間は途切れ途切れではあったが、多分合計で約1日半くらいだろうか(もちろん本当の弊社製品を作るのであれば、ここからがかんかんがくがくなのは間違いないが)。
前回同様、コマンドの使い方とかモデリングのやり方については誰にも聞いていない。完全な独学状態である。このくらいであれば、普通の勤め人であっても、深夜や休日のモデリングでもすぐに成果が出せそうだ。
ケースに台も付けてみた
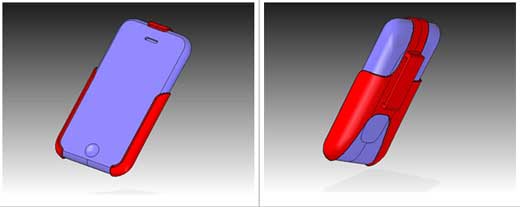
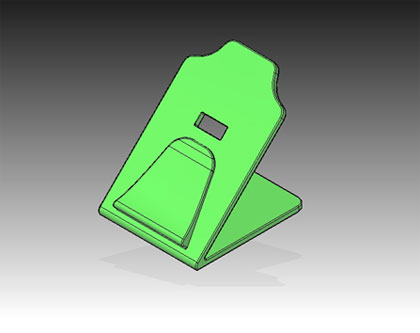
今度は、このケースとセットになった台を作成する。このケースに合った台というかマウントも勢いで作ってみることにした。もともとは汎用的なケースでちょっとデザイン的に格好の良さそうなものを考えていたのだが、一部特有な形状ができたので、このケースとセットになった専用台にすることにした。せっかくのフックもこの台で生かして、シンプルながらも一部はiPhoneケースの形もトレースしてみた。台の下の部分がケースの切り抜きに沿った輪郭で、かつiPhoneの面にも沿った盛り上がりになっているのが分かる。
切り抜きにここが引っ掛かるような形にして、左右にずれないような安定化を考えてみた。この部分のモデリングも比較的簡単だ。まず、この出っ張りになる部分は、長方形をスケッチしてある程度の長さで押し出す。下側にどの程度長くするかは適当なので、アセンブリ上でiPhoneを配置してみて、そのうえでシンクロナス・テクノロジをを使ってちょうど良い位置に調整してみた。それができたら、今度は、iPhoneのケースの側面の輪郭を作業平面に投影して、それを基に押し出して切り抜いた。これでそれらしい形状になった。
Copyright © ITmedia, Inc. All Rights Reserved.
メカ設計の記事ランキング
 図2 無駄な部分を取る
図2 無駄な部分を取る 図3 フックの形状
図3 フックの形状 図4 後ろからみた形は、こうなった
図4 後ろからみた形は、こうなった 図5 iPhoneのモデルをはめてみた
図5 iPhoneのモデルをはめてみた 図6 俺iPhoneケース台
図6 俺iPhoneケース台





