Androidのユーザーインタフェース【後編】 〜UIあってのAndroidアプリ〜:Android技術者認定試験「ACE」ドリル(4)(2/2 ページ)
Androidのユーザーインタフェースについて。【後編】では、「ノーティフィケーション」「スタイルとテーマ」「グラフィックス」の3つの項目に関する演習と解説をお届けする。
解答
演習1:答え(1)
まずは「ノーティフィケーション」とは何かを説明しましょう。
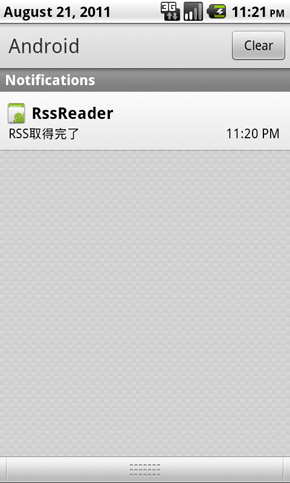
ノーティフィケーションとは、ホーム画面のステータスバー(通常最上段)に表示され、ユーザーにメッセージを知らせることができる仕組みです。また、画面に表示されているアプリケーションに依存せず、ノーティフィケーションを表示させることができますので、主にバックグラウンド処理の結果をユーザーに知らせるのに利用されます。
ステータスバーを開くと、ノーティフィケーション一覧が表示され、そこから該当のノーティフィケーションをタップすると、あらかじめ設定してあるIntentが発行されて、画面遷移などの処理を行わせることが可能です。この仕組みにより、ユーザーに特定の操作(画面を表示するなど)を行わせることが可能になります。これがノーティフィケーションの最大の特長です。
また、ノーティフィケーションでは以下のような設定が可能です。
- 表示するテキスト
- アイコン
- サウンド
- LED
- バイブレーション
- 表示する時刻
ご覧の通り「表示期間」を指定できませんので、(1)が誤りとなります。ちなみに、“表示をキャンセルする”というメソッドが用意されているので、アプリケーションの作り込み次第では、任意の時間に表示を終わらせることも不可能ではありません。
なお、本連載では詳細を取り上げませんが、その他にもAndroidには、ユーザーにメッセージを伝える手段として「トースト」という機能も用意されています。トーストは短い時間、画面に指定したメッセージを表示させることができます。簡易的にメッセージを表示させたい場合などによく用いられます。
演習2:答え(4)
演習3:答え(3)
演習2、3の2問は、「スタイルとテーマ」についての問題です。Androidのスタイルとテーマは、Webページに例えるならば“CSS”のようなものです(同じく、Webページの“HTML”は、画面デザインのリソースファイルと一部AndroidManifest.xmlに該当します)。WebページにおけるCSSは、画面のLook&Feelに関わる各種設定値をHTMLに直接記載するのではなく、外部ファイルとして保存する役割を担います。
Androidアプリケーションの場合、画面のLook&Feelを画像デザインのリソースファイルとAndroidManifest.xmlで形成しますが、各種設定値は“ベタ書き”、もしくは「スタイル」や「テーマ」として外部ファイルで管理することもできます。まずは、このイメージを持ちましょう。
スタイルは、画面のUIのパーツであるビューの書式や見た目を統一するのに用います。ファイル自体はXML形式で、以下のように記述します。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="CodeFont" parent="@android:style/TextAppearance.Medium">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textColor">#00FF00</item>
<item name="android:typeface">monospace</item>
</style>
</resources>
また、このXMLファイルは通常「res/values」ディレクトリに格納し、ファイル名は“任意の名前”で大丈夫です。ただし、ファイル名は特段に理由がない場合は、「style.xml」とするのがお約束だと思っていただいて結構です。よって演習2は、(4)が誤りとなります。
テーマは、アクティビティの書式や見た目を統一するにの用います。こちらもXML形式で作成します。特長としては、
- アプリケーション内の全アクティビティに指定可能
- 個々のアクティビティに対しても指定可能
- テーマの指定先は、「AndroidManifest.xml」の<application>タグ、もしくは<activity>タグ
- 通常「res/values」ディレクトリに格納し、ファイル名は任意(ただし、スタイルと同じく「themes.xml」とすることが多い)
よって、演習3は(3)が誤りとなります。
ACEにおいて、このスタイルとテーマの範囲は、よく知識問題として出題される部分ですので、“ACE対策”の観点でいうと点数稼ぎが狙える範囲です。覚えておいて損はないでしょう。
演習4:答え(3)
まず、本連載のメインターゲット――Androidを学び始めて日が浅く、かつACE合格を目指している――の方へ、正直にいいましょう。「グラフィックス」の勉強は、優先度を落とすべきです。その理由を以下に挙げます。
- 入門レベルでグラフィックスの開発をすることは少ない
- 入門レベルの技術書でグラフィックスの開発を取り上げているものは少ない
- ACEにおけるグラフィックスの問題は、そのコーディングを行っていなければ解けない問題が多い
そこで、今回は2Dグラフィックスで用いる「android.graphics.Canvas」のみを取り上げたいと思います。このCanvasクラスは、2Dグラフィックスの描画に用います。主に背景の描画に用いることが多いです。
では、以下に代表的な描画メソッドを示します(表1)。
| メソッド | 説明 |
|---|---|
| drawColor | 指定色で塗りつぶす |
| drawCircle | 円を描画する |
| drawRect | 主に四角形を描画する |
| drawLines | 複数の直線を描画する |
| drawText | 文字列を描画する |
| 表1 Canvasクラスの主な描画メソッド | |
表1をご覧の通り「drawSquare」メソッドは存在しませんので、(3)が誤りとなります。
ここまでの内容で本連載におけるUIの学習は終了です。冒頭でも説明しましたが、UIは非常に重要な項目です。しっかりと理解できるように復習し、できれば実際に手を動かしながら習得しましょう。次回は、「リソースファイル」について取り上げる予定です。ご期待ください! (次回に続く)
Copyright © ITmedia, Inc. All Rights Reserved.