フィジカルシューティングゲームに“よりゲームらしい演出”を加えてみよう!:Scratch 2.0で体験! お手軽フィジカルコンピューティング(6)(4/4 ページ)
Webブラウザだけでプログラム開発から実行まで行える「Scratch 2.0」を用い、センサーの接続や外部デバイスのコントロールに挑戦! 今回は、前回作成したフィジカルシューティングゲームを改良し、ゲームをより楽しむための演出を加えていきます。
画面に表示されたパラメータの操作
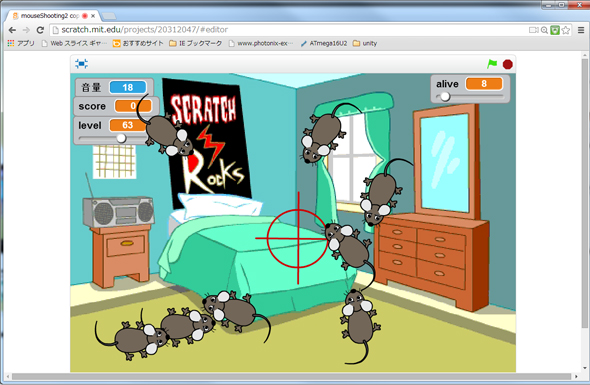
最後に、画面(図11)に表示されている数値と、それらの使い方について説明します。
左上から音量、score、level、右上にaliveが表示されています。levelとaliveの下部にはスライダーがあり、ユーザーはこれを操作することで値を変更できます。スライダーは、そのステージに表示されている変数をクリックすると、表示が3種類切り替わりますので、その中から選択してください。
aliveは、ステージに登場するネズミの数をスライダー操作で設定できます。scoreは、退治したネズミの数を表示します。音量は、振動センサーが捉えた振動の大きさを音量として表示しています。levelのスライダーを操作することで音量のしきい値(連載第4回を参照のこと)を設定できます。すなわち、音量の値がlevelで設定した値を超えたときに、振動センサーへの着弾をネズミのスクリプトで判断させています。
終わりに
今回は、前回の内容をベースに、ゲームをより楽しめるような演出を加えてみました。ただし、細部に凝り過ぎてあまり長いスクリプトになると本質的なところがぼやけてくるので、細かなところには目をつぶって、なるべく短いスクリプトにしてみました。まだまだ突っ込みどころ満載のプログラムですが、後は皆さんの手でより完成度の高いゲームに仕上げてみてください。
なお、今回掲載した画面のスクリーンショットは、執筆中あるいは開発途上のものも含まれております。アドレスバーに表示されているプロジェクト番号と最新のプロジェクトと一致しない場合がありますがご了承ください。
さて、本稿をもって圧電スピーカを用いた振動センサーの活用はひとまず終了です。次回以降は、これ以外のさまざまなセンサーをつないでみたいと思います。また、ブレッドボードを利用した電子工作にも挑戦します。お楽しみに! (次回へ続く)
Copyright © ITmedia, Inc. All Rights Reserved.