Scratchで「簡易オシロスコープ」を作ろう!:Scratch 2.0で体験! お手軽フィジカルコンピューティング(2)(2/3 ページ)
Webブラウザだけでプログラム開発から実行まで行える「Scratch 2.0」を用い、センサーの接続や外部デバイスのコントロールに挑戦! 今回は、PCのマイク端子に入力された音量の大きさをグラフ表示する「簡易オシロスコープ」を作成する。
それでは、Scratchで簡易オシロスコープを作っていきましょう!
目盛りの付いた背景を用意
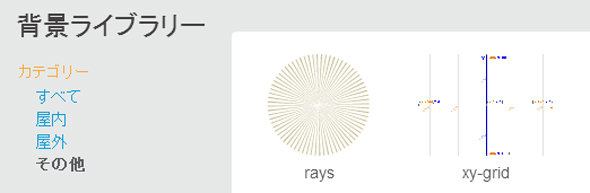
まず、オシロスコープの背景を描きます。プロジェクトエディタの左下にある「ステージ」を選択し、背景を設定します。今回は「ライブラリーから背景を選択」(図5-②)をクリックして、あらかじめ用意されているライブラリーから背景を選ぶことにします。背景ライブラリーのカテゴリーの「その他」から「xy-grid」(図6)を選択して、[OK]ボタンをクリックします。
新規画面では、ネコのスプライトが最初から表示されていますが、左クリックで削除または非表示にできます。
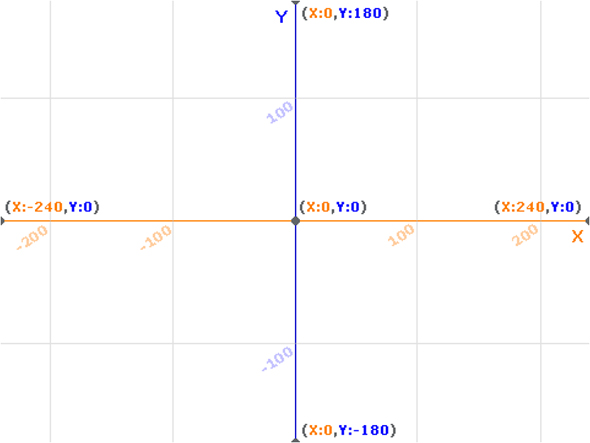
選択した背景はステージ(図7)上に配置されます。ステージの座標は中心が(0,0)、左上が(−240,180)、右上が(240,180)、左下が(−240,−180)、右下が(240,−180)となっています。これをオシロスコープの背景として使うわけですが、座標の表示が邪魔だという方は、後述する「ペイントエディタ」を用いて削除することも可能です。
描画スプライトの作成
次に、グラフを描画する「スプライト(Sprite)」を作成します。手順としては、最初にコスチュームの作成、次にスクリプト、最後に動作確認を行います。
1.コスチュームの修正
今回はライブラリーの中からスプライトを選択して生成します(図5-③)。新しいスプライトの「スプライトライブラリーから選択」(妖精マーク)をクリックし、スプライトライブラリーから「pencil-b」を選択します。
このまま利用すると、鉛筆のコスチュームが傾いた状態なので、ステージの右端まで行くと鉛筆がはみ出してしまい、少しぎこちない動きになってしまいます。これを防ぐために、コスチュームに修正を加えます。
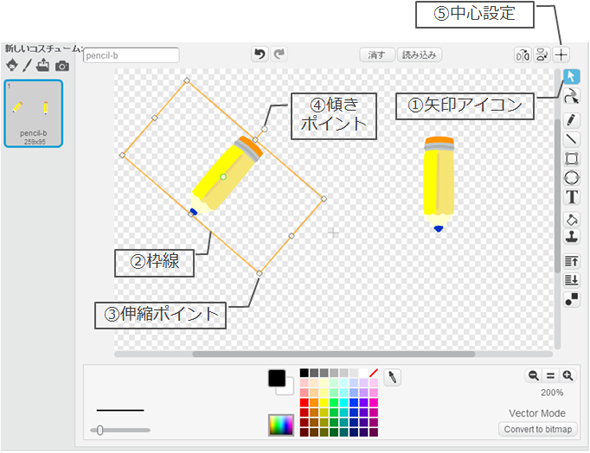
プロジェクトエディタの中央にあるブロックパレットのタグを「コスチューム」に切り替えます。すると、図8のようにペイントエディタが表示されます。
それでは、鉛筆のコスチュームを修正していきます。まず、鉛筆の長さを少し短くしてみましょう。ペイントエディタの右上にあるツールから「矢印」アイコン(図8-①)を選択し、対象のコスチュームをクリックします。すると、コスチュームを囲むように枠線(図8-②)が表示されますので、枠線の四隅いずれかの白色の四角形(図8-③)をマウスでドラッグして、サイズを変更します。
次に、傾きの変更です。同じように対象のコスチュームをクリックし、枠線から少し離れた位置にある白色の丸(図8-④)をマウスでドラッグすると、その方向にコスチュームを傾けることができます。
最後に、鉛筆の先端をコスチュームの中心に設定します。こうすることで、鉛筆の芯で実際にグラフを描いているかのように演出できます。ペイントエディタのツールから「十字」アイコン(図8-⑤)を選択し、中心にしたい位置(鉛筆の先端)をクリックします。
2.スクリプトの編集
コスチュームが完成したら、次はスクリプトの作成です。ブロックの扱いには少し慣れが必要なので、スクリプトの作成に入る前に編集方法について説明しておきます。
移動:
単一のブロックあるいはブロック列の一番上のブロックを選択してドラッグすると、その下につながっている全てのブロックも含めて移動できます。
切り離し:
ブロック列を2つに分割したい場合、2番目以下のブロックを選択してドラッグすると、それより上のブロック列からそれ以下のブロック列を切り離すことができます。
連結:
ブロック列の最後尾に、他のブロックあるいはブロック列を連結したいとします。最後尾のブロックの下段に、連結させたいブロック(ブロック列)をドラッグしながら近づけていくと、接合部が白色に変化します。その時点でドラッグを解除すると、ブロックを連結できます。
挿入:
ブロック列の間に、新しいブロックあるいはブロック列を挿入したいとします。挿入したいブロックとブロックの間に、挿入したいブロックをドラッグしながら近づけると、接合部分が白色に変化します。この時点でドラッグを解除すると、ブロックを挿入できます。
ブロック(ブロック列)の削除と複製:
単一ブロックまたはブロック列の2番目以下のブロックを右クリックすると、[複製][削除]などのオペレーションを選択できますが、この場合はそのブロックのみに対する操作となります。
一方、一番上のブロックを選択してマウスの右ボタンを押すと、それらのオペレーションはそのブロック列全体に対する操作となります。
ただし、制御用のブロックは特殊で、制御ブロックとそれに囲まれたブロック列全体が単一ブロックのように扱われます。
Copyright © ITmedia, Inc. All Rights Reserved.