スライドリンクでプレゼン資料の中を自由に動き回る:技術者のための資料作成とプレゼン講座(6)(3/3 ページ)
どんなに素晴らしい内容の発表でも、それが読み手や聞き手にうまく伝わらなければ意味がない。本連載では、技術者の皆さんを対象に、相手に伝わる発表内容の構成や資料の表現方法などについて伝授する。第6回は、プレゼンを聞く人のレベルや要望に合わせてプレゼン資料の中を自由に移動できるようにするテクニックを紹介する。
レベル3:スライドのアイコンリンク
最後にズーム効果を使ったクリッカブルなスライドの作成方法を紹介します。
これまでのスライドリンクで、ズーム機能を使うと簡単にスライド内を移動できるリンクを作成できることがお分かりいただけたでしょう。
ここで残念なのは、スライドリンクのためのボタンは「スライドそのもののサムネイルになる」ということです。このスライドを画像やアイコンに変更できれば、見栄えがかなりアップします。
実際、このようなプレゼン資料が出来上がります(図7)。
少々、準備が必要で手順もこれまでのものより少しだけ多くなりますが、手間と比較して効果が高いので、ぜひチャレンジしてみてください。
以下のファイルをダウンロードして内容を確かめながらお読みください。
1.まず、アイコンになるファイルを用意します。アイコンの画像形式はSVG(Scalable Vector Graphics)がよいでしょう。PowerPointの中で拡大してもギザギザになりません。今回は「3Dモデル.svg」「有限要素モデル.svg」「解析結果.svg」の3つを用意しました。アイコンのファイルはPowerPointに読み込まず、どこかのフォルダに保存しておいてください
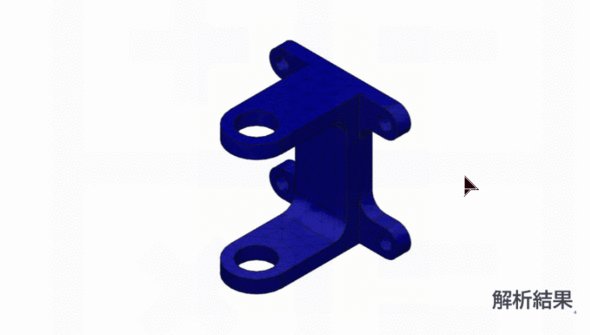
2.次に、コンテンツスライドを作成します。3つのアイコンに対応して、3Dモデル、有限要素モデル、ミーゼス応力と変形をアニメーションGIFとして張り付けた解析結果、3つを作成しました
3.スライドの先頭に白紙(ブランク)のスライドを作成します。レベル2と同じ手順で、1つ目のコンテンツスライドを白紙スライドにドラッグ&ドロップします。コンテンツスライドのサムネイルが張り付けられます
4.サムネイルを選択した状態で、[挿入]から[ズーム]を選択します。サムネイルが選択されていないと[ズーム]メニューが表示されませんので注意してください
5.図8のようなメニューとなります。一番左側の[画像の変更]で対応するアイコンのファイルを選びます。そして、[ズームに戻る]のチェックボックスにチェックを入れておいてください。これによって、コンテンツスライドをクリックするとズームのもととなるスライドに戻ることができます。戻るボタンの代わりと思ってください
6.アイコンの回りに薄い枠があります。[ズームの枠線]を[枠線なし]に設定します
7.他の2つのサムネイルについて、4〜6を繰り返します。これで出来上がりです!
8.スライドショーで動作を確認します
今回紹介した3つのリンク方法を使えば、プレゼンを聞く人のレベルや要望に合わせてプレゼンの中を移動できるようになります。3つのリンク技法を組み合わせてプレゼン資料の中を縦横無尽に動き回ることができるようになることを願っています。 (次回へ続く)
コラム:
プレゼンの中でWebページを紹介したり、参照したりしたい場合があります。PowerPoint内のURLをクリックして飛ぶと、Webブラウザが立ち上がって、それでWebページが表示されます。ちょっと連続性がない感じがしませんか?
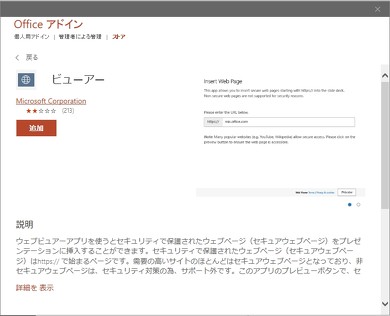
筆者は、PowerPoint内にWebページを表示するのにアドインを利用しています。複雑な設定はできませんが、Webページを見せるだけなら十分です。[挿入]から[アドイン]−[アドインを入手]でアドインのストアのような画面が現れます。「ビューアー」と入力して検索してみてください。図9のようなビュワーが見つかります。それをPowerPointに追加します。設定は簡単で、表示させたいURLを打ち込むだけです。PowerPointのスライドショーの中でスムーズにWebページが表示できます。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 なぜ今デライトデザインなのか? ものづくりの歴史も振り返りながら考える
なぜ今デライトデザインなのか? ものづくりの歴史も振り返りながら考える
「デライトデザイン」について解説する連載。第1回では「なぜ今デライトデザインなのか?」について、ものづくりの変遷を通して考え、これに関する問題提起と、その解決策として“価値づくり”なるものを提案する。この価値を生み出す考え方、手法こそがデライトデザインなのである。 「製品化」に必要な知識とスキルとは
「製品化」に必要な知識とスキルとは
自分のアイデアを具現化し、それを製品として世に送り出すために必要なことは何か。素晴らしいアイデアや技術力だけではなし得ない、「製品化」を実現するための知識やスキル、視点について詳しく解説する。第1回のテーマは「製品化に必要な知識とスキル」だ。まずは筆者が直面した2つのエピソードを紹介しよう。 設計者も理解しておきたい「ヒット商品の5つの要件」
設計者も理解しておきたい「ヒット商品の5つの要件」
ヒット商品を生むにはどうしたらいいか? 設計者も理解しておきたい。この連載では、そのための仕組みについて解説していく。今回は、まず「ヒット商品とは何か」を考えていこう。 設計者の皆さん、DRで「結局何が言いたいの」と言われませんか?
設計者の皆さん、DRで「結局何が言いたいの」と言われませんか?
営業職ではなくても、コミュニケーションとプレゼンテーションのスキルが大事! そのスキルを磨くことは、設計者にとっての“修行”ともいえる。 技術者のプレゼン資料は“図表”が主役
技術者のプレゼン資料は“図表”が主役
技術者のプレゼン資料や技術論文の「コツ」は、ふさわしい図表を挿入し、図表を主役にして説明していくこと。プレゼンのメリハリが悪い原因は「主役不在」と「文字の設計不良」だ。 アートシンキングで広がる「Society 5.0」
アートシンキングで広がる「Society 5.0」
VUCA(ブーカ)の時代をさっそうと進む方法を「アートシンキング」の視点から読み解きます。