マイコン世代がシビれ! 憧れた! 幻の機能「スプライト」と「BG」:プチコンで始めるBASIC新世代育成“虎の穴”(2)(2/4 ページ)
公式Webサイトでおなじみの4人組と一緒に、「プチコンmkII」によるBASICプログラミングを学ぶ連載。今回は、80年代の2Dゲーム全盛期に大活躍した「スプライト」と「BG」について学んでいきます。理解を助けるサンプルプログラムのQRコードも掲載!
2Dゲームで大活躍のBGとスプライト
話は少々それるかもしれませんが、QRコード形式でソースコードを出力(厳密にはSDカード出力を介して、Webブラウザ経由でQRコードに変換)できるというのも、プチコンmkIIの目玉機能の1つです。DSi/3DSのカメラでQRコードを次々写していくだけでプログラムが簡単に取り込めます!
この機能を使って、公開されているちまたのQRコードを読み込んで、人が作ったゲームを思う存分に楽しむというのもプチコンmkIIの活用の仕方の1つです。
しかし、本連載を読んでいるMONOist読者の皆さんの場合は、それだけではきっと物足りないことでしょう。
ナルホド……。動画を見た限り、2Dのゲームなんかには確かに効果的らしいってコトは認めるゼ。
フム。完全に人任せながらワシも鼻が高いわい。こうしたゲームに多く使われている機能が『BG』と『スプライト』じゃな。
『BG』は、“バックグラウンド(BackGround:背景)”の略で、『スプライト(Sprite)』は、もともと“妖精”という意味の描画技術でしたね。
ハッ? 妖精とプログラミングに何の関係があるんだ?
『妖精(スプライト)が画面の中を自由自在に飛び回るから……』とか何とか言われておるぞよ。実際、徐々にこの言葉も廃れつつあるが、2Dゲーム全盛期にはそれはもう大活躍したもんじゃよ(遠い目)。
今で言えば、キャラクターのオブジェクトかな?
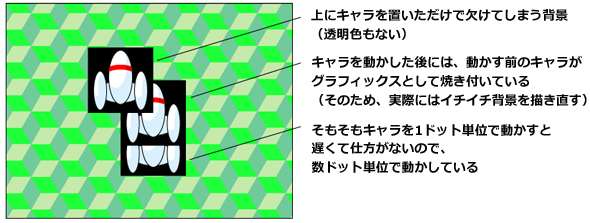
狭義のキャラクターに限る必要はないが、大体その認識で合っておるぞ。スプライトの登場以前は、表示の優先順位どころかレイヤーが1枚しかないような環境もざらにあったのじゃよ。
な……、何だかニワカには信じ難い時代だゼ……。
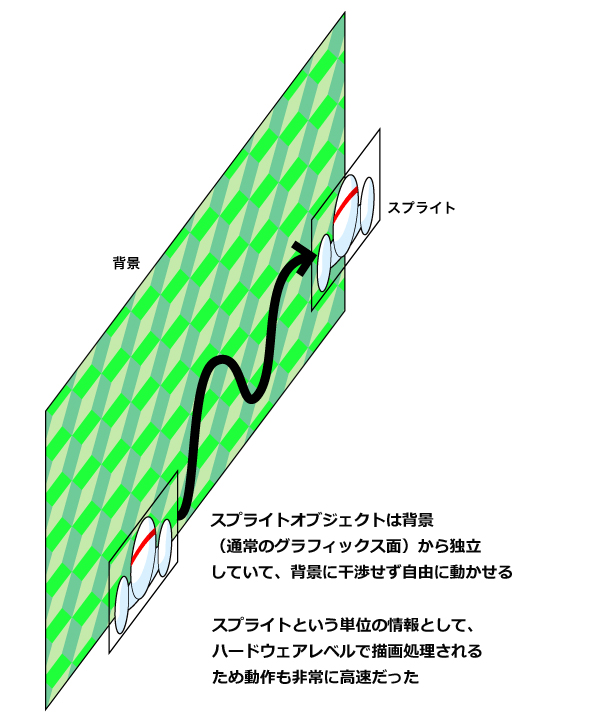
こういう問題をハードウェアレベルで解決して、重ね合わせと画面上のスムーズな移動を実現したのがスプライト技術だったんですよね。
さよう。オヌシらのような若い諸君でも、いわゆる“懐ゲー”などで心当たりがあるのではないか? 当時、フルカラースプライトを実現したBASIC環境というのはなかなかなくてなぁ。ワシらにとってアコガレじゃったよ……。
でも、今はあんまり聞かないよね。
諸行無常じゃのう。現代はチップ性能が強力じゃから、わざわざハードウェアレベルでスプライトを実装する必要もなくなりつつあるのじゃ。
……。じゃあもう『スプライト』じゃなく、普通に『オブジェクト』とかでいいんじゃねェの……。
Copyright © ITmedia, Inc. All Rights Reserved.