「夏草や 負けるな一茶 夢のあと」――ランダム俳句プログラムで奇跡の一句は生まれるか!?:プチコンで始めるBASIC新世代育成“虎の穴”(7)(2/3 ページ)
懐かしのジョークプログラムの代表格「ランダム俳句プログラム」をプチコンのBASICで再現するとこうなった! 一風変わったデータ管理方法として、グラフィック面をメモリ代わりに使うテクニックも紹介するぞ。
一風変わったデータ管理
『柿食えば 岩にしみ入る お馬が通る』か……。ふむ、柿ってマジパないのう。
それはもういいんだヨ!
まあまあ。確かに音声読み上げがあると、また違った面白さがあるよ。俳句のデータを増やしていくほど組み合わせが増えて楽しくなるしね。
既存の句でなくても、わざとノイズ的なフレーズを紛れ込ませても結果にバラエティーが出てくるよ。
ウーム……。例えば『デスウィッシュ パンクロッカー ライオット』とかか……?
えらく偏ったボキャブラリーじゃが、実際そのぐらい唐突な語彙(ごい)の方が映えるのは確かじゃな。
フフン! こういうのは得意だゼ! (ポチポチ……)ン?
Illegal function call (15, TALK)
あー……。エラーが出ちゃったね。
な、ナゼだ! オレはただ『ストレート・トゥ・ヘル』と打ち込んだだけなのに! これがレーティングってヤツか……。
ワンパクよ……。いろいろ間違っておるが、ともかくプチコンの「TALK」文では『・』の文字を受け付けないのじゃよ。
本格的に作るとしたら、文字列の例外処理は必須ですね。
人ごとみてェに言いやがって……。アレ? 何てこった! もう一度実行したら、今まで打ち込んだフレーズがクリアされちまうじゃねェか!
小まめな保存が大事なのは、現代のコーディングもBASICも変わりませんね。
と言っても、プチコンで主にデータ保存を扱う「MEMリソース」は255文字の文字列まで(つまり文字変数を保存する感覚)なので、この手のプログラムには不向きなようです。
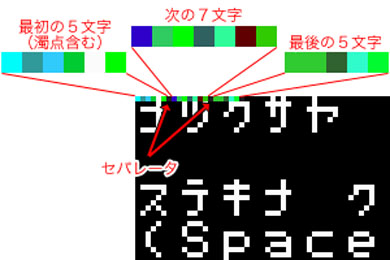
では、どうしたらいいか。ここで、プチコン界隈(かいわい)で有名なテクニックを使います。そう、“文字列を画像データとして処理”してしまいましょう。
プチコンの「グラフィック面」で扱えるカラーパレットは256色。そして、文字コードも256種類。つまり、カラーコード“1番”が文字コード「CHR$(1)」というように対応させれば、1ピクセルに1文字のデータを持たせられるということです。
これなら圧縮などを考えなくても、1画面256×192ピクセルの中に4万9152文字分のデータが入る計算ですね。
と言うわけで、起動時に読み込む「@READ」と、文字入力のたびに呼び出す「@WRITE」のルーチンがこちらになるのじゃよ。
'ヨミコミ @READ IF GSPOIT(X,Y)==0 THEN @MAIN NO=NO+1 'トオシハ゛ンコ゛ウ ツイカ FOR I=0 TO 2 @WLOOP G=GSPOIT(X,Y) IF G==255 THEN GOSUB @GSTEP:GOTO @SKIP WORD$(NO,I)=WORD$(NO,I)+CHR$(G) GOSUB @GSTEP GOTO @WLOOP @SKIP NEXT GOTO @READ 'カキコミ @WRITE FOR I=0 TO 2 FOR J=0 TO LEN(WORD$(NO,I))−1 GPSET X,Y,ASC(MID$(WORD$(NO,I),J,1)) GOSUB @GSTEP NEXT GPSET X,Y,255 GOSUB @GSTEP NEXT RETURN '1ドット イドウ @GSTEP X1=X1+1:Y1=Y1+1 X=(X1)%255 Y=FLOOR((Y1)/255) RETURN
| ソースコード2 “追加分”のみ。全部まとめたQRコードを以下に示します |
実際には、さっきのようなエラーを誘発するデータをクリアする処理も必要になりますが……。取りあえず概念としてはこういうことですね。
一気に話をススメやがって……。ワカるようなワカんねえようなコードじゃねェか!
うーん、「GSPOIT()」関数がポイントだね。これは、指定したピクセル座標のカラーコードを取得するベンリな関数だよ。
さよう。「@WRITE」ルーチンも一見ややこしいが、要はセンテンスの文字数を取得して、1文字ずつカラーコードに置き換えてドットを打っておる(GPSET)わけじゃな。デフォルトのカラーコード“0(透明)”が終了フラグ、“255番”がセパレータというわけじゃ。
テメェーら、本当、リズムよくサクサク話を進めるよナ……。
プチコンでは、グラフィック面をメモリ代わりに使うことがよくあるんだよね。他にも、X軸とY軸を2次元配列として使うやり方もあるよ。
フーム……。変数「A(12,8)=10」としたら、グラフィック面の「(x12,y8)」に“10番”のカラーを置くってワケか……。イヤ、ワカるんだが、よくこんな方法がメジャーになったナ……。
そうジャケンにしたものでもないぞ。そもそも、NAND型フラッシュメモリにあんまりヒンパンにアクセスさせるのも何じゃからな。開発当時からこの方法はイケる! と考えられておったのじゃよ。
指定座標のカラーコードを取得する「GSPOIT()」関数は、なかなか類を見ないものであり、かつてのBASICマシンにもありませんでした。
テキスト座標からキャラクタコードを取得する命令なら、おなじみPC-6000系の「SCREEN()」関数などがそこそこメジャーでしたが、“便利な割にあまり普及してない命令”でもありました。当時のくやしさからかプチコンでは、まっ先に採用されましたが、この延長として、“まあ、何かの役に立つこともあるだろう”と用意されたのが「GSPOIT()」関数だったそうです。「GSPOIT()」関数を使えばグラフィック面で大量の要素を管理できるんじゃない? と気付いたのは実装してからのことというから、何でもやってみるものですね。
ちなみに、今回使ったグラフィック面の情報は、プログラム同様「SAVE"GRP:ファイル名"」で保存されます。こんなところもセーブデータっぽいですね。
Copyright © ITmedia, Inc. All Rights Reserved.