Scratch 2.0でフィジカルシューティングゲーム作りに挑戦!:Scratch 2.0で体験! お手軽フィジカルコンピューティング(5)(2/2 ページ)
Webブラウザだけでプログラム開発から実行まで行える「Scratch 2.0」を用い、センサーの接続や外部デバイスのコントロールに挑戦! 今回は、振動センサーと連動するゲーム作りに挑戦します。
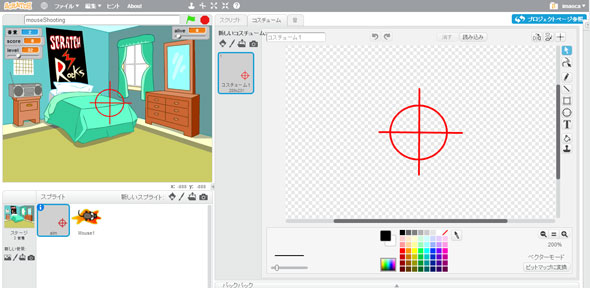
照準のコスチューム
照準は、ネズミがその位置にいるかどうかを判断するために必要なスプライトで、コスチューム1つのみで構成されます。図5を参考にペイントエディタを用いてコスチュームを作成してください(図5)。コスチューム名はなんでも結構ですが、今回は他のスプライトから参照するので、aimとしておきましょう。
ステージ
今回のステージは重要な役割を持っています。このプロジェクトが起動されると、まずステージのスクリプトが実行され、ネズミのクローンを生成します。
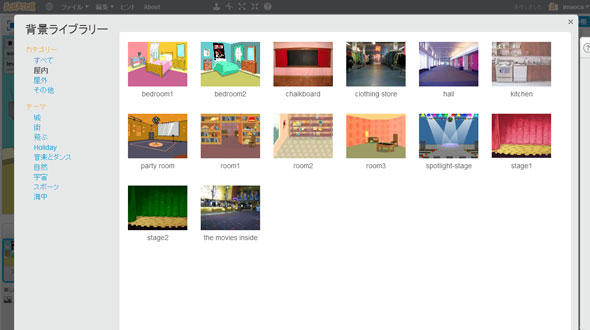
背景
まずステージの背景を選択します。スプライトリストの右端にある、新しい背景の1番左側のアイコンを選択します。すると背景ライブラリーのページが現れますので、自分好みの背景を選択してください(図6)。筆者はbedroom2を選択しました。
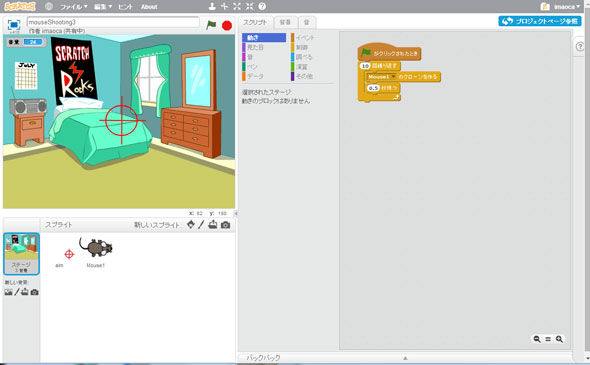
スクリプト
次にプロジェクトエディタをスクリプトに切り替えて、ステージのスクリプトを見ていきましょう(図7)。このブロック列はネズミのクローンを生成するスクリプトです。緑フラグをクリックすることで起動します。10回ループが繰り返されます。
Mouse1のクローンを生成するスクリプトが10回実行され、回数分のネズミが生成されます。次に0.5秒のウエイトがありますので、0.5秒間隔で次々とネズミがステージに登場します。ネズミを全て生成し終わると、このブロック列は終了します。
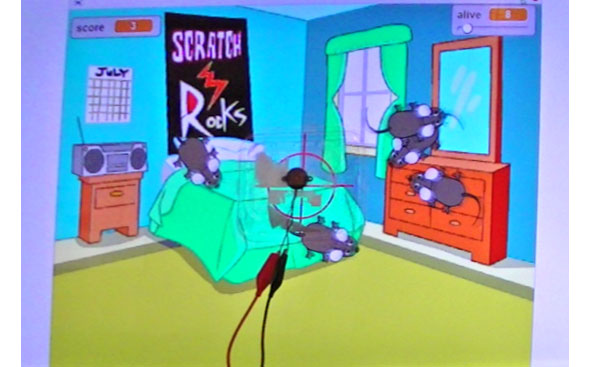
振動センサーの設置と遊び方
図8のような透明容器のふたを利用してセンサーのハウジングを製作します。前回の即席ドラムパッドでは紙箱を用いましたが、今回は画面に貼り付けるので透明のものを使います。筆者の場合は、プチトマトかイチゴを買ったときの透明容器のふたを利用しました。これに圧電スピーカをセロハンテープで貼り付けただけの簡易的なものです。
以前圧電スピーカを直接画面に貼り付けたこともあるのですが、振動が長続きしないため、ゴム鉄砲のゴムが着弾しても反応しないことがありました。着弾時に適度に共鳴するハウジングが必要です。音量は30分の1秒間隔でサンプリングされますが、その間隔以上振動が継続しないと、着弾時の振動を検出できないこともあります。ハウジングにどんな形状や素材が適切か、多少試行錯誤が必要かもしれません。図9はディスプレイに振動センサーを貼り付けた様子です。
それでは、割り箸ゴム鉄砲などを用意してちょっとレトロ感あふれる射的ゲームを楽しんでみてください。筆者はまだ試していませんが、プロジェクターのスクリーンの裏に振動センサーを仕込んでおいて大画面でプレイすることも可能かと思います。それぞれが自慢のゴム鉄砲を持ち寄って大画面で射的を競うのも楽しいかもしれませんね。
終わりに
今回のゲームを通じて、物理現象と仮想世界の接点を融合するゲームの可能性にさまざまな妄想が膨らんだのではないでしょうか。
なお今回掲載した画面のスクリーンショットは、執筆中あるいは開発途上のものも含まれています。アドレスバーに表示されているプロジェクト番号と最新のプロジェクトと一致しない場合がありますが、ご了承ください。
次回は今回のプロジェクトをベースにゲームを改良していきます。今回はイベントを用いて振動を検知しましたが、次回はポーリングでセンサーの値を見に行く手法についても勉強します。またゲームを影で演出するBGMや効果音の編集についても簡単に触れます。サウンドエディタは単に音の編集だけでなく、センサーで捉えた信号を編集して必要な部分のみを保存したり加工したりできるとても便利なツールにもなりえます。
Scratch 2.0の作画機能にはビットマップタイプとベクタータイプがありますが、次回はベクタータイプのペイントエディタを使ってみます。ベクタータイプの特徴でもある図形変形機能を使って、コスチューム作成に挑戦します。Scratchのペイントエディタは作画したベクターデータをローカルのPCにSVG形式として保存できますので、これ単独でも十分有用なツールとして利用可能です。どれもゲーム作りには欠かせない重要なテクニックですので、この機会に習得してみてください。次回もお楽しみに。 (次回へ続く)
Copyright © ITmedia, Inc. All Rights Reserved.