車両の挙動をブラウザ上で再現する「カーエミュレーター」とは:ドイツのコネクテッドカー開発事情(3/5 ページ)
自動車向けのアプリを開発する場合は、サービスのデジタルモックアップを作成し、実際の車両を用いてテストを行います。これに対し、仮想環境での自動車エミュレーターを用いて車両がどのように応答するかを視覚化し、挙動をテストできるようにしました。その「カーエミュレーター」について紹介します。
Web Bluetoothとは?
カーエミュレーターで使用するWeb Bluetooth APIについても詳しく紹介します。これは、ブラウザからBLE(Bluetooth Low Energy)デバイスを操作できるようにするAPIです。2015年末からGoogle Chromeで利用できるようになり、2016年のGoogle I/Oでは次世代のWeb技術としてフィーチャーされました。
実際にWeb Bluetooth APIを利用して、BLEデバイスを操作するサンプルをご紹介します。基本的には下記の5ステップで実装をしていきます。
- BLEデバイスをスキャンして探す
- BLEデバイスに接続する
- BLEデバイスのサービス オブジェクトを取得する
- サービスオブジェクトからキャラクタリスティック オブジェクトを取得する
- キャラクタリスティック オブジェクトのRead/Writeでデバイスを制御する
実装の前に、前提としてBLEデバイスの構造について把握しておく必要があるので紹介します。
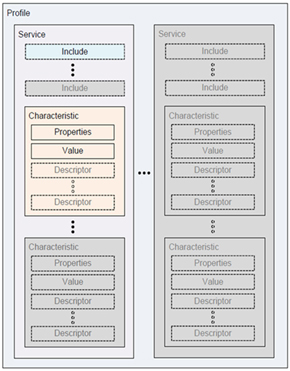
- GATT(Generic Attribute):BLEがメッセージの送受信を行う方法を定義した通信規格であり、階層データ構造が定義されています。重要になる要素は以下の2つです
- キャラクタリスティック(Characteristic):データを転送する際の最小単位となる特性
- サービス(Service):キャラクタリスティックが集まって、1つの機能を構成するもの。例えば、照明というサービスがあったとして、光量・色・エフェクトというキャラクタリスティックという要素から構成されます
オブジェクト指向プログラミングの経験のある方は、サービスはクラス、キャラクタリスティックはプロパティとイメージしていただくと理解しやすいかもしれません。
通信規格のGATTはBLEがメッセージの送受信を行う方法を定めており、階層データ構造が定義されています。
実際のデータのやりとりは、このキャラクタリスティックに対してRead/Writeの処理を行います。
BLEデバイスのバッテリー残量を表示するサンプルは下記の通りです。手元にBLEデバイスがあれば、Web Bluetoothを試すことができます。バッテリー残量の値は、全てのBLEデバイスで共通して取得可能な値なのでピックアップしました。
function onButtonClick() {
log('Requesting Bluetooth Device...');
navigator.bluetooth.requestDevice(
{filters: [{services: ['battery_service']}]})
.then(device => {
log('Connecting to GATT Server...');
return device.gatt.connect(); })
.then(server => {
log('Getting Battery Service...');
return server.getPrimaryService('battery_service');
})
.then(service => {
log('Getting Battery Level Characteristic...');
return service.getCharacteristic('battery_level');
})
.then(characteristic => {
log('Reading Battery Level...');
return characteristic.readValue();
})
.then(value => {
let batteryLevel = value.getUint8(0);
log('> Battery Level is ' + batteryLevel + '%');
})
.catch(error => {
log(error);
});
}
このように非常にシンプルな実装でBLEデバイスに接続し、値を取得することが出来ます。なお、Web Bluetooth APIでは、セキュリティ上の理由で、navigator.bluetooth.requestDevice メソッドを呼び出すためにはクリックアクションなどのユーザージェスチャーが必要です。SSL通信も必須なのでご注意ください。
Copyright © ITmedia, Inc. All Rights Reserved.