相手に合わせた資料構成とモジュール化:技術者のための資料作成とプレゼン講座(1)(2/3 ページ)
どんなに素晴らしい内容の発表でも、それが読み手や聞き手にうまく伝わらなければ意味がない。本連載では、技術者の皆さんを対象に、相手に伝わる発表内容の構成や資料の表現方法などについて伝授する。第1回のテーマは「相手に合わせた資料構成とモジュール化」だ。
とにかく情報収集
伝えるべきテーマが決まったら、とにかく「下調べ」です。ここでは、インターネット検索が大活躍します。自社製品やサービスのことはよく分かっていても、業界での位置付け、競合他社の製品や状況を知っておいて損はありません。調べれば調べるほど、自分のテーマの位置付けが明確になります。
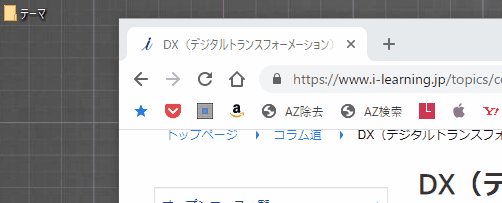
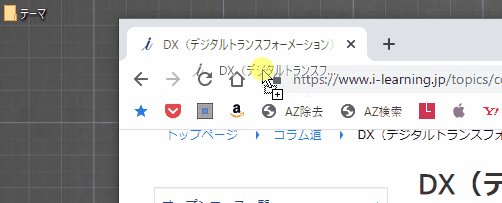
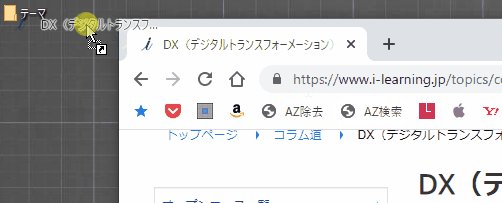
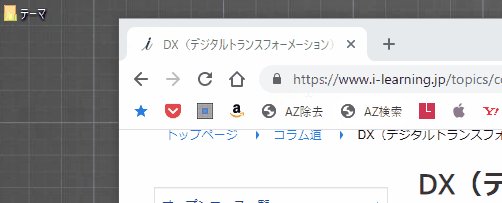
気になる記述のあるURLは片っ端から保存します。テーマについての一時的な保存ですので、ブックマークする必要はありません。筆者は、デスクトップにテーマ用のフォルダを1つ作り、保存したいWebページをフォルダにドラッグ & ドロップしてどんどん放り込んでいきます(図2)。保存されたWebページのファイルはURLのショートカットであり、ダブルクリックすればWebブラウザで即座に表示して内容を確認できます。このフォルダには資料そのものや、資料作成に使った画像や参考にしたPDFファイルなども入れておきます。
もちろん、Webブラウザのブックマークやブックマークサービスを使ってもいいのですが、後々整理が大変ですので、「テーマに合わせて、一時的にURLを保存する」方法をとった方がよいかと思います。フォルダごとアーカイブすれば、資料作成のために参考にしたURLも資料と一緒に保存されます。筆者は、テーマフォルダの中に「参考URL」というフォルダを作り、その中にまとめて格納しています。
また、インターネット検索する際は「画像検索」を活用することをオススメします。ある「用語」や「システム」を検索する際、ぜひ「画像」として検索してみてください。そうすると、検索語句に関連のある写真やチャートなどが多数表示されます。その中でも、チャートは分かりやすい説明資料を作るための非常に重要なテクニックの1つです。チャートの中には、テキストの説明文を読むよりも、分かりやすく作成された優秀なチャートがあります。資料の中で自分の考えを図表化する際に、とても参考になります。
筆者の場合、画像検索一覧の中から参考になるチャートを見つけると、先程のWebページの保存と同じように、該当の図をドラッグ&ドロップし、画像ファイルとしてテーマフォルダに保存しています。チャートが掲載されているWebページには、そのチャートの説明も詳しく書かれているため、URLのショートカットも同一のフォルダに保存したいところですが、管理が煩雑になります。チャートの画像ファイルそのものを保存すれば、「エクスプローラ」のアイコンで確認できるため、その方が便利です。もし、そのチャートが掲載されたWebページを確認したい場合は、保存した画像ファイルをGoogleで画像検索すればたいてい見つけることができます。同時に「似ている画像」も検索されるので、その中からより良いチャートが見つかることもあります。
「眺める」ことの大切さ
検索で下調べをしながら、大切なポイントを「記録」していきます。ここでの筆者の道具は「紙」と「サインペン」です。
紙は、A4のミスコピーやチラシの裏側を使います。それを2つに切断してA5にし、クリップでとめます。筆者は常に数百枚をストックしてあります。サインペンは、ぺんてるのロングセラーのものを使っています。このデジタル時代に、なんとレトロな道具を使っているのだと思われるでしょう。幼稚園の後半から文字を習い始め、それから数十年……。もはや筆記用具はカラダの一部です。筆者がぺんてるのサインペンにこだわる理由は、ITmedia ビジネスオンラインに記事がありました。
A5の裏紙を1枚のスライドに見立てて、そこにどんどんポイントを記入していきます。雑でも何でも構いません。文字でもチャートでも参考になるものを転記していきます。カード単位の内容の密度もバラバラで構いません。
たくさんのA5のカード(のようなもの)ができます。それを大きなテーブルや床に並べます(図3)。そして、それを高い所から「眺める」のです。「読む」のではなく「眺める」です。筆者の場合、これがとても大切な作業になっています。そうすると、読んでいないのに、バラバラのカードがまとまってきたり、分離したり、視界の中で動き始めます。その中で、必要のないカードが浮かび上がってきたり、足りない部分に気がついたりします。不必要なカードは避けておきます。捨ててはいけません。足りない部分は、新規カードを作成して集団に加えます。
PowerPointにも「スライド一覧」という表示方法があります。ウインドウの中でスクロールしながらスライドを表示します。これが代用になりそうですが、「眺める」感覚にはほど遠いです。全体を一覧するためには、スライドを小さく表示しなければなりません。現実の世界ではA5サイズのカードの大きさはA5サイズのままです。対象を縮小表示できるのであれば同じことと思われがちですが、これが全く違うのです。紙の大きさが思考の大きさを左右すると言いますが、物理的な空間も同じことではないでしょうか。この「眺める」ということをぜひ一度体験していただきたいと思います。
その一方で、実は手書きのできるデジタル機器も導入しています。「iPad」は初代から10年以上使っています。ただ、今のところ正直、うまくいっていません。メモをするまでの操作が多過ぎるのです。iPadをスリープから解除して、アプリを起動して……。そこでやっとメモができます(「Apple Pencil」と標準のメモアプリの組み合わせであれば、ロック画面からメモにアクセスする機能もあるようですが)。
最近は小・中学校にタブレット端末が導入されつつあります。今後はデジタルネイティブな人がタブレット端末を筆記用具として使うでしょう。そうなると、紙と鉛筆は消えていくのかもしれません。いろいろと書きましたが、メジャーなデジタル機器を使って、試してみることも重要だと考えます。デジタル機器は長所もたくさんあります。「資料作成におけるデジタル機器の活用」については今後も研究していきますので、その一部を連載の中で紹介できればと思っています。
Copyright © ITmedia, Inc. All Rights Reserved.