ラスタ/ベクタ、2Dグラフィックスの基礎のキソ:“BREW”アプリケーション開発入門(4)(1/3 ページ)
BREWアプリケーション開発におけるグラフィックス処理とは? 今回は比較的扱いやすく、利用範囲の広い2Dグラフィックスについて解説。
前回までは、「HelloWorld」プログラムを題材にした「BREW(Binary Runtime Environment for Wireless)」アプリケーション開発の基礎について解説してきましたが、今回からは“グラフィックス”をテーマにした内容をお届けします。
単純な「HelloWorld」プログラムでは少し退屈だったかもしれませんが、グラフィックスであれば、見た目にも分かりやすく、BREWアプリケーションの楽しさをより実感していただけると思います。
というわけで、今回は比較的扱いやすく、利用範囲の広い「2Dグラフィックス」を題材に解説を進めていきたいと思います。
| 関連リンク: | |
|---|---|
| ⇒ | 連載記事「“BREW”アプリケーション開発入門」 |
ラスタデータとベクタデータ
2Dグラフィックスのデータは大きく「ラスタ」と「ベクタ」の2つに分類できます。
ラスタは単純なドットの集合体としてグラフィックスを表現するデータです。一方、ベクタは点で結ばれたさまざまな線を演算するなどして絵を表現するデータです。
それぞれ用途が異なり、どちらが優れているというわけではありません。しかし、一般的に絵を高精細なまま回転・拡大・縮小するような“スケーラブルな表現”に対してはベクタが向いており、単純に高精細な絵を“軽量に表現”する場合にはラスタが向いているといえます。もちろん、ベクタでも高精細な絵を表現することはできますが、複雑な形状ですと計算量が大きくなってしまいますので、計算能力の低い機器では実現が困難といえるでしょう。
BREWの標準API(Application Programming Interface)は、ラスタ/ベクタのどちらの2Dグラフィックス描画もサポートしています。
ラスタデータの場合、何らかの画像フォーマットのデータを読むことになりますが、BREWでは「BMP」「PNG」「JPEG」「BCI(BREWオリジナルフォーマット)」がサポートされており、用途に応じて使い分けるようになっています。
また、BMPデータは大きく環境依存の「DDB(Device Dependent Bitmap)」と環境非依存の「DIB(Device Independent Bitmap)」に分かれますが、最終的に携帯電話の画面に対して出力するためにはDDBである必要があります。逆に、内部形式を変更するデータ操作を行う場合は、DIBである必要があります。このため色情報などの変更を行う場合は、DIBで変更を行い、それからDDBに変換するという手順になります。
2Dベクタグラフィックの描画
2Dベクタグラフィックスを描画するためには「IDisplayインターフェイス」と「IGraphicsインターフェイス」を利用します。それぞれ描画できる形状が異なり、用途で使い分けたり、組み合わせて利用したりすることになります。
IDisplayインターフェイスを利用する
まずは、IDisplayインターフェイスによる描画について見ていきましょう。IDisplayインターフェイスでは、以下の関数で形状を描画できます(表1)。
| 関数名 | 描画できる形状 |
|---|---|
| IDISPLAY_DrawHLine() | 水平直線を描画 |
| IDISPLAY_DrawVLine() | 垂直直線を描画 |
| IDISPLAY_DrawRect() | 長方形を描画 |
| 表1 IDisplayインターフェイスの描画関数 | |
IDisplayインターフェイスは、文字描画の「IDISPLAY_DrawText()」で利用しました(注1)が、基本的に使い方は一緒です。スクリーン座標を指定して、グラフィックスを描画するだけです。
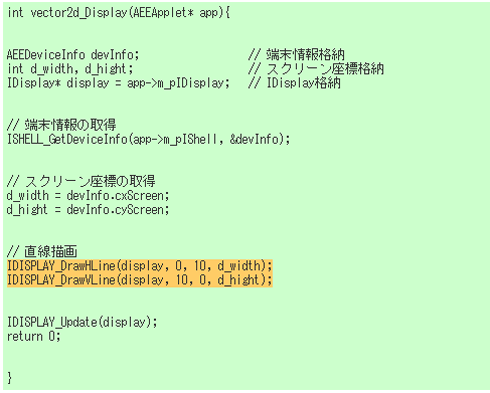
以下は直線を描画するサンプルです(ソース1)。
実行する際には、「HelloWorld」プログラムと同様に関数宣言と適当なイベントハンドラ(例えば、EVT_APP_START)から関数を呼ぶコードも加えます。画像1は「BREW Simulator」(注2)上での実行結果となります。
ソース1の中で、まず「ISHELL_GetDeviceInfo()」でデバイス情報を取得しています。この関数は「BREW AEE(Application Execution Environment)」に対して、さまざまな操作を行う「IShellインターフェイス」が提供する関数です。文字通り、BREW AEEのシェルの役割を果たします。
線描画を行う部分が「IDISPLAY_DrawHLine()」と「IDISPLAY_DrawVLine()」になりますが、2つの関数はそれぞれ以下のような定義になっています。
void IDISPLAY_DrawHLine(IDisplay* po, int16 x, int16 y, int16 len)
void IDISPLAY_DrawVLine(IDisplay* po, int16 x, int16 y, int16 len)
第1引数にIDisplayのインスタンスを、第2、3引数で描画開始位置のX・Y座標を指定します。そして、線の長さを指定することによって水平・垂直の線が描画されます。最後に、文字描画と同様に画面更新をするために「IDISPLAY_Update()」を実行します。
IDisplayインターフェイスを利用する場合には、最初から「AEEApplet」構造体にIDisplayのインスタンスが入っているので、それをそのまま利用すれば問題ありません。しかし、次に紹介するIGraphicsインターフェイスを利用する場合には、インスタンスを別途生成する必要があります。以降で詳しく見ていきましょう。
Copyright © ITmedia, Inc. All Rights Reserved.