温度測定を題材にラズパイIoTシステムの「収集」「蓄積」「活用」を理解する:ラズパイで製造業のお手軽IoT活用(2)(3/4 ページ)
小型ボードコンピュータ「Raspberry Pi(ラズパイ)」を使って低コストかつ現場レベルで導入できる手法について解説する本連載。第2回は、温度測定ツールを題材に、データの「収集」から「蓄積」、「活用(可視化)」までを行う流れについて具体的に解説します。
温度推移グラフの表示
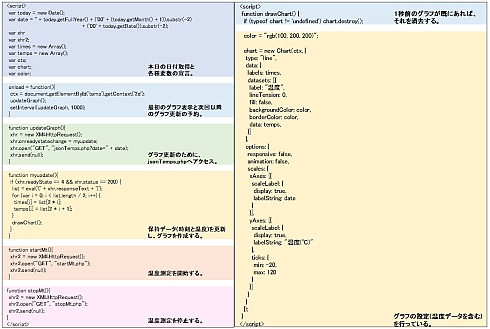
そして、データベースから取り出した温度と時刻のデータを使ってグラフ表示を行います。ここではJavaScript言語でプログラムを記述しています。サンプルソースはリスト3の「latest.html」を参照してください。
1段落目では各種変数などの宣言をしています。2段落目では一定間隔で温度収集した情報のグラフを再描画する設定をしています。3〜8段落目では関数を設定して、2段落目でその関数を使用しています。
もう少し補足すると、2段落目では1秒(1000ms)ごとにグラフ更新を行うようにタイマー処理をしています。この処理により、毎秒最新のグラフが表示され、リアルタイムな温度の表示が可能となります。ここでグラフ更新を1秒間隔に設定したのは、データの取得間隔(「mt.py」で設定)を3秒としているからです。グラフがリアルタイム表示になるように、データの取得間隔よりもグラフ表示の間隔を小さくしているのです。
4段落目では、リスト2のプログラムで作成したJSON形式のデータをラズパイから受け取り、時刻部分と温度部分の切り分けを行っています。この時刻と温度のデータは、グラフのX軸とY軸に対応します。
データ受信と、X軸、Y軸データの整形が完了して、初めてグラフ表示ができます。「1秒ごとにグラフ描画する」を実現するために、「1秒ごとに、ラズパイにデータを送ってもらうよう依頼する」ことと「受け取った時にグラフを表示する」という処理の流れで実現しています。
8段落目のグラフ表示の部分では、Chart.jsというJavaScriptライブラリを用いています。現在、Web技術の発展に伴い、JavaScriptで作成されたオープンソースソフトウェアが多数登場しています。Chart.jsを選択した理由は「このライブラリはChart.js単体で完結しており、インターネット上の別のモジュールを参照していない」からです。そのためラズパイやPC自体をインターネット回線とつながなくても、温度測定ツールとして利用することができます(ただし、ラズパイとPCは、同一LAN内にいる必要があります)。Chart.jsの他にも、Google Chartやd3.js、Plotly.jsなどグラフ表示ライブラリは数多くあります。
これらは、一般的な棒グラフ、円グラフ、折れ線グラフ、散布図などをサポートしています。まずは日本語の参考サイトが多いChart.jsをお薦めします。ライブラリの公式サイトは英語であることが多く、また機能説明の色合いが強いです。それよりも、一般の方が趣味の一環として紹介しているサンプルをまねてライブラリの使い方を覚える方が、上達への近道になると思います。
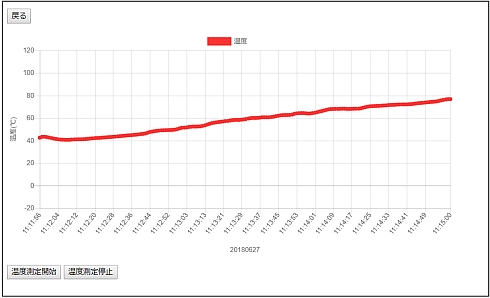
Webブラウザからラズパイ上のグラフのHTMLにアクセスすると図2のグラフが表示されます。ここで測定開始ボタンを押すと一定間隔でセンサーから取得した最新の温度測定情報を都度データベースから読み込んでグラフに描画し続けます。温度測定停止ボタンを押すと温度の測定が止まります。
今回は、ラズパイを使ったIoTシステムの枠組みとソフトウェア処理の流れについて、温度測定というアプリケーションを事例として具体的に解説しました。ラズパイに温度センサーを配線する方法や、ラズパイの組み立て方、OSの基本動作などを含めた、より詳細な手順については次の動画で紹介していますので、興味があればぜひご覧ください。一度この手順で実際にやってみていただくとイメージをつかめると思います。
⇒前回(第1回)はこちら
⇒次回(第3回)はこちら
⇒本連載の目次はこちら
本連載執筆の山田浩貢氏のIoT関連書籍が好評発売中です!
筆者紹介
株式会社アムイ 代表取締役
山田 浩貢(やまだ ひろつぐ)
NTTデータ東海にて1990年代前半より製造業における生産管理パッケージシステムの企画開発・ユーザー適用および大手自動車部品メーカーを中心とした生産系業務改革、
原価企画・原価管理システム構築のプロジェクトマネージメントに従事。2013年に株式会社アムイを設立し大手から中堅中小製造業の業務改革、業務改善に伴うIT推進コンサルティングを手掛けている。「現場目線でのものづくり強化と経営効率向上にITを生かす」活動を展開中。
Copyright © ITmedia, Inc. All Rights Reserved.