「おっさんたちよ、これが現代のBASICだ。」――再びギャル降臨、ただし80年代風な!:プチコンで始めるBASIC新世代育成“虎の穴”(10)(2/3 ページ)
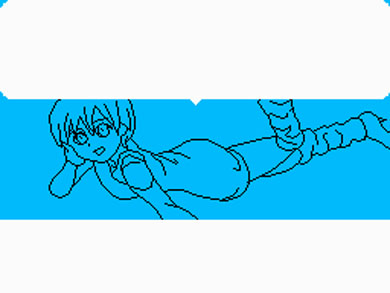
80年代は最高だった――。ニンテンドーDSi/3DSでBASICプログラミングが楽しめる「プチコンmkII」を題材に、マイコン全盛期の雰囲気を味わいながら“作る楽しさ”をお届け! 今回は、ラインとペイントで描かれた美少女がセクシーポーズ(!?)で降臨。で……、レッグウォーマーってそんなにはやったの?
古典的なCG技法の原理
昔ながらの「マイコン」による2DCGというのは、おおむねこのようなものでした。連載第3回「可能性は無限! コンソールだけで『ギャルゲー』もいける!?」でもちらっと話が出ましたね。
時代が進みツールが整備され、技術が向上するにしたがい、こういう手法も古くなっていくのですが、古典的なCG技法の原理を以下でご覧ください。
こういう座標の集合でできているのは、ここで見られるいわゆる「主線」に限りません。塗りの陰影の境界線にも使われています。
後は色を塗るだけですが、当然、色も座標で指定されます。
線が微妙に交差するような位置では、線で囲まれた小さな「すき間」が生まれてしまうので、塗り残しがないように細かく点を打っていくことになります。これが一番大変だったりして……。特にプチコンの場合、1画面は256×192ドットと意外に低解像度。ライン同士の干渉も多いのは泣き所ですね。
このグラフィックス部分だけをまとめたソースコードがこちらじゃ。
うわぁ……。
見ての通り、大半は点情報じゃな。昔ながらの方法でいちいち数字で入力した担当者は『地獄のようでした……』と振り返っておる。
あえて手間の掛かる方法を使う意味はないのでは……。
キミらはそう言うがの! 昔はこういうリストがマイコン誌に掲載され、それを読者は、1文字1文字ミスしないように気を付けながら手打ちしていったのじゃよ! ほとんど数字の羅列じゃから論理的なプログラムを写すよりもはるかに退屈でシンドイのじゃ!! それが今では……。
ナンだかなあ……。
後に、こういうライン&ペイント方式から離れ、いわば巨大なドット絵を打つように細かく描くのが普通になっていったのじゃ。ツールの充実あってのことじゃろうが、中にはほとんど手作業で何とかしていた猛者もいたというから恐ろしいのう。
解像度や色数もどんどん向上していったわけだしね。1枚絵ごと圧縮する方法も……。
そういえば、この画像もプチコンならグラフィックスリソースとして保存も読み込みもできるのでは?
あっ。
Copyright © ITmedia, Inc. All Rights Reserved.