連載
WebViewの基本的な使用方法:Androidアプリケーション開発者のためのTips集(11)(2/2 ページ)
Androidアプリ開発者のためのTips集。Androidの画面部品に「WebView」というものがある。これを使うとアプリケーションにWebブラウザの機能を付加できる。
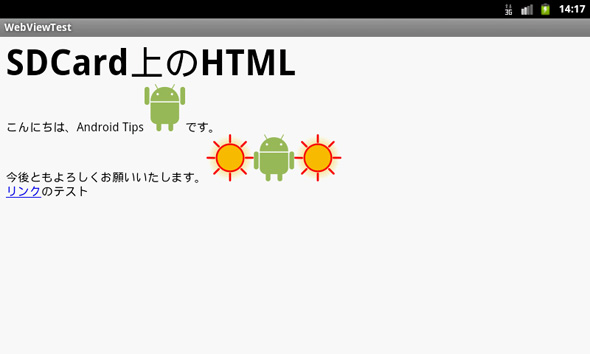
SDカード上のHTMLファイルの表示
また、SDカード上のHTMLファイルをWebViewに表示したい場合は、以下のようにすればよい。
例:SDカード上のHTMLを表示するサンプル
void loadFromSDCard( WebView webView ){
webView.loadUrl( "file:///sdcard/sdcard.html" );
}
ソース上のHTML文字列を表示
ソース上で作成したHTML文字列を直接WebViewで表示することもできる。その場合、使用するのはloadUrl()メソッドではなく、loadData()メソッドとなる。
例:HTML文字列を表示するサンプル
void loadFromString( WebView webView ){
String html = "<html><head><meta http-equiv='content-type' content='text/html;charset=UTF-8'>"
+ "<title>StringのHTML</title></head><body>"
+ "<b><font size='20'>StringのHTML</font></b><br>"
+ "こんにちは、Android Tips<img src='banzai.png'>です。<br>"
+ "今後ともよろしくお願いいたします。<img src='sun.png'><img src='droid.png'><img src='sun.png'><br>"
+ "<a href='page2.html'>リンク</a>のテスト<br>"
+ "</body></html>";
webView.loadData( html, "text/html", "utf-8" );
}
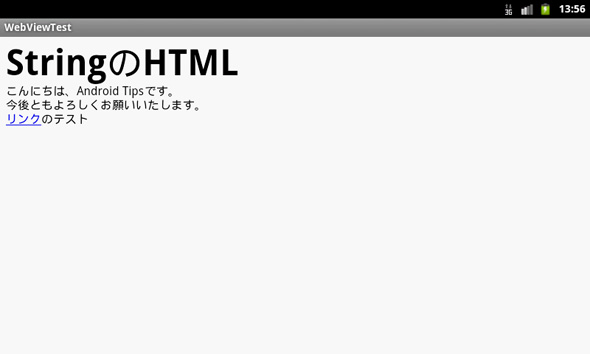
この方法を使用する場合、HTMLヘッダに“文字コード”の指定を記述する必要がある(指定しないと文字化けしてしまう)。実行結果は以下のようになる。
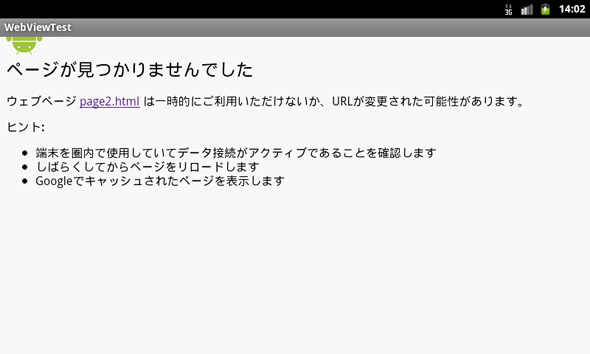
上記の通り、<img>タグで指定した画像は見つからないため、全く表示されない。また、リンク部分をタップすると「ページが見つかりませんでした」となってしまう。
画像やリンク先を表示するためには、それらのファイルを“探す場所”を指定する必要がある。例えば、assetsディレクトリ上の画像ファイルを使う場合には、以下のようにする。
例:assetsディレクトリ上の画像を使用するサンプル
void loadFromStringWithAssetsImage( WebView webView ){
String html = "<html><head><meta http-equiv='content-type' content='text/html;charset=UTF-8'>"
+ "<title>StringのHTML</title></head><body>"
+ "<b><font size='20'>StringのHTML</font></b><br>"
+ "こんにちは、Android Tips<img src='banzai.png'>です。<br>"
+ "今後ともよろしくお願いいたします。<img src='sun.png'><img src='droid.png'><img src='sun.png'><br>"
+ "<a href='page2.html'>リンク</a>のテスト<br>"
+ "</body></html>";
// 画像ファイルなどの配置場所を指定してHTML文字列をWebViewで表示
webView.loadDataWithBaseURL( "file:///android_asset/", html, "text/html", "utf-8", null );
}
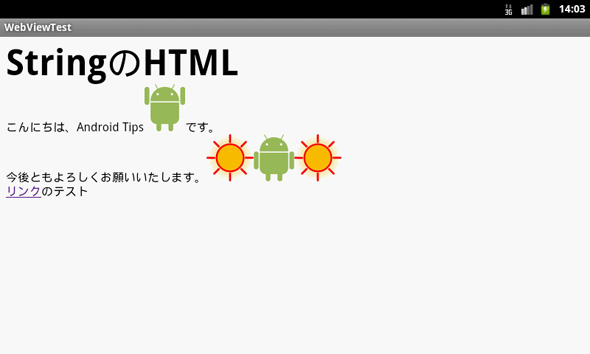
実行結果は以下の通りだ。
この状態でリンクをタップするとassetsディレクトリ上に配置したpage2.htmlが表示される。
≫連載「Androidアプリケーション開発者のためのTips集」の目次
Copyright © ITmedia, Inc. All Rights Reserved.