“最新ビルド”のWindows 10 IoTでUWPアプリを実行する(3/4 ページ)
Windows 10最新アップデート「Anniversary Update」にあわせ、Windows 10 IoT Coreも新UIの導入も含めたブラッシュアップが行われている。最新ビルドを確認しつつ、UWPアプリの作成手順を紹介する。
Windows 10 IoT Coreでアプリを実行
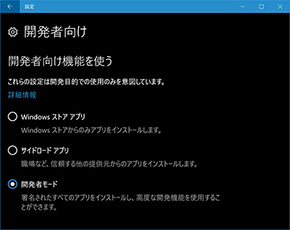
さて、今回はWindows 10 IoT Core上で「入力された文字を表示する」という極めて簡単なアプリケーションを開発してみよう。事前準備としてWindows 10を開発者モードに切り替え「Visual Studio 2015」をインストールする。
ProfessionalやEnterpriseエディションをお持ちの方はそのまま使用し、未所有の場合は無償使用可能なVisual Studio Community 2015をインストールするとよい。なお、事前にWinRMのTrustedHosts設定を行うと、Raspberry Pi 3に割り当てられたIPアドレスやコンピュータ名の入力を簡略化できるが、一連の操作を行うことで自動的にTrustedHostsに登録されるため、操作手順は割愛することにした。
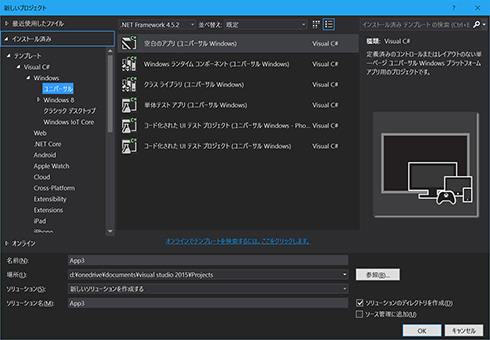
Visual Studio 2015を起動したら、<ファイル>メニュー → <新規作成> → <プロジェクト>の順にクリックして開き、新規UWPプロジェクトを作成する。この際、Windows 10側ではWindows 10 SDKが必要となるが、執筆時点ではOSビルド14338向けSDKまでしかリリースされていないため、ターゲットバージョンが異なってしまう。
だが、今回は特定のAPIをたたくようなアプリを書く訳でないので、単に最新ビルドを選択すればよい。ポイントは作成するプロジェクトだ。一見すると「Windows IoT Core」を選択しがちだが、Windows 10上での動作も確認するため、今回は「ユニバール」に含まれる「空白のアプリ」を選択する。
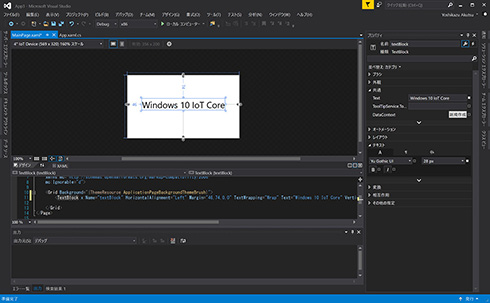
基本テンプレートのみ記述された空のコードが用意されたら、画面右側のタブに並ぶ<ソリューションエクスプローラ>をクリックし、一覧から「MainPage.xaml」をダブルクリックして開く。XAMLを編集するデザイナーが開いたら、ドロップダウンリストから「4" IoT Device (569 x 320) 160%スケール」を選択し、アプリケーションのターゲットサイズを変更しよう。
続いて、画面左側のタブに並ぶ<ツールボックス>をクリックし、テキストボックスに「Text」と入力する。検索結果の「TextBlock」をデザイナーにドラッグ&ドロップしてコンポーネントを配置する。後はプロパティからメッセージなどを変更すればよい。
関連キーワード
Windows 10 IoT | Windows 10 IoT Core | Raspberry Pi | Anniversary Update | ARM | Visual Studio
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 「Windows 10 IoT Core」の現状とラズパイ3へのインストール
「Windows 10 IoT Core」の現状とラズパイ3へのインストール
「Windows Embedded」から「Windows 10 IoT」へと刷新されたマイクロソフトの組み込みOS。プレビュー版の提供開始から1年近くが経過し、ようやくその全貌が見えてきた。連載ではWindows 10 IoTの「今」をエンドデバイスとともに確認していく。 小型・低コストな機器開発に適した「Windows 10 IoT Core/Core Pro」
小型・低コストな機器開発に適した「Windows 10 IoT Core/Core Pro」
マイクロソフトの組み込み/IoT機器向けOS「Windows Embedded/IoT」の導入メリットとは? 第3回では「Windows 10 IoT Core/Core Pro」を取り上げ、CoreとCore Proエディションの違いや商用利用、組み込み/IoT機器開発における活用ポイントを解説する。 多機能化される機器開発に最適な「Windows 10 IoT Enterprise」
多機能化される機器開発に最適な「Windows 10 IoT Enterprise」
マイクロソフトの組み込み/IoT機器向けOS「Windows Embedded/IoT」の導入メリットとは? 第2回では、組み込み/IoT機器の中でも多機能・高機能化された機器に最適な「Windows 10 IoT Enterprise」を取り上げ、その特徴や機能、活用事例を紹介する。 組み込み機器向け「Windows Embedded/IoT」とは?
組み込み機器向け「Windows Embedded/IoT」とは?
マイクロソフトの組み込み/IoT機器向けOS「Windows Embedded/IoT」の導入メリットとは? Windows Embedded/IoTの最新情報や活用ポイントを、他の組み込みOSとの違いを交えながら詳しく解説する。 Windows 10 IoT Coreが「Raspberry Pi 3」に対応
Windows 10 IoT Coreが「Raspberry Pi 3」に対応
MicrosoftのIoTデイバイス向けOS「Windows 10 IoT Core」が、Raspberry Pi 3に対応する。