連載
「MAX 10 FPGA」のテスト環境を構築する:MAX 10 FPGAで学ぶFPGA開発入門(2)(4/7 ページ)
今回から実際に「MAX 10 FPGA評価キット」を利用しての開発に着手する。まずは環境構築だ。キット以外に必要なモノもあるので注意して欲しい。今回も連載で使う「MAX 10 FPGA 評価キット」の読者プレゼントをご用意。
以上で一応の環境は整ったが、せっかくなのでプログラミングできる事を確認してみよう。
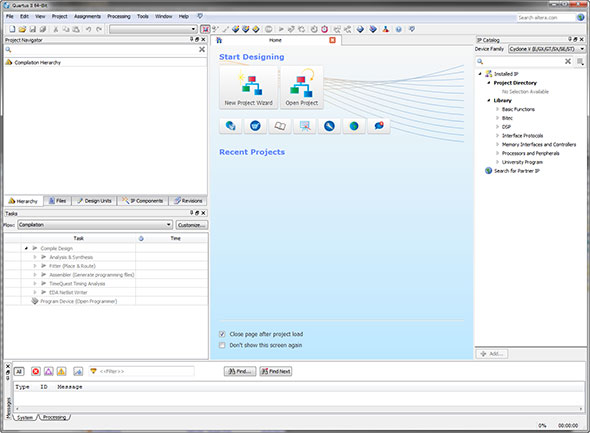
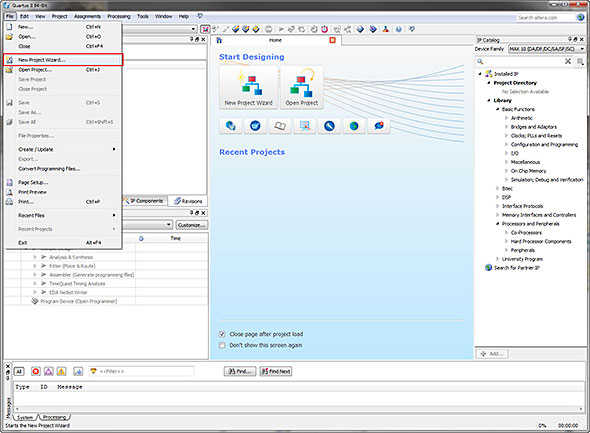
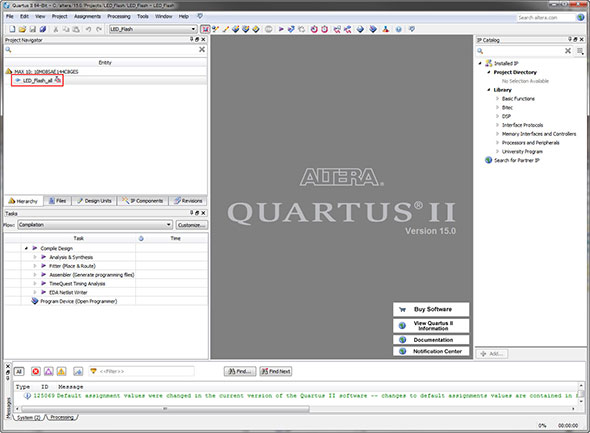
Quartus IIを起動すると最初にダイアログが出て、その次にQuartus IIの画面が出現する(Photo14)(Photo15)。ただここでいきなりデザインを入力、というのもハードルが高いので、まずはありモノをちょっとモディファイしてみることにしたい。
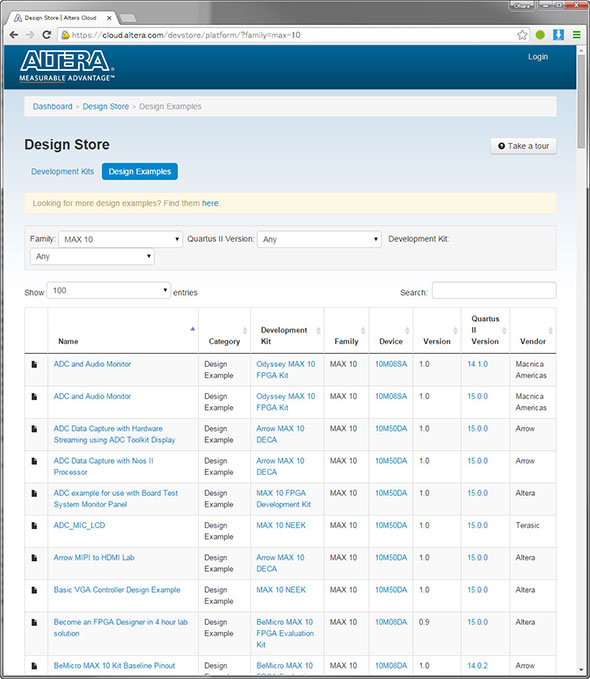
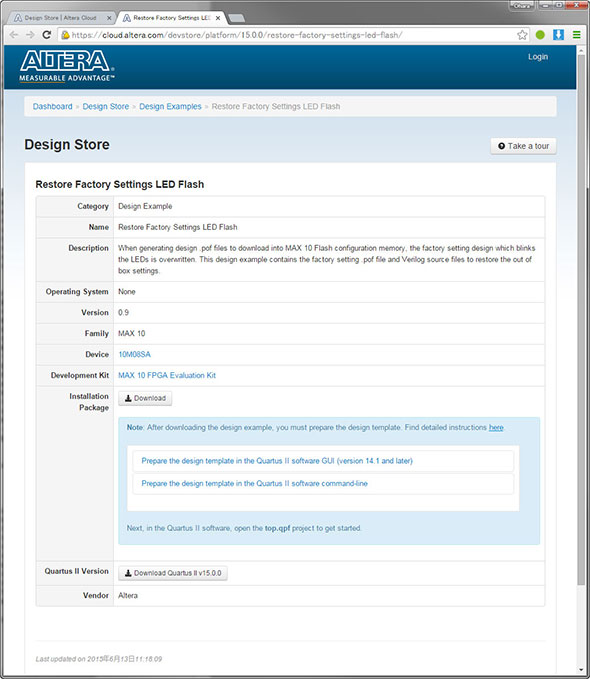
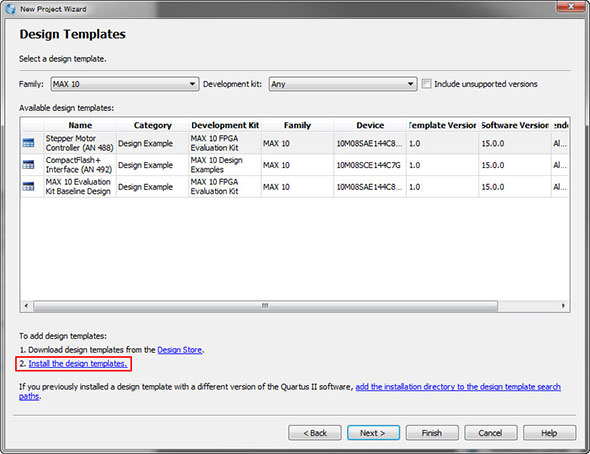
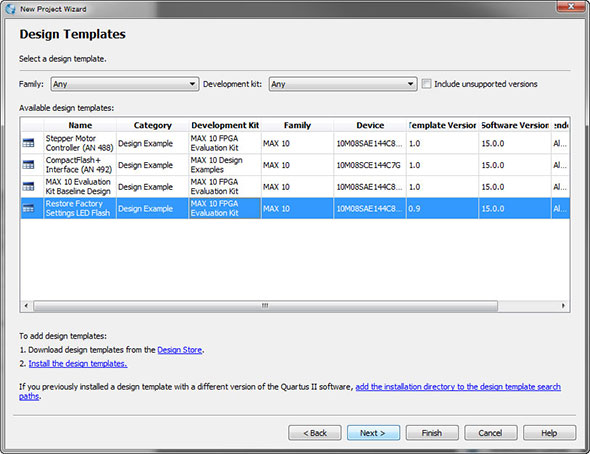
Quartus IIをインストールしても、いわゆるサンプルプログラムのたぐいは一切入っていないのでWebから入手する。MAX 10向けの場合、Alteraの「Design Store」にいろいろ置かれている(Photo16)。今回はこの中から「Restore Factory Settings LED Flash」を選んでみる(Photo17)。ここで「Download」を選ぶと、「LED_Flash.par」というファイルがダウンロードされるはずだ。
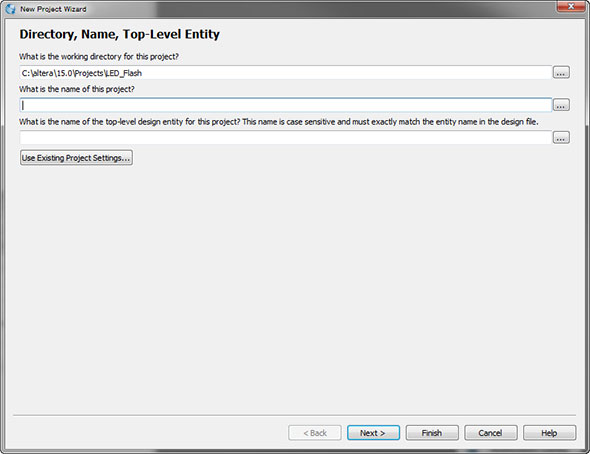
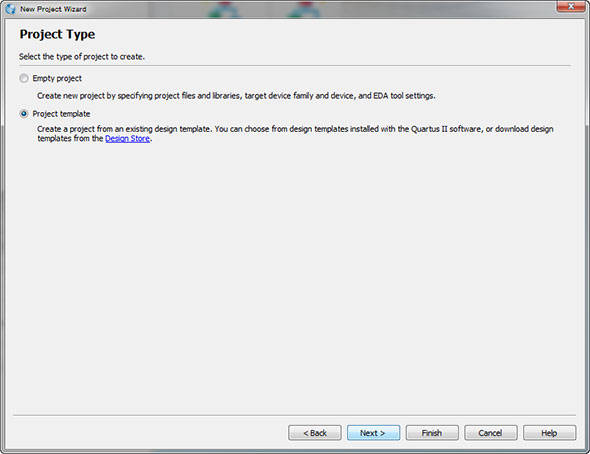
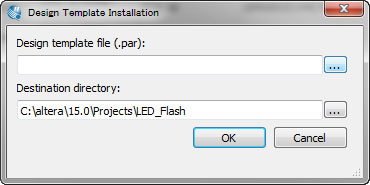
この.parファイルの取り込みは、以下の流れで行う。
ここまで終了した段階で、左側の「Entity」の下にある「LED_Flash_all」をクリックすると、ソースコードが表示されるはずだ。
Copyright © ITmedia, Inc. All Rights Reserved.