振動センサーと連動するScratchプログラムに挑戦してみた:Scratch 2.0で体験! お手軽フィジカルコンピューティング(4)(2/2 ページ)
Webブラウザだけでプログラム開発から実行まで行える「Scratch 2.0」を用い、センサーの接続や外部デバイスのコントロールに挑戦! 今回は、前回自作した即席「ドラムパッド」をたたくと楽器の音が出るプログラムを実践してみます。
ドラムパッドをたたいて音を鳴らそう
さて、ここからはセンサーからのイベントでScratchのプログラムを駆動させてみましょう。音量イベントを得るためには、しきい値を設定する必要があります。しきい値はセンサーの信号を見ながら設定する方が便利なので、オシロスコープのプログラムにこの機能を追加する手順を取ります。
今回は本連載の第2回「Scratchで『簡易オシロスコープ』を作ろう!」で作成したオシロスコープのプログラムを使っていきます。なお筆者が作ったものを改造するのであれば、以下の参考プログラムをご覧ください。
「簡易オシロスコープ」の参考プログラム:
http://scratch.mit.edu/projects/18315338/
Scratchの検索テキストボックスで「oscillo_1」と入力しても見つかります。
Scratchコミュニティーにアップロードされているプログラムの利用や改変は、誰でも自由に行えます。ただし改変したものを保存するためには、自身のアカウントが必要です。まだアカウントをお持ちでない読者は、本連載の第1回「Webブラウザではじめるフィジカルコンピューティング――Scratch 2.0とは?」を参考にアカウントを取得してください。
参考プログラム「oscillo_1」をブラウザ上に表示したら、右上の「中身を見る」をクリックしてください。するといつものプロジェクトエディタ(機能の呼び方や使い方は第1回を参照ください)が開きますので、これでプログラムの参照や改版が自由に行えます。念のため、改変する前に自分のアカウントにコピーを保存しておきましょう。そのままだと「oscillo_1 copy」となりますが、後で適当な名前に変更してください。
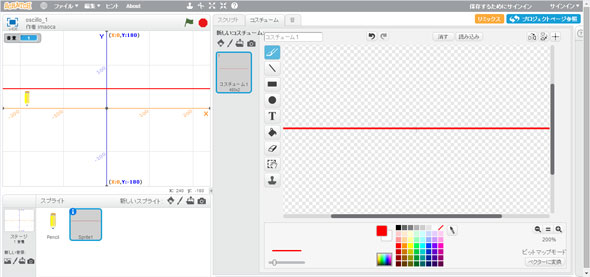
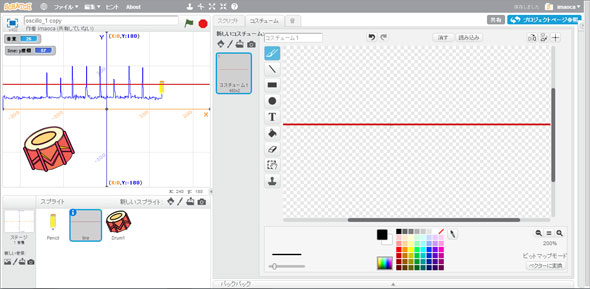
まず、しきい値を設定するためのスプライトを用意します。スプライトリストの新規作成メニューバーからペンマークのアイコンをクリックしましょう。するとスプライトリストにSprite1が追加され、右画面にはペイントエディタが現れます。直線のペイントアイコンを選択して図7のような水平の線を引きます。色は任意で構いません。筆者は赤色を選択しました。ここで重要なのは、ペイントエディタにコスチュームの中央を示す十字マーク(小さくて灰色)がありますので、必ずそこを通してください。この直線(コスチューム)のY軸位置がしきい値になるためです。
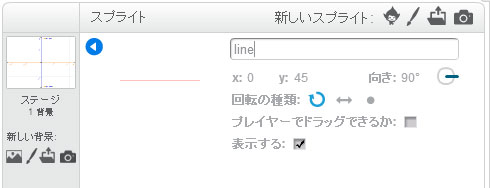
次にスプライト名をSprite1から分かりやすい名前に変更します。スプライトリストから対象のスプライトを選択すると、スプライトが水色の枠で囲まれて左上にiマークが表示されます。
iマークをクリックすると、このスクリプトの属性を変更できます(図9)。ここでは、1番上のテキストボックスがスプライト名なので、lineに変更しましょう。
また、「プレイヤーでドラッグできるか」にチェックを入れてください。これは一般利用者がマウスでスプライトの位置を変更することを許可するという意味です。すなわち本プログラムの利用者は自由にしきい値を変更することを可能とします。変更が完了したら左上の左向き三角ボタンをクリックすれば元のスプライトリストに戻ります。
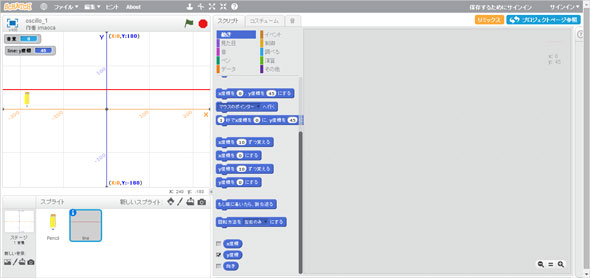
それでは実際にしきい値を示す直線をドラッグして確かめてみましょう。いったんブロックタブレットのタグをスクリプトにします。動きのブロック群を選択します。下の方に「y軸」というブロックがありますので、そこにチェックを入れます。するとステージの左上にlineのy軸が表示されます(図10)。
試しにlineをドラッグして上下に動かしてみてください。左上に表示された値が変わりますね。背景の目盛りと見比べてみてください(図11)。1000のラインあるいは0のラインに重ねて、ほぼ数値通りであればOKです。ずれているようであれば、ペイントエディタに戻って、線が中央を通っているか確認と修正を行ってください。
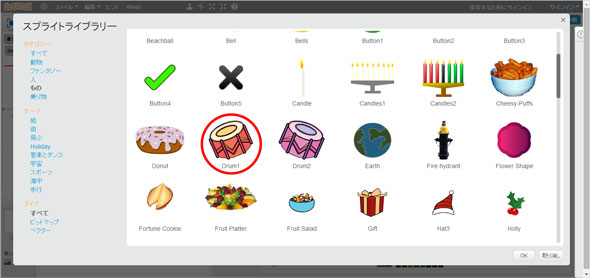
次にイベントによって駆動されるドラムのスプライトを用意します。これは何でもよいのですが、スプライトライブラリからdrum1を選択します(図12)。
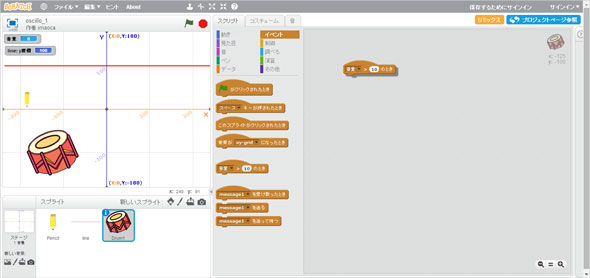
ここからいよいよセンサーからのイベントで駆動されるスクリプトを記述していきます。ブロックパレットをスクリプトとして、イベントのブロック群から音量イベントをスクリプトエリアにドラッグします(図13)。最初はテキストボックスの値が10になっていると思います。この値を音量が超えるとこれ以下に続くブロック列が実行される仕組みです。
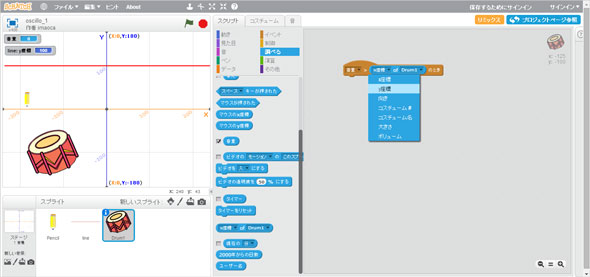
このテキストボックスに先ほど作成したしきい値を示すスプライトlineのy軸値を代入します。調べるのブロック群から「座標of drum1」をスクリプトエリアにドラッグします。「x座標」のところをプルダウンメニューから選択して「y座標」に変更します(図14)。また「drmu1」となっているところを「line」に変更します。これを先ほどのイベントブロックのテキストボックスのところにドラッグします。これで、スプライトlineのy軸上の値(高さ)を音量が超えると、このイベントブロックが反応します。
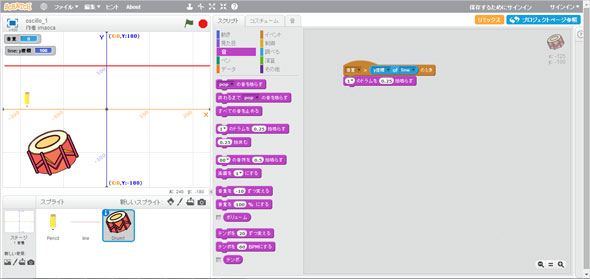
次に鳴らす音を選択しましょう。音ブロック群を選択します。「1のドラムを0.25拍鳴らす」を選択しスクリプトエリアのイベントブロックの下にドラッグします。これでセンサーの値が設定したしきい値を超えるとドラムが鳴るプログラムの完成です(図15)。
それでは早速動作を確認してみましょう。ステージの緑色のフラッグをクリックし、オシロスコープで波形を観測しながら動作確認してみましょう(図16)。どうでしたか? オシロスコープの波形が赤い線を越えた瞬間ドラムが鳴れば大成功です。赤い線を上下させてしきい値を変えた場合の動作も確認してみてください。音量は0から100までの値しか取りませんので、それ以外の値に設定するとイベントは発生しません。
今回はしきい値をセンサー波形を見ながら設定を行えるのでオシロスコープに追加する形でプログラムを作成しましたが、ドラムを鳴らすプログラムはベースになったオシロスコープとは全く独立に動作します。
まとめ
外部センサーと連携するシステムではプログラムは正しくてもセンサーの調整を怠るとシステムが誤動作することは多々あります。今回の実験を通じてセンサーの感度レベルの調整としきい値の設定がとても大切だということがお分かり頂けたのではないでしょうか。今回はイベントにより駆動されるブロックは一行のみのとても単純なプログラムでしたが、原理は理解できたかと思います。後は皆さんの工夫とアイデアでセンサーの値に反応する面白いプログラムに挑戦してみください。
次回は振動センサーに連動するシューティングゲームに挑戦してみたいと思います。お楽しみに。(次回へ続く)
今回作成したプログラムについて:
今回紹介したプロジェクトは、Scratchのコミュニティーサイトで公開しています。
http://scratch.mit.edu/projects/20184852/#editor
Copyright © ITmedia, Inc. All Rights Reserved.